Brizy編輯器美觀典雅的設計,強調的是直覺操作,任何人都可以學得會。如果你要做一些簡單的形象網站,它是一個可以考慮的Page Builder工具。配合Blocksy佈景主題,這個佈景主題免費且有中文介面,設定的方式也很清楚,很適合用來搭配Page Builder使用。
教學成課展示
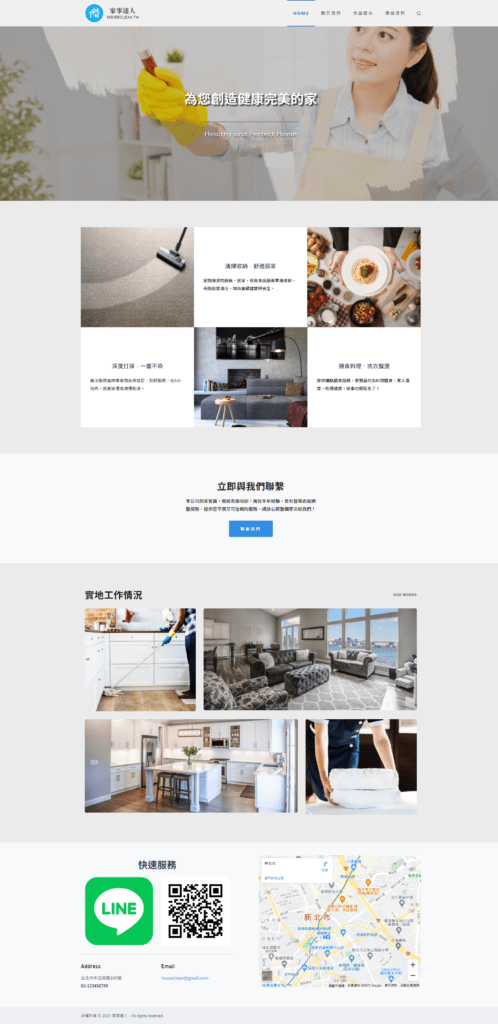
今天的教學成果,是要完成一個「家事達人」的網站。
網站左上方是logo,右方上是選單。
接下來是一個形象大圖、方格式的圖文介紹、立即與我們聯繫(行動呼籲)區塊、相片區塊,最後聯絡方式區塊,這樣的網頁,我們可以在一個小時以內完成,而且使用的工具都是都是免費的。

YouTube影片示範如何使用Brizy和blocksy
本文章只有摘要與概念性的敘述,Brizy的詳細操作步驟請看影片示範哦!
由主機登入WordPress後台
