前陣子因為一個客戶的需求,接觸到購物網站的「批次訂購」的機制。其需求是B2B網站,面對的客戶都是經銷商,都是批量的方式下訂單的。也就是客戶下單都是多個商品,或是商品的各屬性各買多個(例如:一款包包的紅色3個、黑色2個)。遇到這樣的情況,該如何解決呢?
剛好乘此機會,傑哥研究了一些WordPress外掛。覺得這樣的銷售介面也適合某些商家使用。若你銷售的東西較為單純,或是給回頭客下單(例如:賣襪子、賣食品…等),也會適合這樣的方式。
所以,這篇文章就來介紹傑哥所購買的外掛,看看可以達到什麼樣的效果。
一頁式表格的訂購
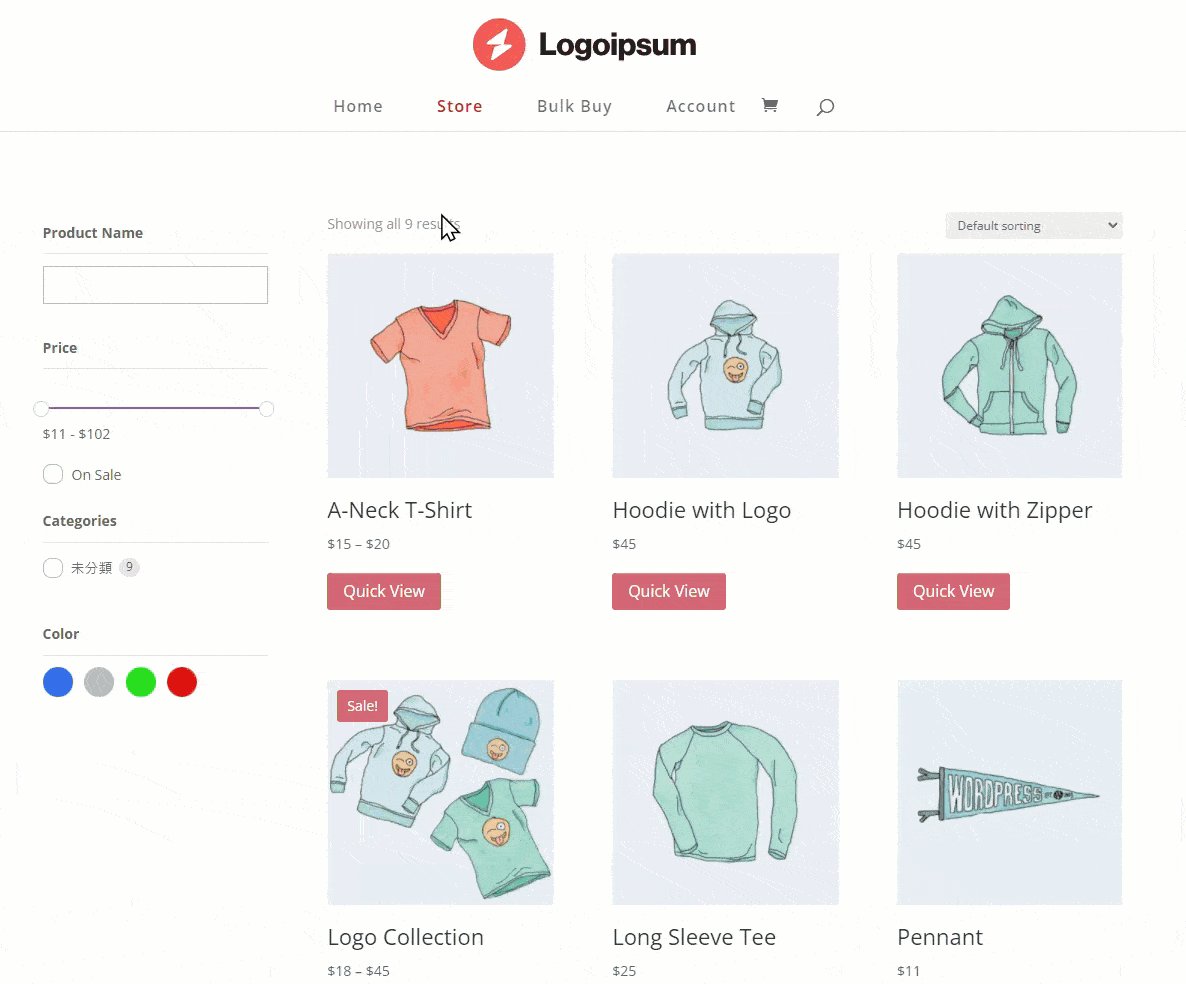
