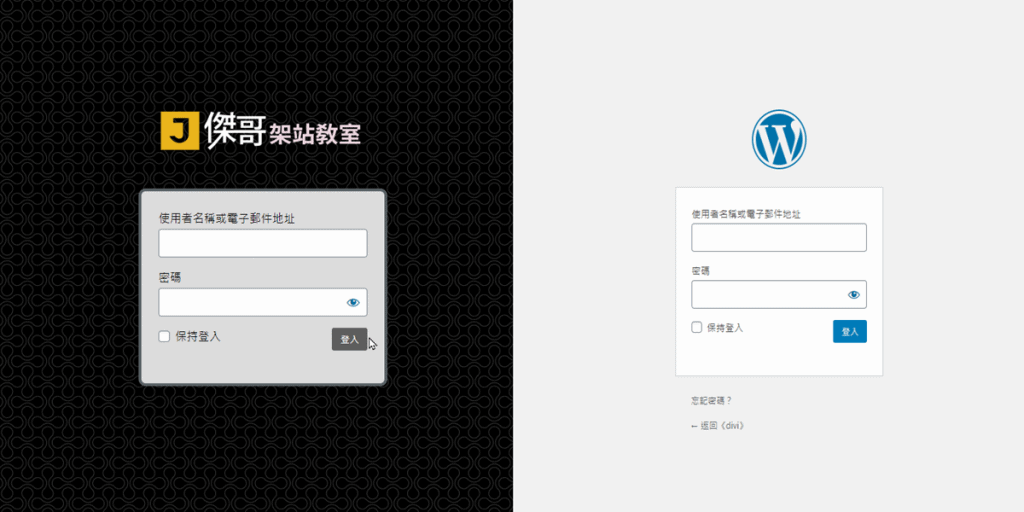
如何在WordPress製作一個客製化的登入頁面?眾所週知WordPress的後台登入畫面,上方是一個WordPress的Logo,下方則是帳號密碼的表單。而這樣的設計有點單調,有沒有什麼方法可以改掉這個登入畫面呢?例如改為自己的品牌logo和底色,傑哥今天就實做修改後台登入頁面的細節,一步步示範給大家看。
安裝Erident Custom Login and Dashboard外掛
WordPress可以透過安裝Erident Custom Login and Dashboard外掛來增加功能。若要修改後台的登入頁面,就可以透過外掛來達成。
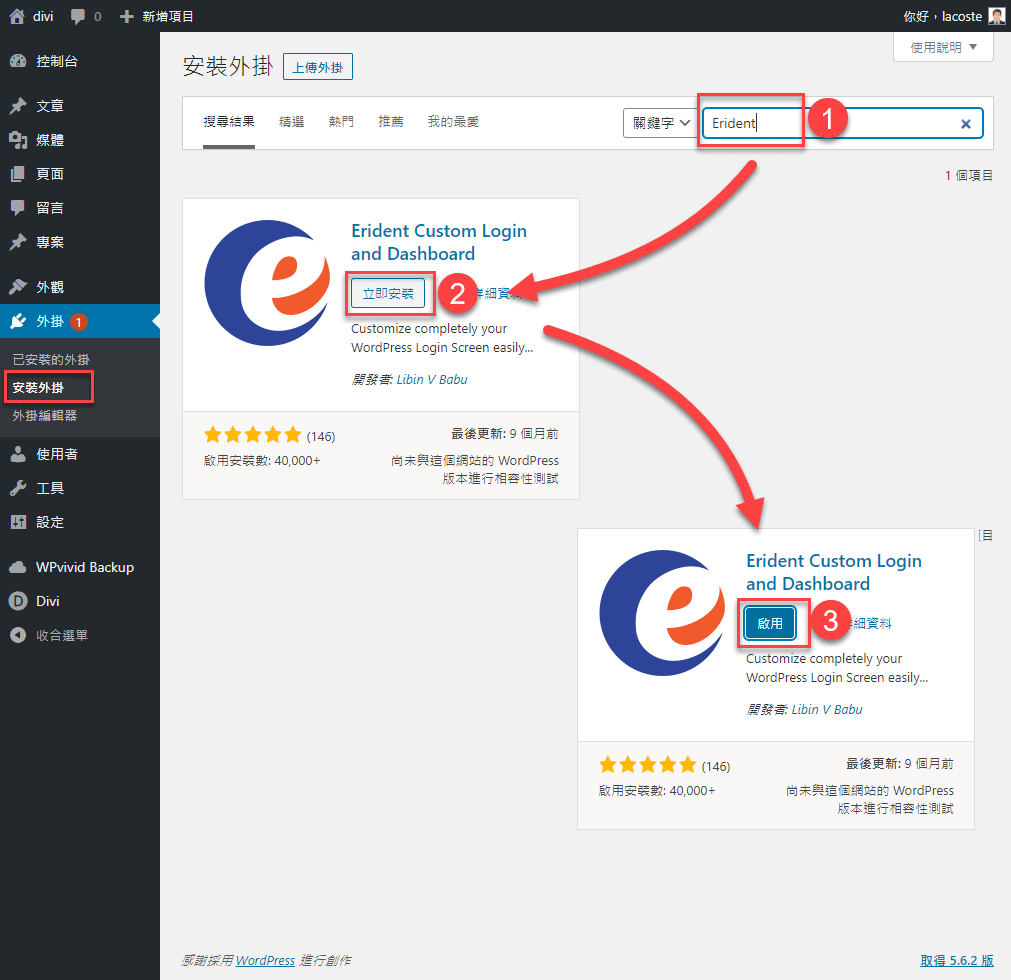
我們到左邊的選單,按外掛→安裝外掛。
搜尋Erident這個字,可以直接找到外掛,然後按立即安裝,安裝完後啟用。我們將用它來製作後台登入頁面。

