在WooCommerce教學中,一開始由於商店內空無一物,沒有任何產品、訂單,所以可能也不知從何著手學習。其實WooCommerce外掛有提供安裝嚮導,並可匯入一些示範商品。很短的時間內即可設定完成,使你可以開始將商品加入購物車、下訂單…等流程。從而使用WordPress建立一個電子商務網站。
若要在WooCommerce實施初始設定,並匯入示範商品,請參照以下方式:
下載示範商品檔案
去官網下載WooCommerce外掛,解壓縮後,在/sample-data/資料夾中,有示範商品的匯入檔。檔名為:sample-products.csv。

使用安裝嚮導做初始設定
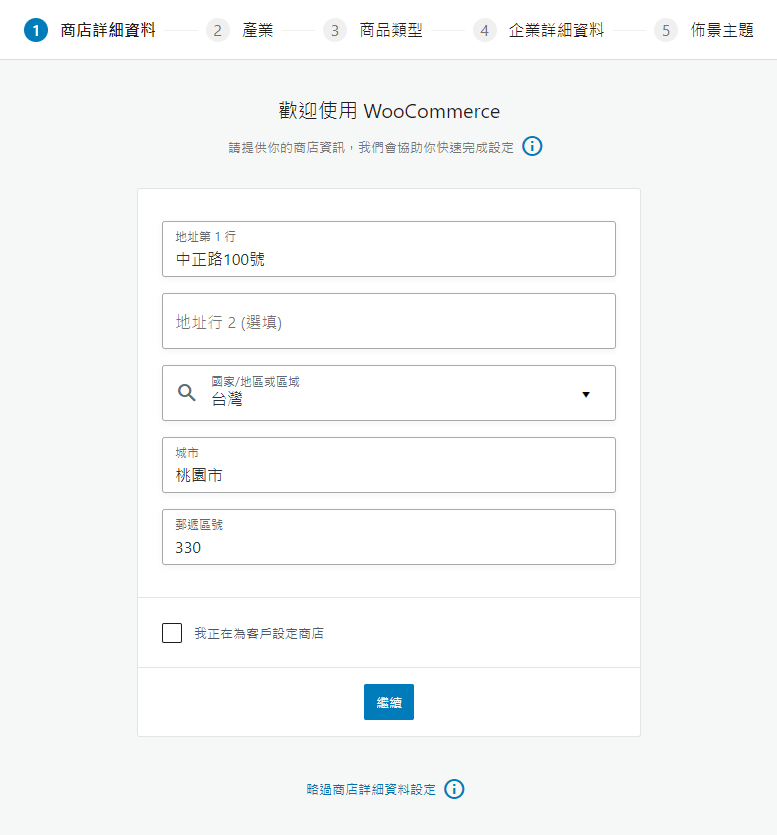
首次安裝並啟用WooCommerce時,設定嚮導將帶您完成所有基本設定。