傳統的購物網站,通常會有商品類別頁(展示同類的商品縮圖)、商品頁(單項商品的細節展示),然後加入購物車,最後進入結帳流程。
除了上述傳統的頁面之外,若你的商品不需要每次解釋商品細節,且客戶也可以很快地決定購買。這時,也許「一頁式的訂購表格」是更快速的購物方式。
無論是經銷商、回頭客,或者是想一次購買多個產品的消費者,就可以在一張表格上點選商品並加入購物車,節省購買時間。
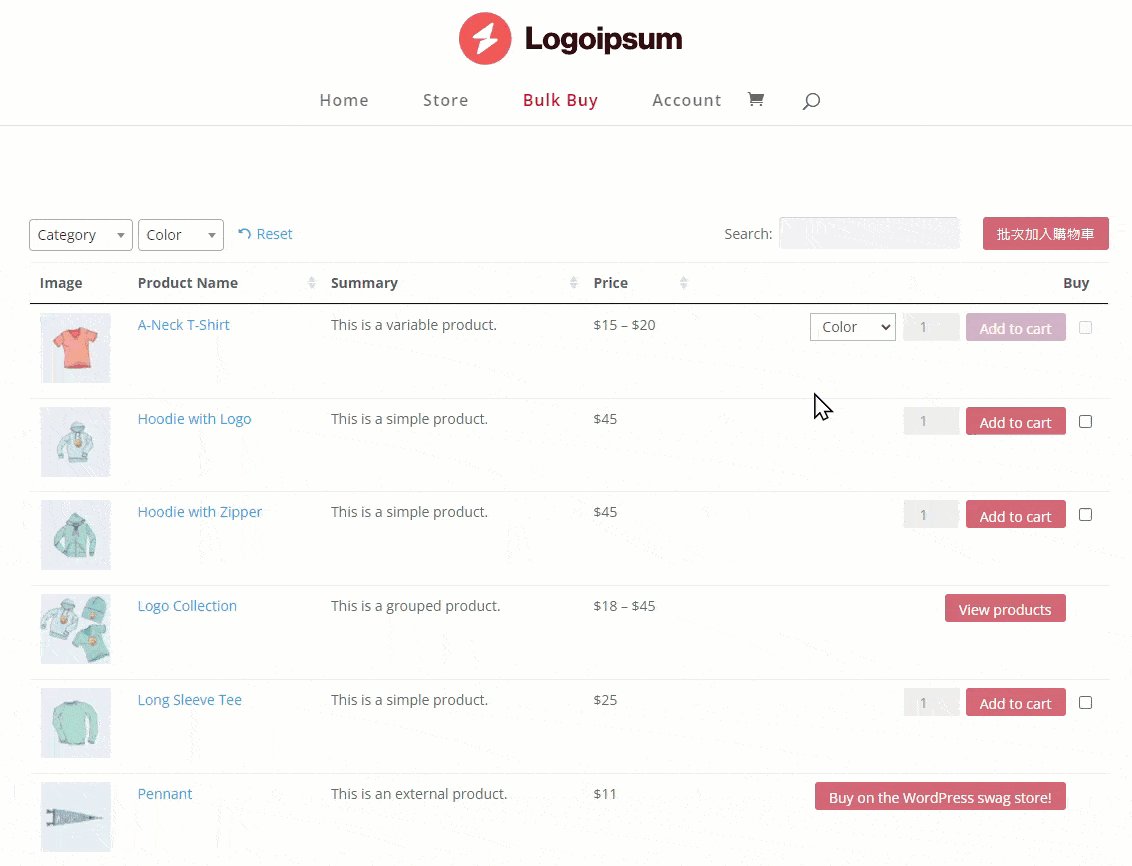
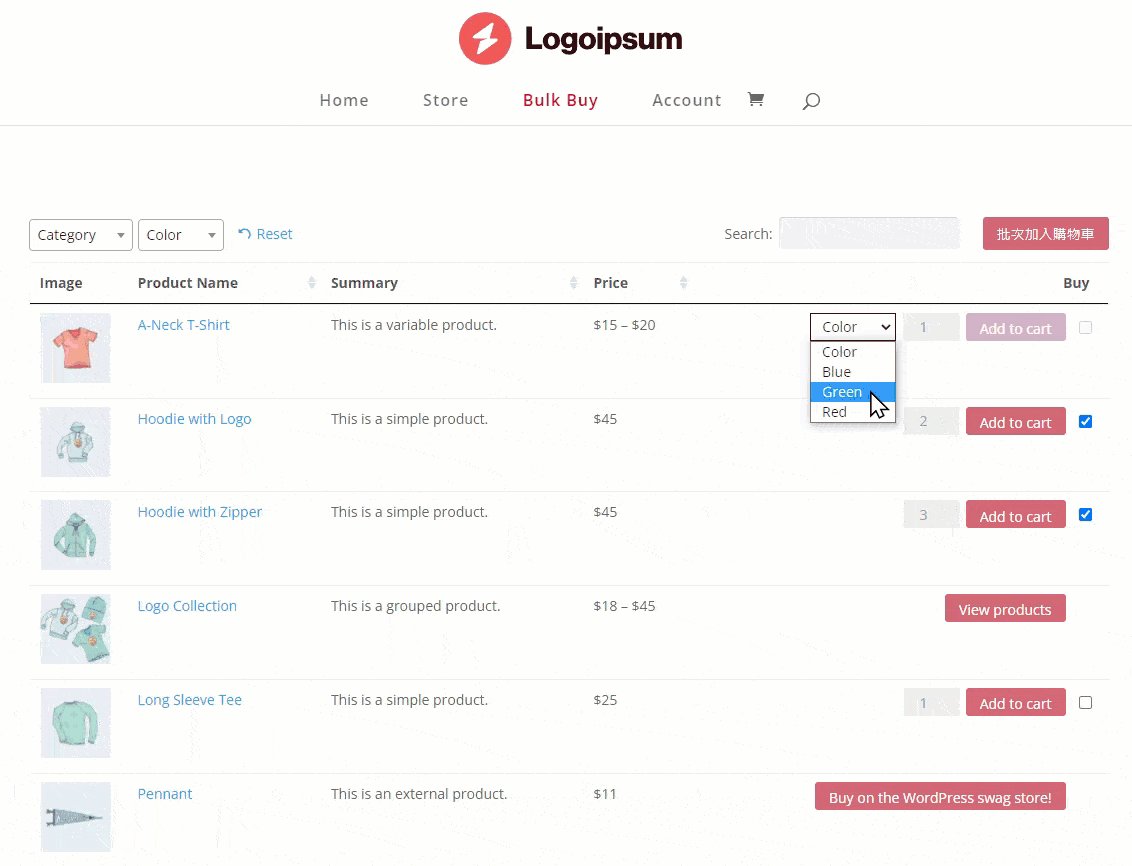