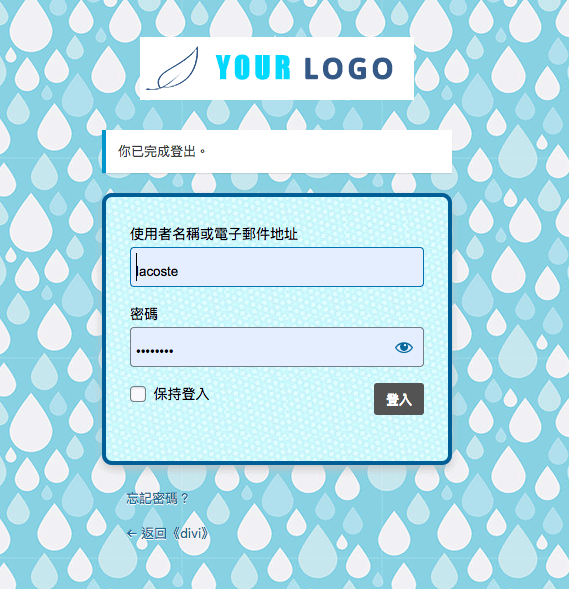
此時我們先登出,可以看到目前的登入畫面已經被修改成這個樣子。看起來有點醜…不過沒關係,這代表我們接下來可以改的地方有很多。