包含商店詳細資料、產業選擇、商品類型、企業詳細資料,以及佈景主題等。

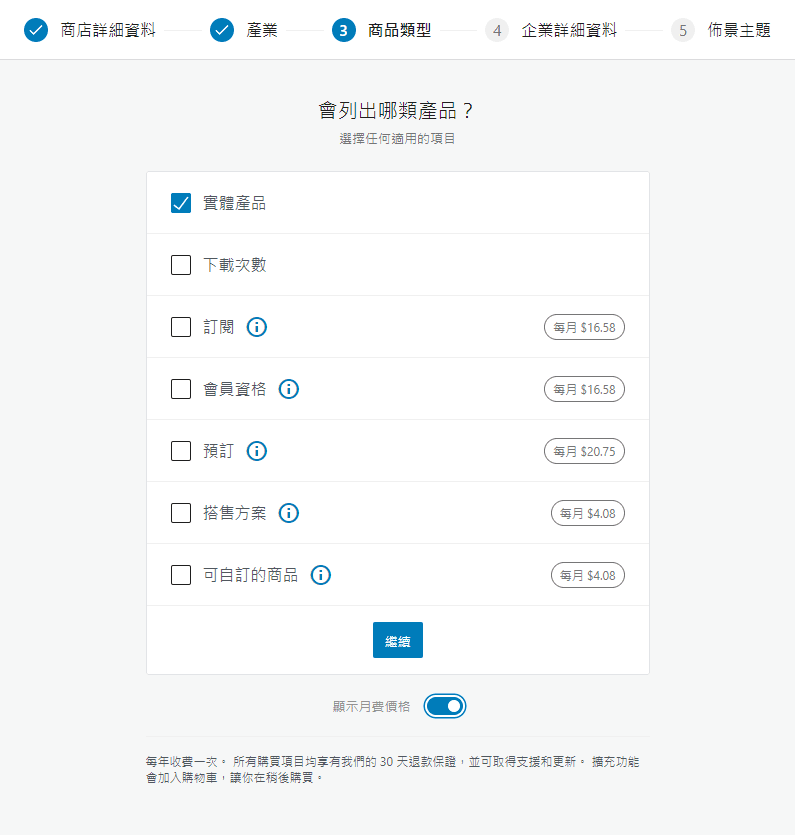
步驟3,選擇實體商品(需運送),或是下載次數(這裡應翻譯為「虛擬商品」或「數位商品」,例如電子書、檔案、程式等可下載的商品)。因為我們是以「服飾」為示範商品,所以這步驟選擇實體商品。