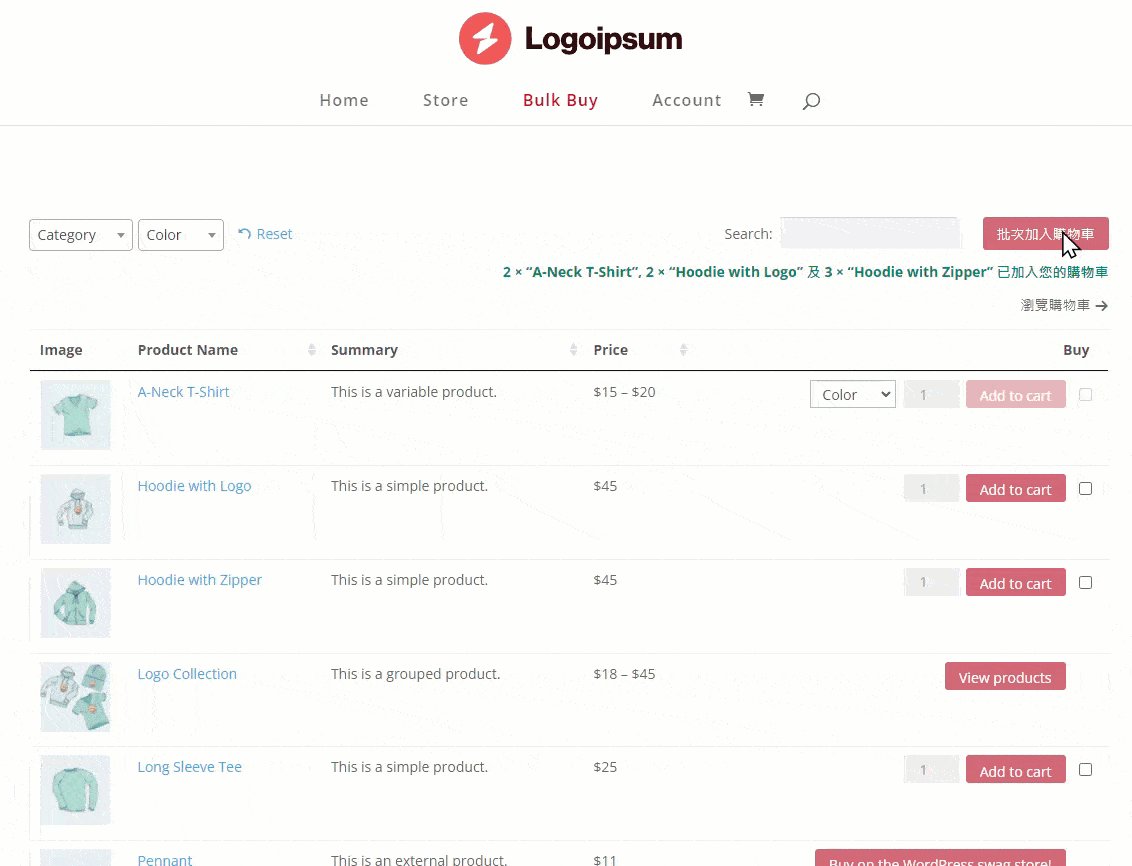
經過研究後,傑哥選擇了WooCommerce Product Table這套外掛,來達成這樣的功能,請看動圖示範。

WooCommerce Product Table這套外掛,可以讓您自行決定訂購表格的欄位、縮圖,商品排序、按鈕的方式等;上方也提供商品的篩選器、搜尋框,讓用戶可以快速找到產品。
另外,也可以在訂購表格中,將產品的每個屬性,自動成為一列。例如:
- 保暖襪-黑色
- 保暖襪-藍色
- 保暖襪-灰色
這樣的同商品,不同屬性,自動在表格中呈現清單,也可以輕鬆達成。