設定登入頁面
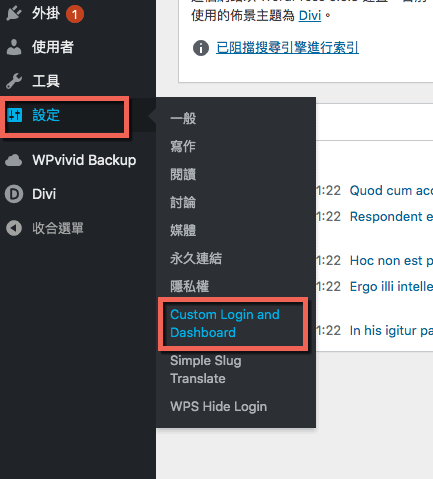
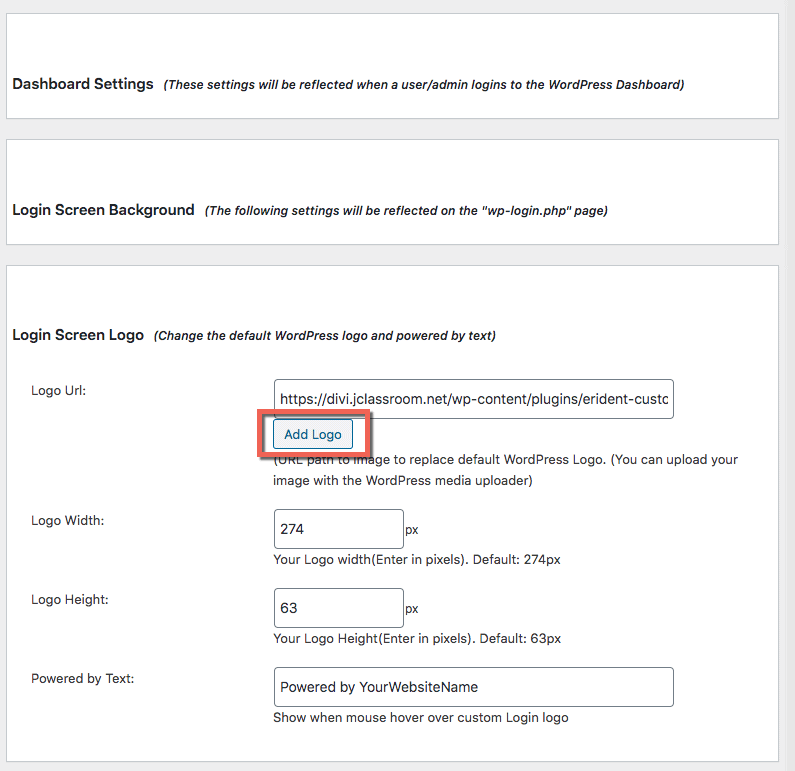
我們再登入回到後台,在後台設定→Custom Login and Dashboard,在這裡就可以進行登入頁面的設定。進入後有5個主要的設定:
- Dashboard Settings
- Login Screen Background
- Login Screen Logo
- Login Form Setting
- Plugin Un-install Settings

更改後台logo
首先到Login Screen Logo這個區塊,更改logo。請預先準備一個logo圖檔,寬度在300px左右,最好是透明的png檔。
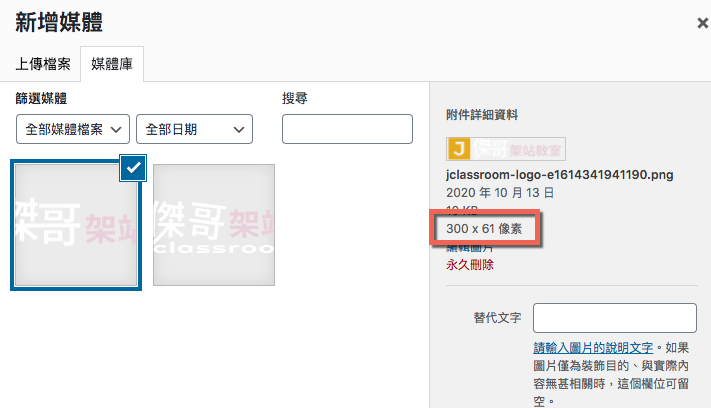
在Login Screen Logo→Logo Url按Add Logo鈕,會連結到媒體庫,請將logo圖檔上傳。