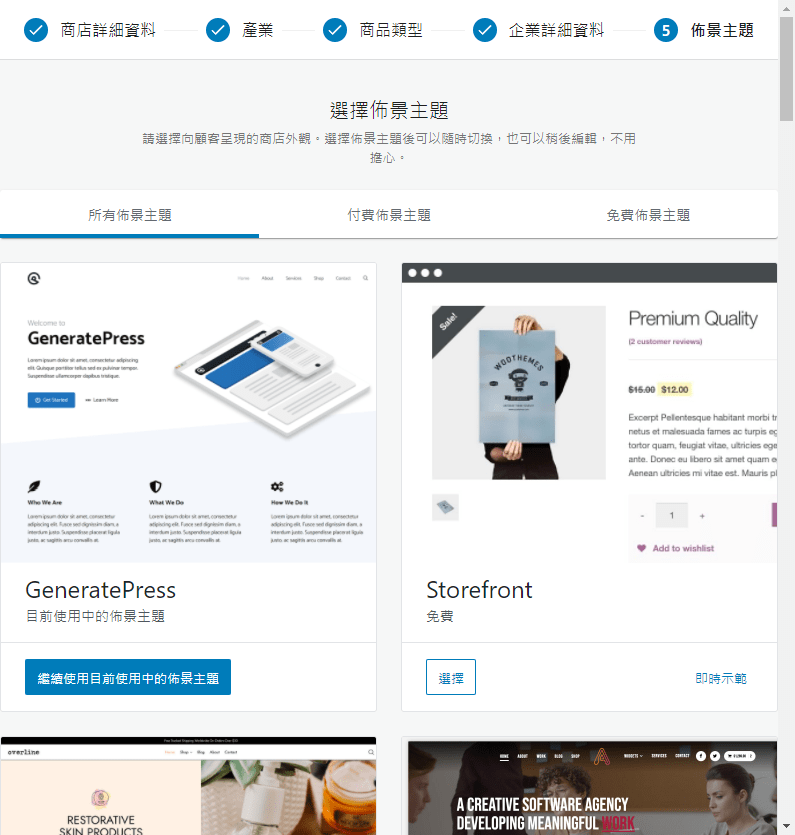
步驟5,假設我們已經預先安裝了佈景主題,選擇既有的佈景主題即可。可以使用上次20分鐘架站的課程,以傑哥常用的GeneratePress為佈景主題。

WooCommerce匯入商品
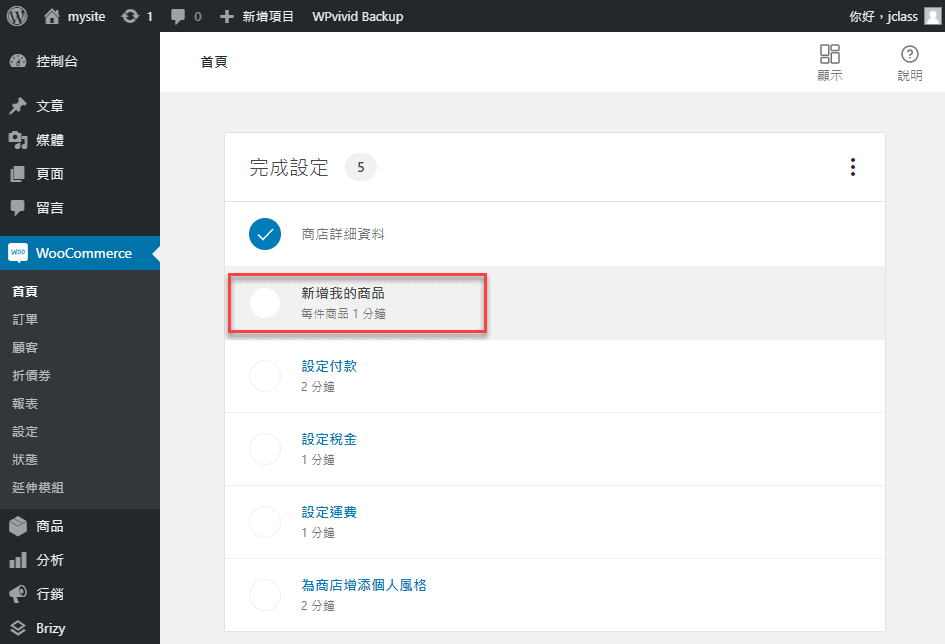
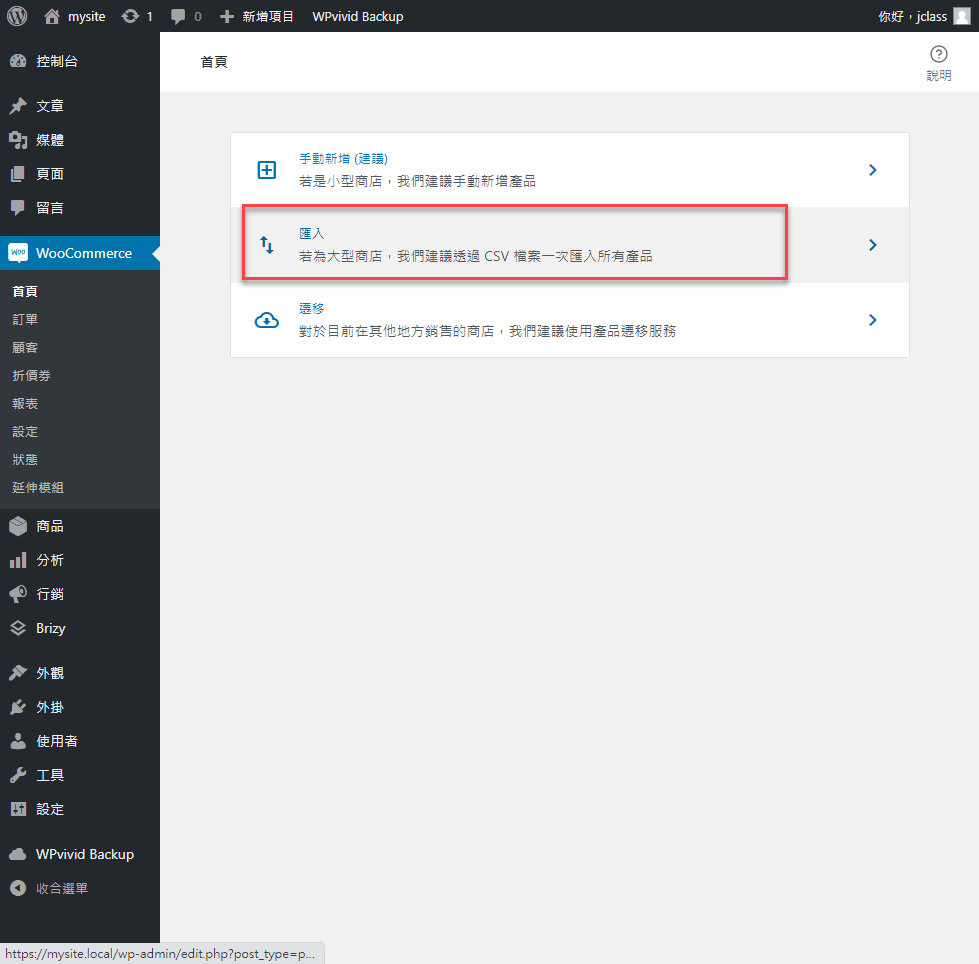