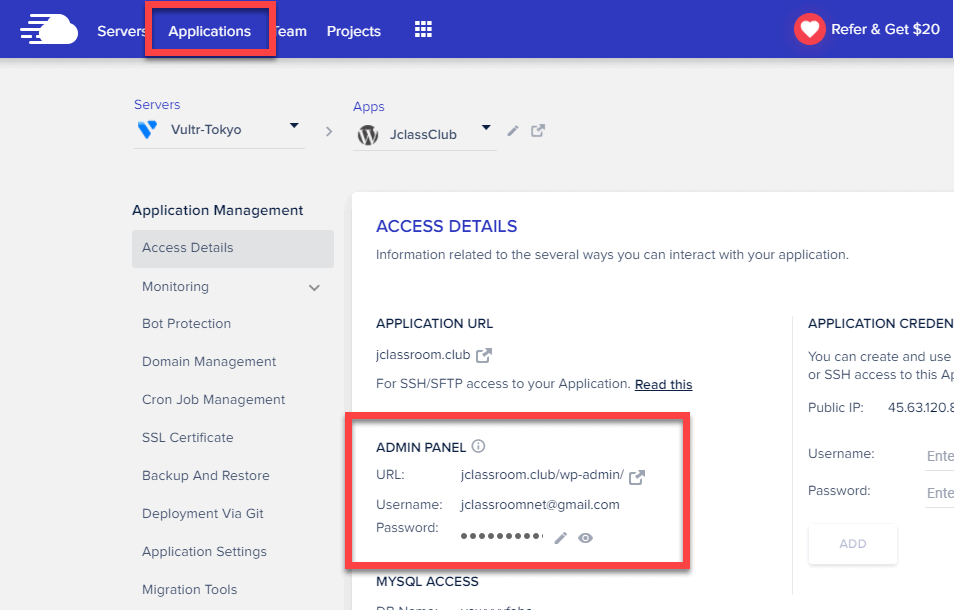
如果忘記後台的登入方式,可以到Cloudways主機去Application裡面,可以看到後台登入網址,以及帳號密碼。
點擊一下帳號/密碼,就可以拷貝,然後貼上在後台的登入欄中,按登入即可進入後台。

安裝Blocksy佈景主題
佈景主題就像網站的衣服一樣,換件衣服,網站也就換了一個樣子。我們今天要跟大家來介紹一個佈景主題名稱為Blocksy。
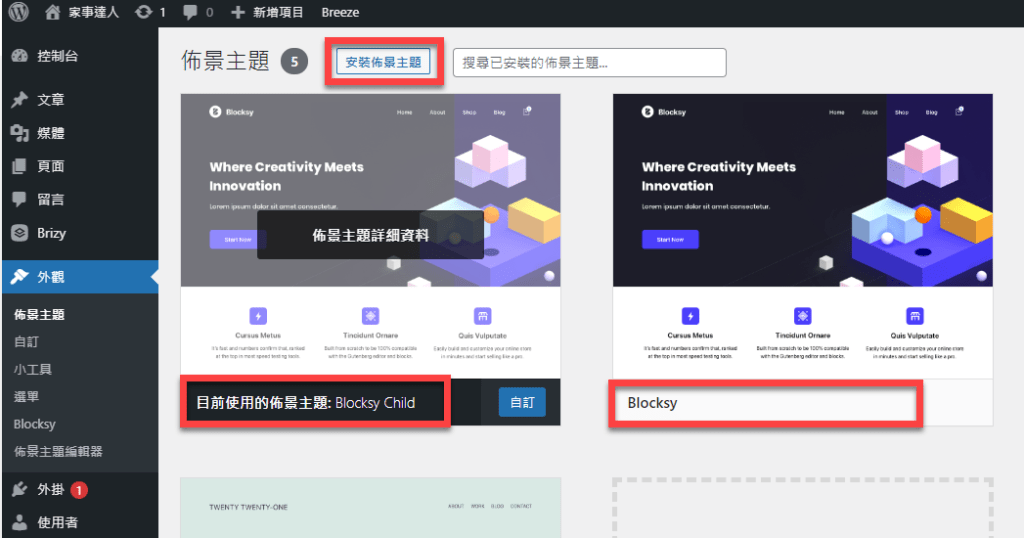
按安裝佈景主題,然後上傳佈景主題,直接安裝「子主題」(child)就會連「父主題」(parent)一起安裝好。

為什麼要這樣子操作呢?因為子主題可以繼承父主題的功能和外觀。而我們難免會對佈景主題做出一些自訂與設定,這些自訂的部份,可以存在子主題中,而父主題在升級時,才不會影響自訂的部份。長遠來說,這是比較好的經營方式。