此時,我們注意一下,該logo圖檔的長寬大小為300×61,記起來這個數值,等下可以進行設定。

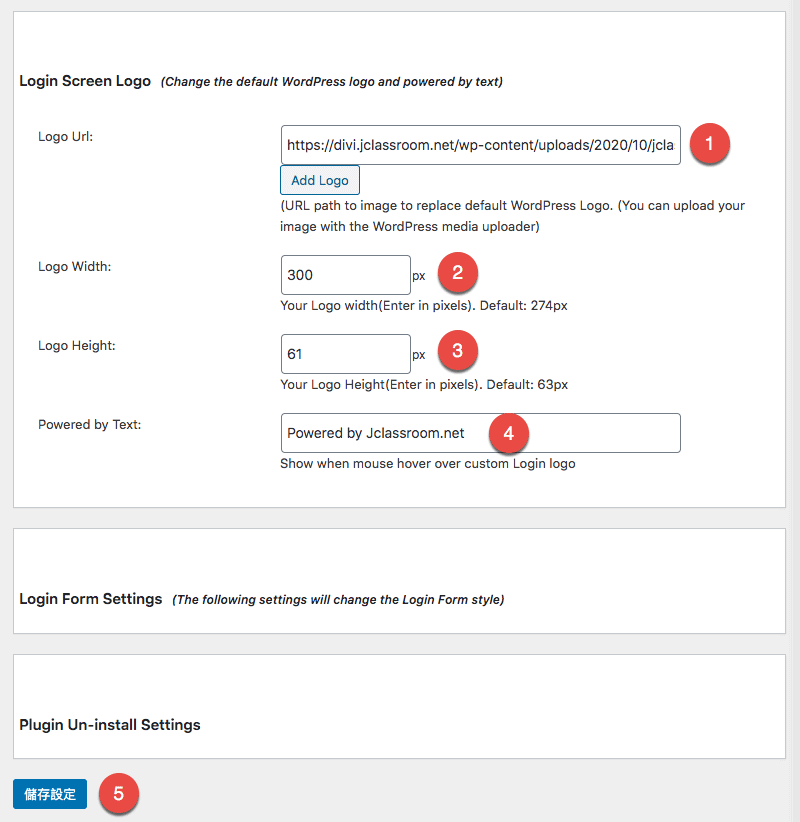
按下插入鈕,回到剛剛的自訂畫面,將logo的長寬輸入;下方的powerby字樣,是指滑鼠移到logo上時會出現的文字,可以自行更改。

更改螢幕背景圖樣(Pattern)
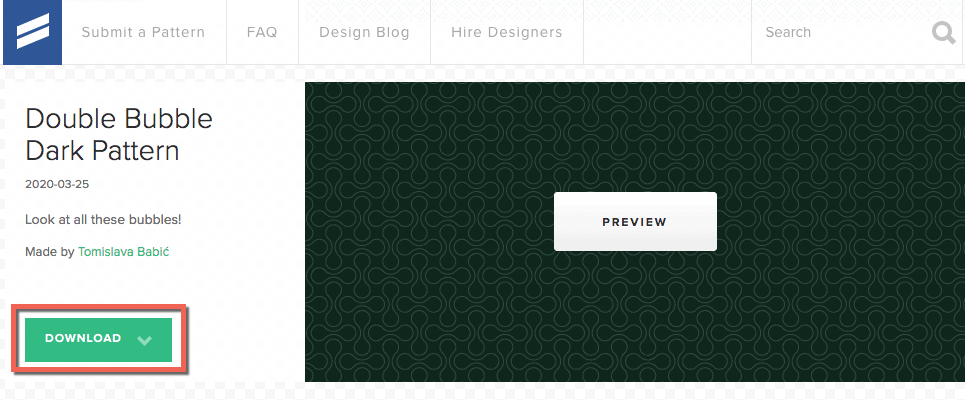
在上一篇文章12個高品質免費設計資源素材下載有介紹一個高級的背景圖樣網站Subtle Patterns,我們在這裡很容易找到一些素雅的背景素材(Pattern)。我下載其中一個黑色圖樣背景,下載的若是zip壓縮檔,要先解壓縮。

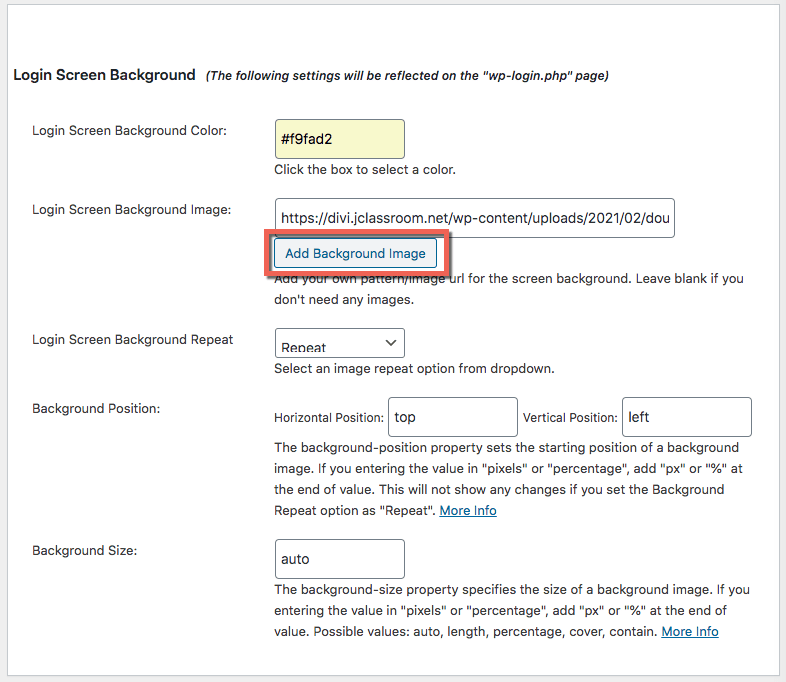
回到後台,點選上方Login Screen Background這個區塊,按Add Background Image這個鈕,將剛剛的背景圖檔上傳。其他的設定都維持預設即可,背景圖會自動拼接起來。