這套外掛容許自行建立表格,表格的欄位是可以自行決定的。表格是使用簡碼產生,所以可以放在網站上的任何地方。我覺得這套外掛的基本設定考慮得滿周全的,可以馬上產出所需的訂購表格,非常靈活且易於定製。
這樣的表格,如果要外包請人開發,想必要花好大一筆費用。
產品屬性與批量訂購
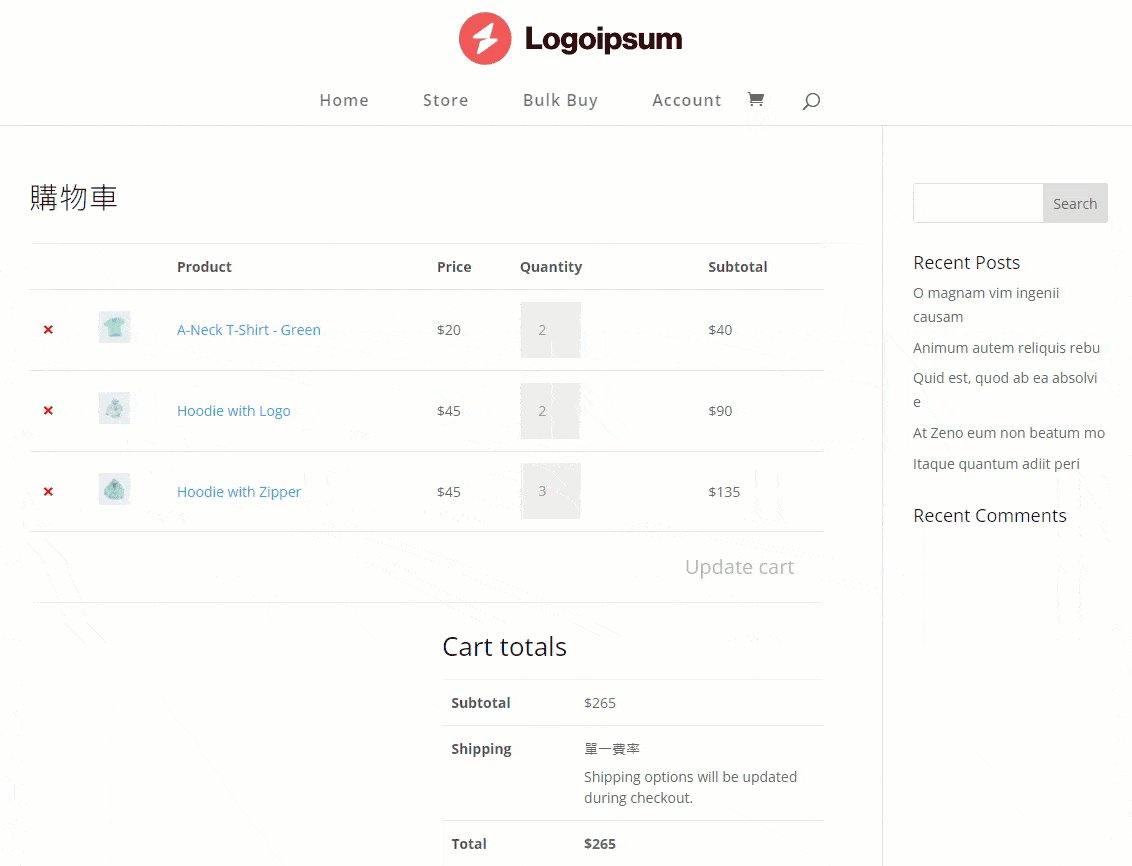
如果一項商品有不同的屬性(例如:顏色),那麼如何批次購買,也是一個值得研究的問題。例如我要買一款保暖襪,黑色5雙、藍色2雙、灰色1雙;依傳統的方式,至少要按3次加購物車鈕。
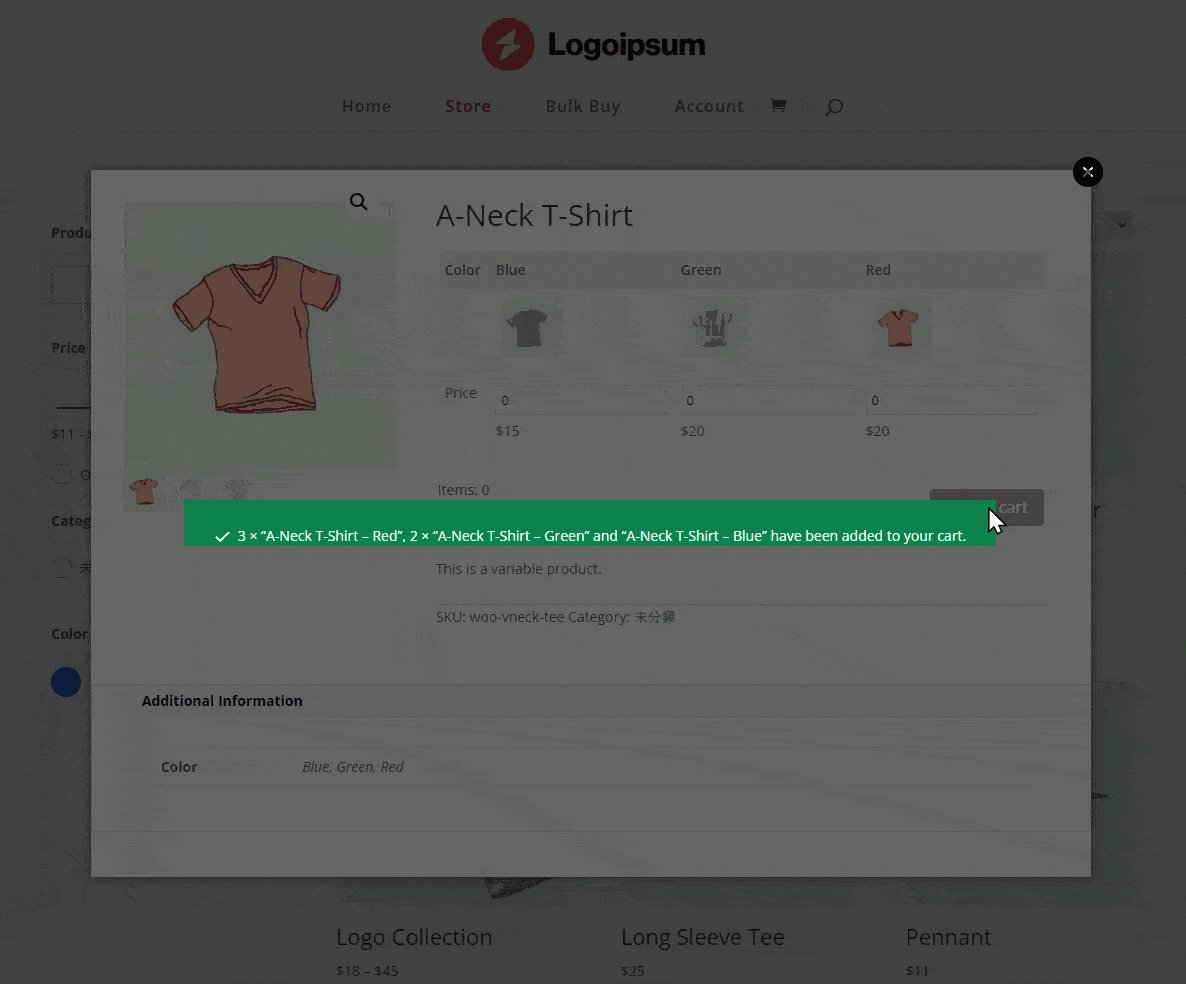