安裝完之後,啟用Blocksy child佈景主題。重新整理網站前台,就會由原本預設的佈景主題,變為Blocksy白色的佈景主題。
現代網站建置流行趨勢
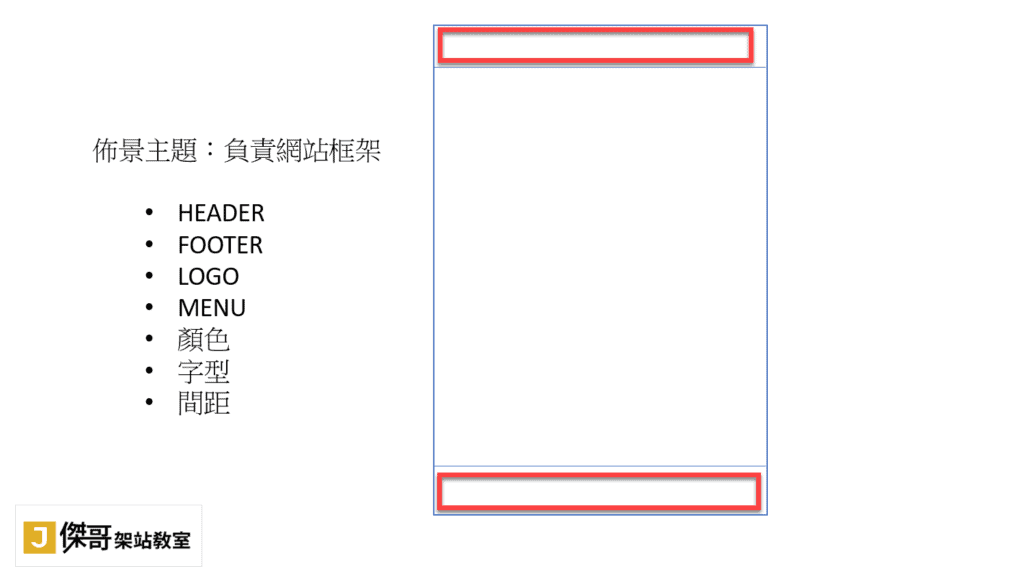
現在的網站流行趨勢,佈景主題只負責網站的框架部分,也就是頁首(header)、頁尾(footer)、字型、字距、網站寬度…等等,大框架的部份。

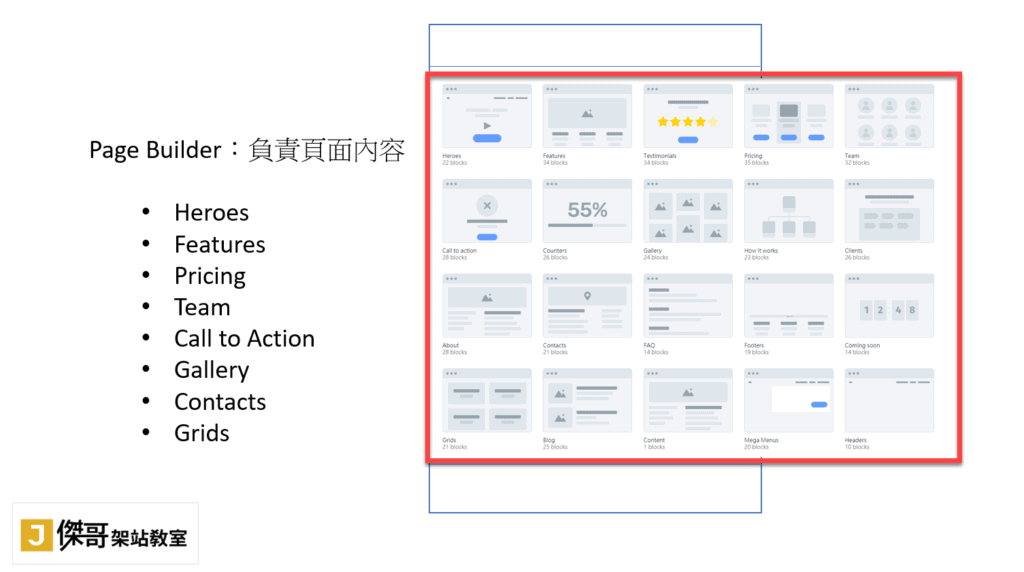
網站的中間內容(Inner Content),是由頁面編輯器(Page Builder)來製作,著名的Page Builder包含Elementor、Divi、Brizy、Oxygen Builder等等,頁面編輯器提供了數百種的樣版,讓大家能運用既有的設計,來製作網頁的中間內容。