接下來,設定嚮導轉到新增我的商品步驟,可以選擇匯入商品。或是可以按商品→所有商品,選擇匯入。都可以進行商品匯入功能。


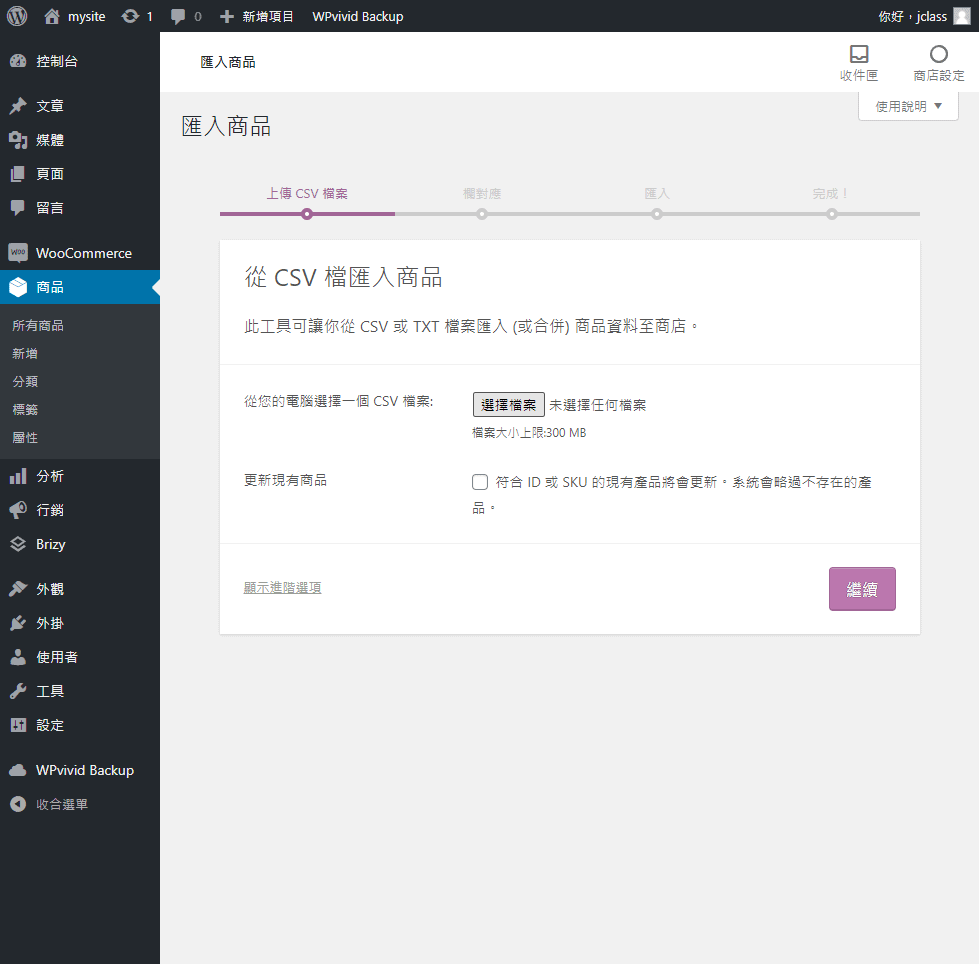
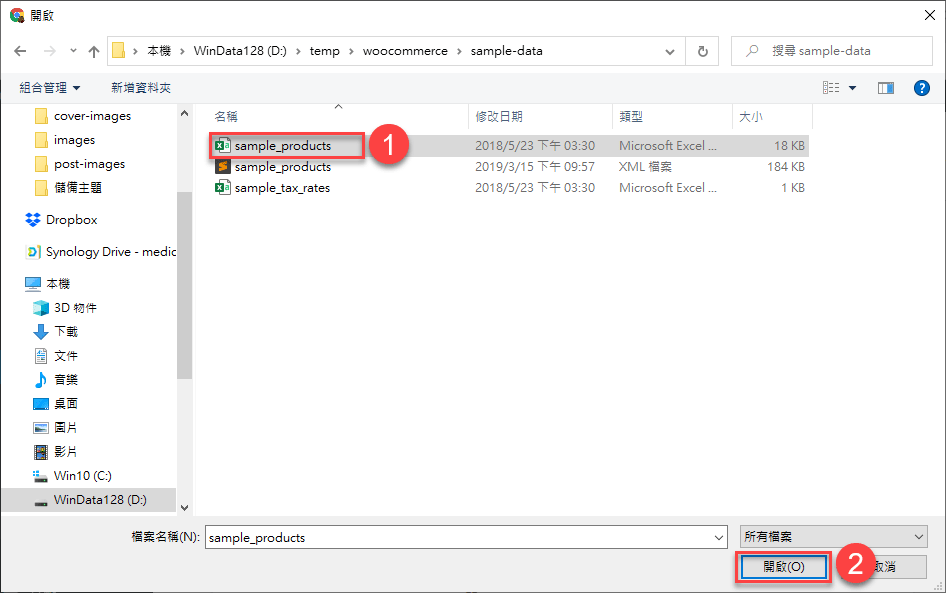