若能在商品頁中顯示所有的屬性、庫存和價格,消費者只需輸入數量,並一次將所有的屬性和數量加入購物車即可。

這樣的方式,也非常適合服裝、批發業、B2B等批量的購買方式。
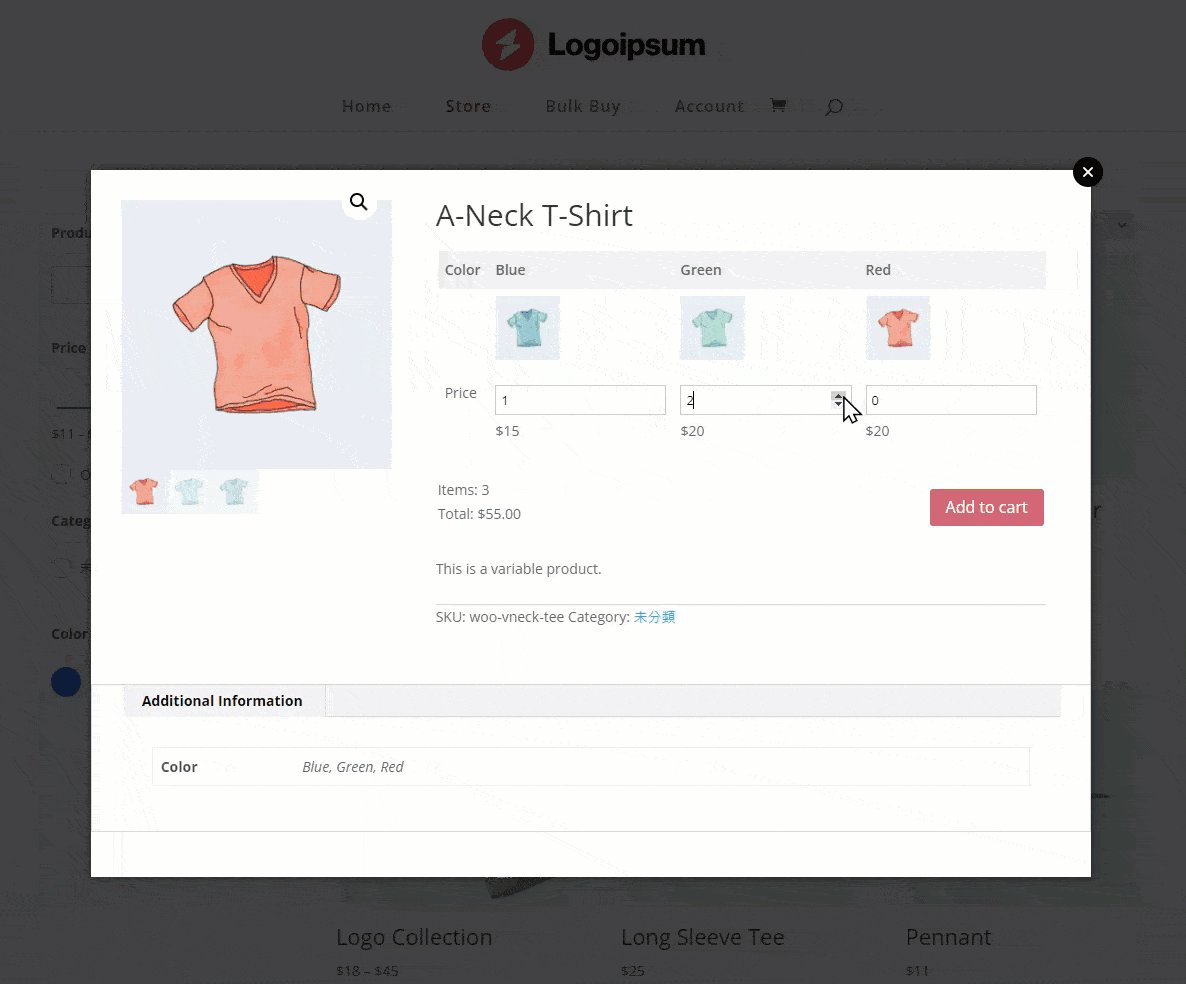
所以,可以把WooCommerce的可變商品的屬性,設計成一個小型的表格,讓用戶直接選擇每種顏色的數量即可。
上面這樣的效果,可以藉由WooCommerce Bulk Variations來達成。
如果再配合Quick View功能,就能使消費者在產品列表頁,按該產品彈出視窗,即可完成批量購買。(不用進入產品頁,再回到上一頁)