可以運用拖拉元件的方式,將網頁的元件、模組,一一組合在網頁中。所以,網頁設計已經是愈來愈簡單,一般人都能學得會。
佈局、區塊、列欄和元素/模組
這裡有幾個Page Builder常用的專有名詞,我們來看一下它們分別的定義。
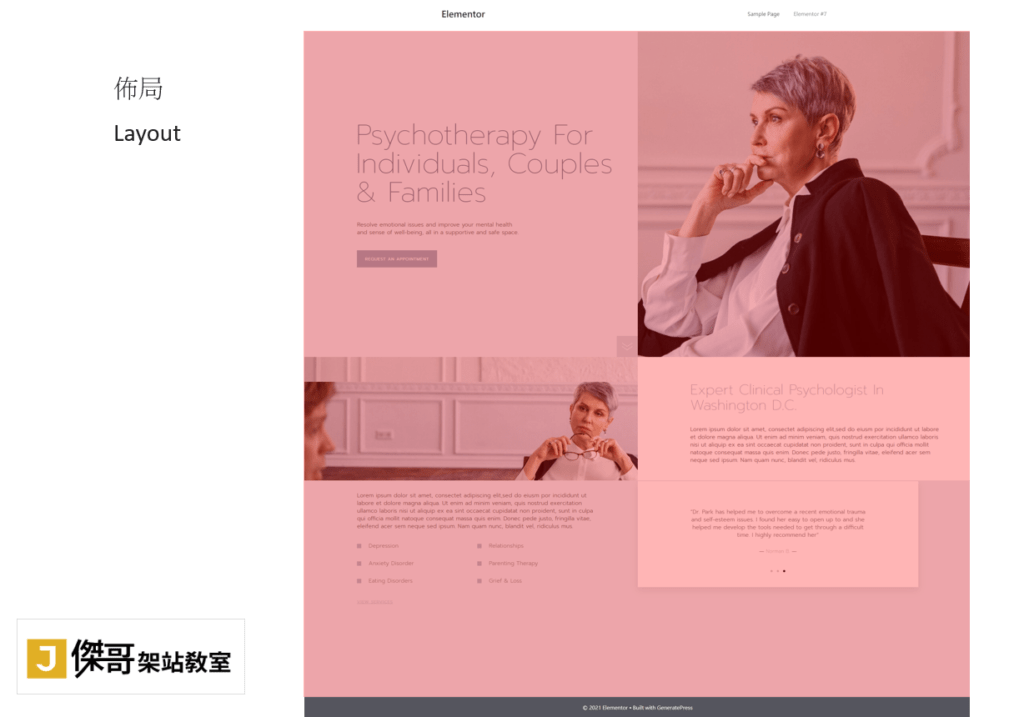
- 佈局(Layout):代表除了頁首、頁尾之外的整個中間內容(Inner Content),有些Page Builder可以導入整個佈局,也就是一整頁的設計。

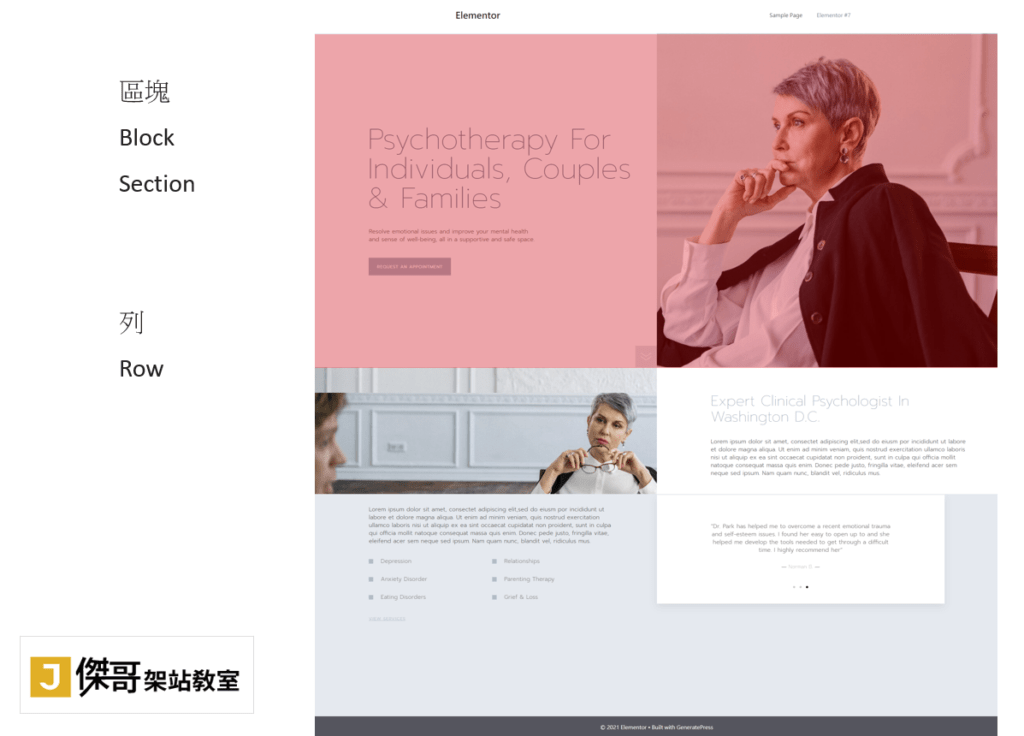
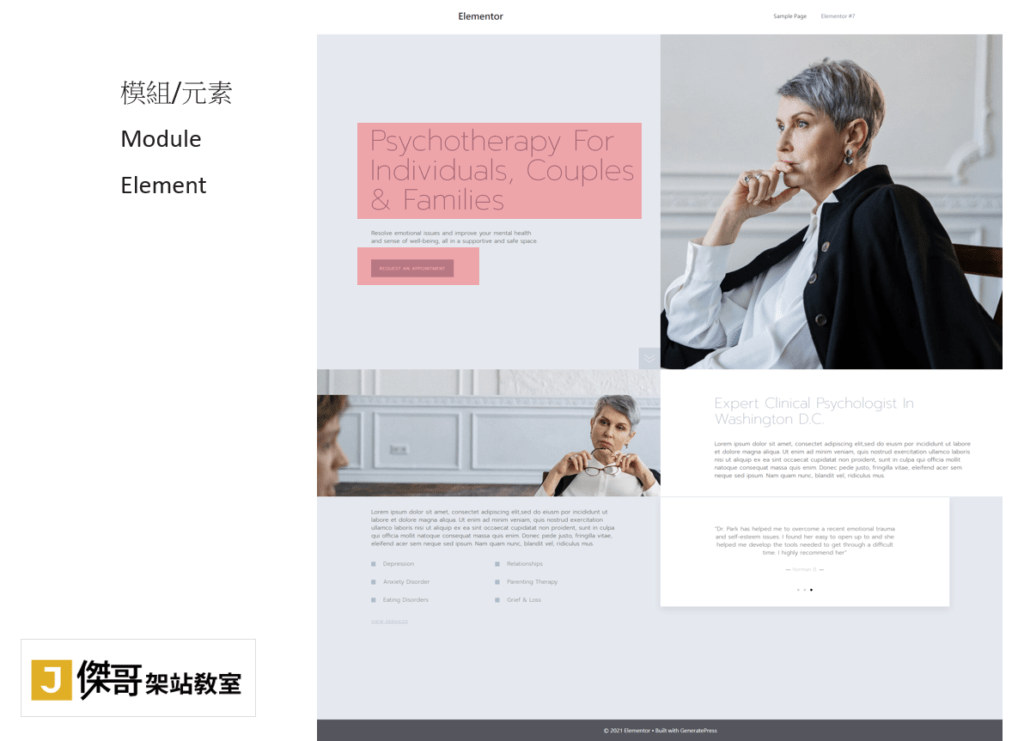
- 區塊(Block/Section):一個佈局可以分為多個區塊,在不同的Page Builder中的稱為Block,有稱為Section,是指一個與網頁同寬的區塊。如下圖的紅色區域。