更改表單樣式
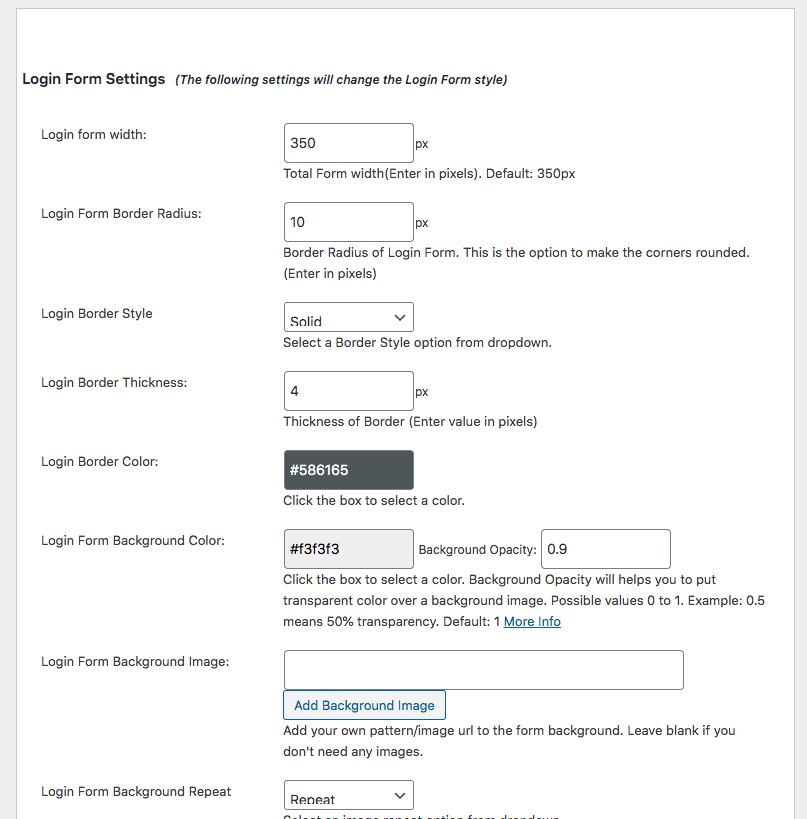
捲動到下方Login Form Setting區塊,這裡有一些關於後台登入表單的外觀設定,您可以自己視需要來設定。以下是我的設定供大家參考:
- Login Form Background Color:
#f3f3f3(表單背景顏色:淺灰色;透明度0.9) - Login Form Background Image:
保持空白(不要背景圖樣) - Login Form Label Text Size:
16(表單說明欄的文字大小) - Login Form Input Text Size:
16(表單輸入欄的文字大小) - Enable link shadow?
no(去除鏈結文字的陰影) - Hide Register | Lost your password link:
Yes(隱藏「忘記密碼」鏈結) - Hide Back to your website link:
Yes(隱藏「返回首頁」鏈結)