以上3個外掛,就已經滿足了主要的批量購買需求了。其他配合一些細節修飾,就真的能幫商家和消費者增加批量購買的效率。
外掛的品質與整合性
其實在WordPress的世界中,同樣的功能有許多其他不同的外掛可以達成。而我評估過後,選擇barn2的主要的原因,是它產出的外掛之間的整合性非常好。
我購買的3個外掛之間,二二之間都能彼此整合。例如:
- 產品屬性,可以整合在一頁式訂購表格中。
- 按下Quick View後,彈出的視窗可以整合產品多變量批次下單。
而要做到高整合性,其外掛的程式品質也需要達標,遵守WordPress的外掛撰寫規則,才能與其他外掛有更佳的整合性。
客服給我的感覺
談到客服,傑哥在購買了很多數位產品,大多數的客服,是按SOP或是手冊來回覆,無法準確地回覆問題。
而購買前、後寫信給barn2,我發現他們給我的回覆是準確而完整的。(購買前的客服回覆大約是1~2天;購買後的技術客服,大約是3天)。讓我無形中增加了許多信任感與安全感,付費省去開發費用,並且有良好的後續客服支援,才是最重要的。也許這才是我最大的購買原因。
結語
如果你的網站是WordPress製作,而且使用WooCommerce建構線上商店,若您想增進購買過程的方便性、或增加一頁式的快速購買表格,也許您可以參考以上傑哥採用的方式。
廣告
下方是剛剛介紹的三個外掛的廣告,內有詳細的示範與介紹。