- 列(Row):區塊中有時含有列(Row),有的區塊只有一列,也可以加入多個列。

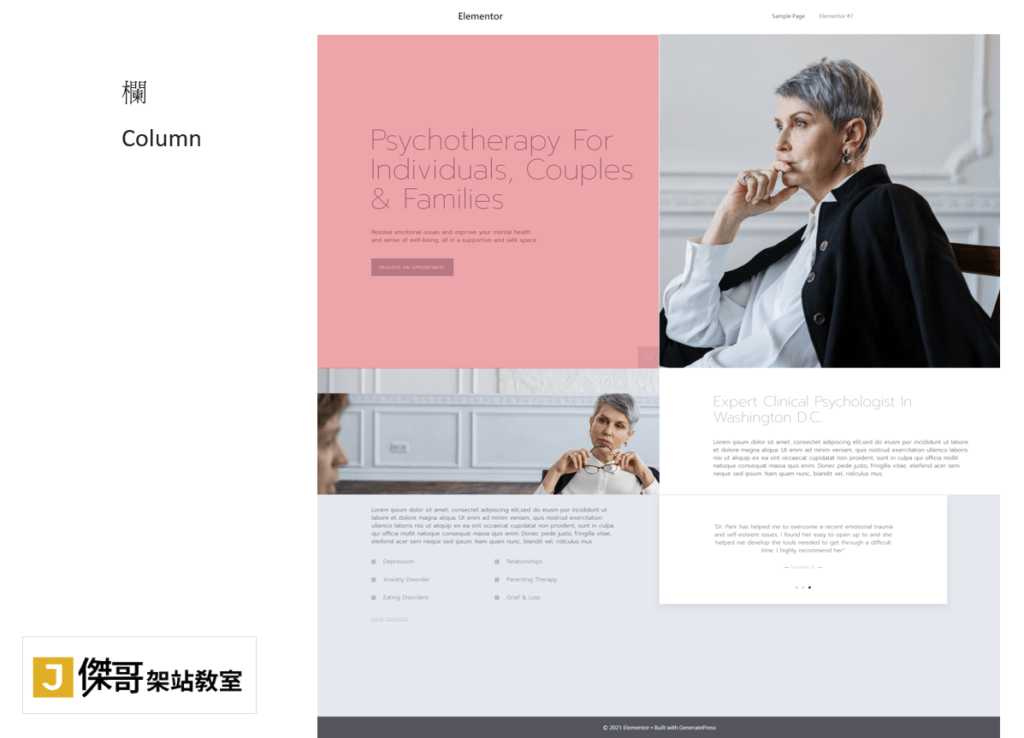
- 欄(Column):列裡面,又可以分為多個欄。例如常見的二欄、三欄的設計。

- 元素/模組(Element/Module):是指網頁中真正的物件,例如:文字、圖片、地圖、這些都算是元素。

仔細去分析網頁,就是佈局、區塊、列欄、元素/模組,這些東西組合而成的。不論你使用哪一套Page Builder,大致上都是這些概念。
頁面和文章的差別
頁面在WordPress裡,扮演著比較固定的網頁內容,不常變動。例如:首頁、關於我們,這些固定式的網頁內容,就會使用頁面來製作。
而文章就使用在條列式的內容,例如:最新消息、作品賞析、部落格等,就會使用文章來製作。