設定完畢後之,按左下方的儲存設定鈕。這樣就大功告成了!
查看後台登入頁面的修改成果
滑鼠停在右上角的管理員圖片,可以看到下拉選單,按登出鈕。
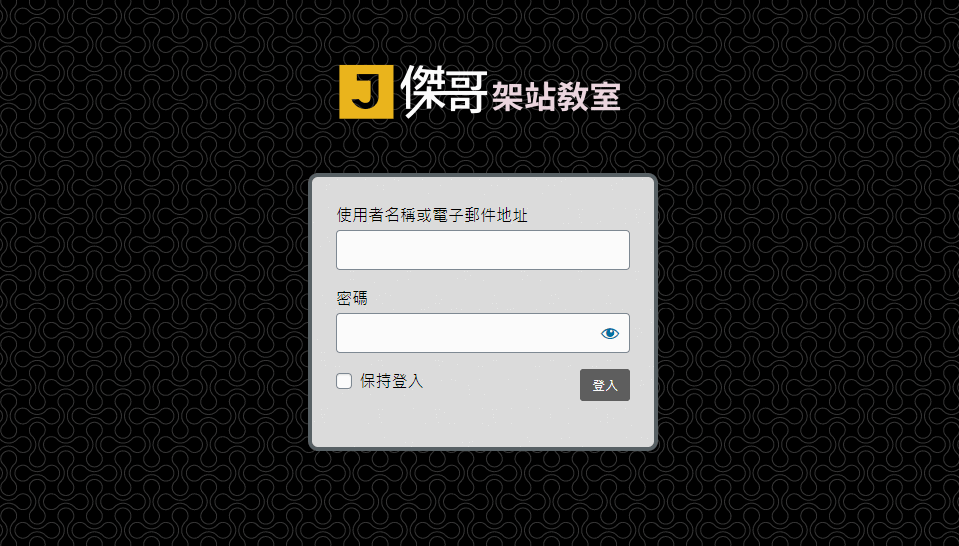
此時,我們再回到後台的管理登入畫面,應該可以看到後台畫面整個都不一樣了!

匯出匯入樣式
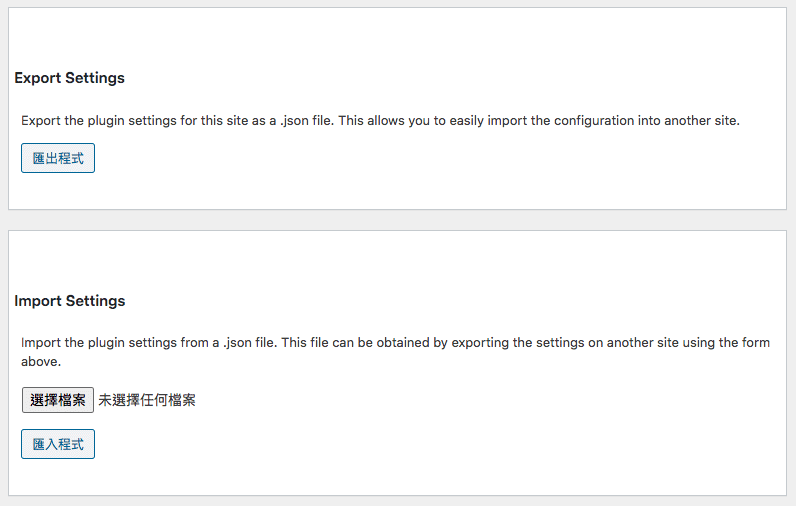
這個外掛不但完全免費,而且還佛心來著,有匯出匯入設定的功能。意思是說,如果你有多個網站要設定,那麼只需要將目前的成果匯出,保留起來。
若還有其他網站,也可以安裝Erident Custom Login and Dashboard外掛,然後直接匯入,就免去了一一設定的過程,並快速地將後台登入頁改為一模一樣。(logo與背景圖檔需重新上傳)

後台登入頁修改結論
今天的教學讓我們用一點點的時間,就能自訂登入頁面的樣式。能做到同樣效果的WordPress外掛有很多,傑哥會選用Erident Custom Login and Dashboard外掛,除了完全免費之外,主要也是因為自己有點潔癖,考慮外掛的功能不能太多、太龐雜,且要輕量化、簡單化。
因為它的設定快,成效大,不論給自己或業主使用,都能在登入時就看到高雅的登入畫面以及品牌logo,會讓人感到順心滿意,希望也能讓你的網站,更能彰顯品牌的價值。
如果你有其他的意見或建議,也請不吝留言讓我知道。