網站選單的製作
網站的選單,它的功能就好像「捷徑」一樣,是通往某些頁面、文章,或是類別的連結捷徑。
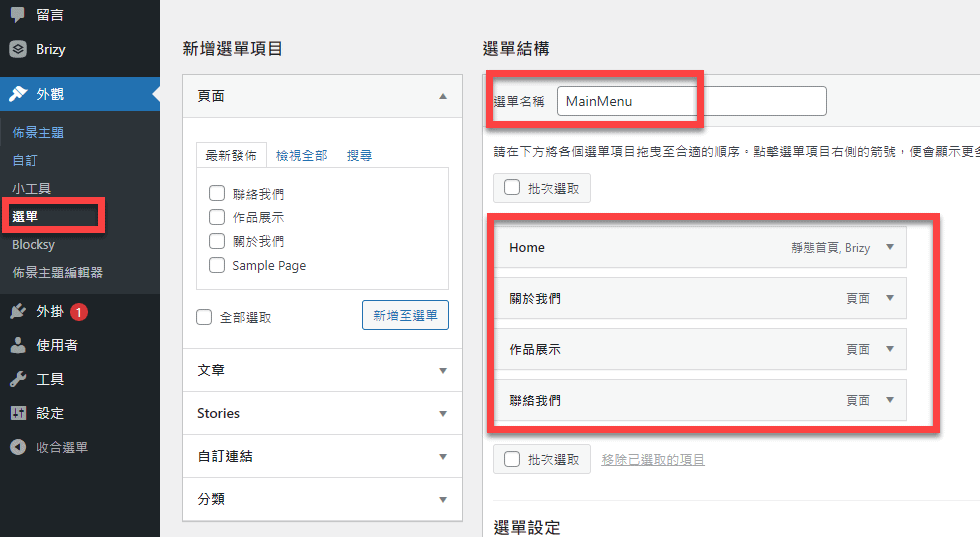
在WordPress外觀中,可以建立選單。建立選單之後,可以把現有的頁面、文章,或者是分類,拉到選單裡面,做成就成為選單了。
一個網站中可以有多個選單,可放在不同的位置。通常我們會將首頁最明顯的選單,稱為「主選單」。

設定佈景主題/頁首/頁尾
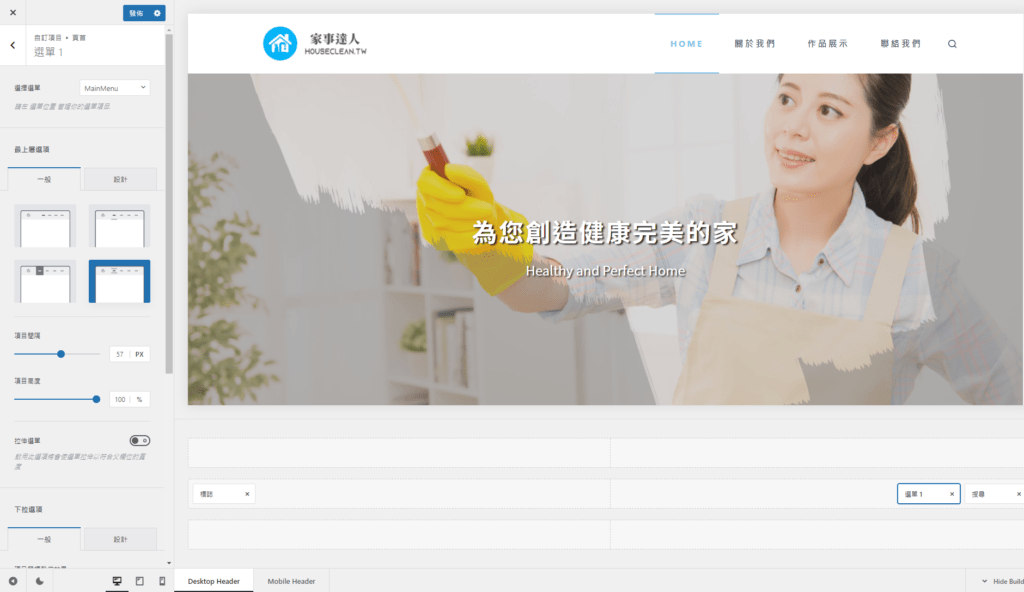
在Blocksy佈景主題中,可以設定頁首、頁尾的資訊和樣式。
可以將主選單設定在頁首中,並且調整選單的樣式,字型大小為16、項目間隔45。
Logo也是在佈景主題中設定,可以上傳logo圖片後,設定其寬/高度。網站的標題文字設定為不顯示。
顏色的部份,可以由全域的顏色去修改。這樣全站的顏色會一起變動。
頁腳的部份,可以設定底端的版權資訊。直接修改文字即可。
其他細部的地方,如果有需要修改,再一一尋找相關的設定。

設定網站首頁
在主控台,設定→閱讀,這裡可以設定網站的「首頁」,指定網站首頁為特定的頁面home。
這樣打入網址,或是點擊logo,就會到達網站的home頁面。
Brizy Page Builder安裝
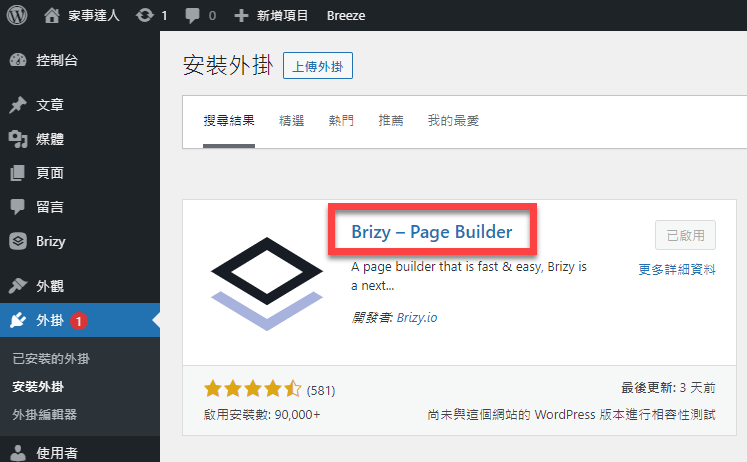
Brizy是一款頁面編輯器Page Builder,在WordPress後台,直接在外掛→安裝外掛→搜尋Brizy,就可以找到Brizy這款頁面編輯器。

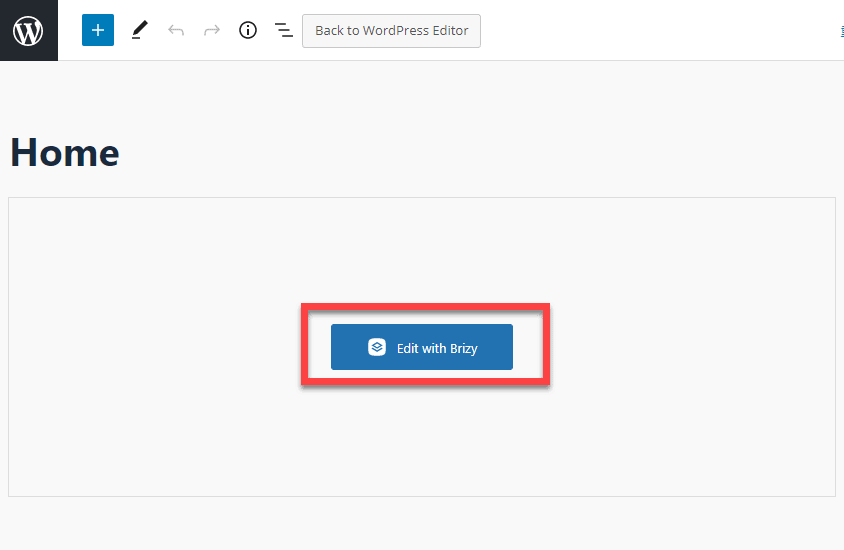
然後按安裝→啟用。啟用Brizy外掛後,進入頁面→編輯,裡面就會多了的Edit with Brizy的按鈕,以後頁面就可以使用Brizy頁面編輯器來編輯。

Brizy提供免費的版本,可以使用部分的版型庫,今天的範例使用免費版本就已經足夠了。
使用Brizy編輯頁面(5個區塊)
這裡開始介紹Brizy後台的使用介面,還有它的基本操作邏輯。主要的重點是區塊的運用,如果你要手動增加一個空白的區塊,也可以自由地創作。
而使用Brizy提供的區塊版型庫,可以快速增加網頁設計的速度。
在全域的樣式中,要設定全站的字型和顏色。這樣全站的字型與顏色就會統一。
顏色表中,左邊第3個是所有的按鈕跟icon的顏色,右邊第2個是文字的顏色,其餘的顏色可以自行運用。
結語
Brizy編輯器提供美觀典雅的設計,強調直覺操作,任何人都可以學得會。
如果您要做一些簡單的形象網站,它是一個可以考慮的工具。
Brizy專業版目前還有終身的方案,可以一次性付款,不用再付年費。您要先試用看看免費版,才知道是否要滿足您的需求。


1 条评论