出現上傳csv檔案,我們選擇剛剛下載解壓縮的/sample-data/資料夾中,檔名:sample-products.csv,按開啟鈕。


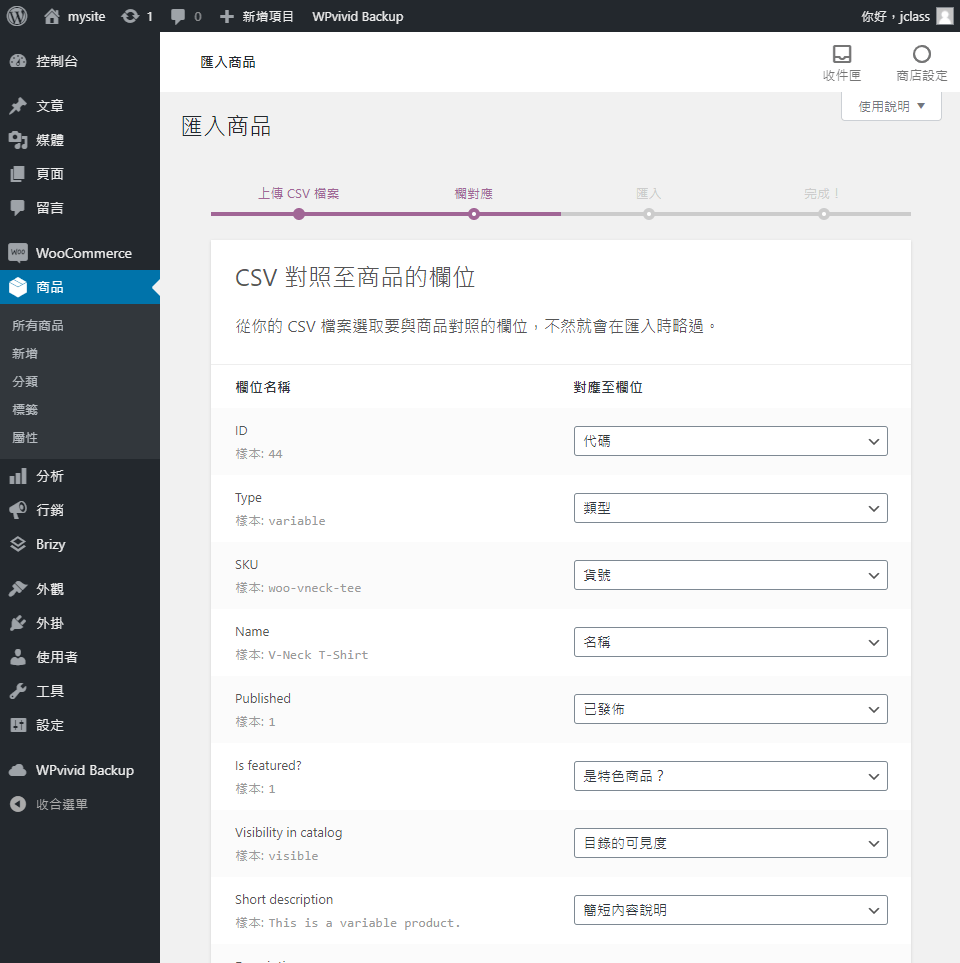
欄對應,是自動完成的,可以按右下方的繼續鈕。

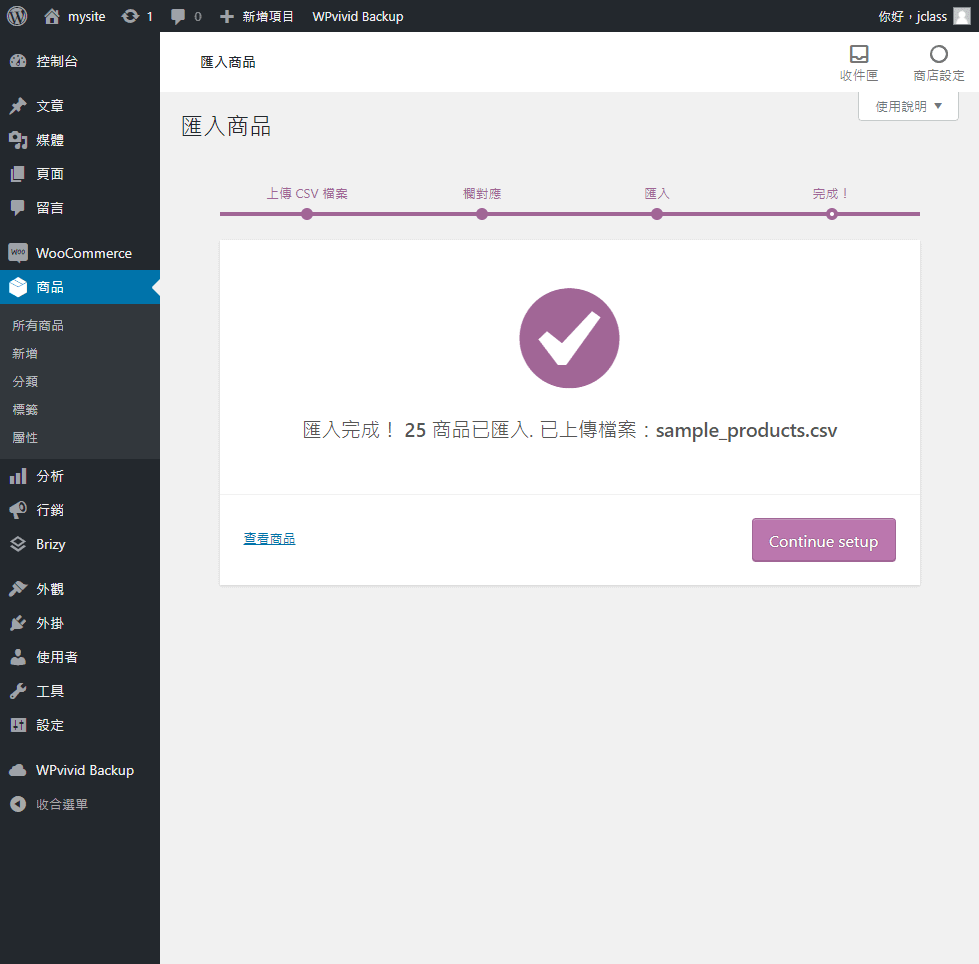
此時商品開始匯入,大約1分鐘左右,就完成了。


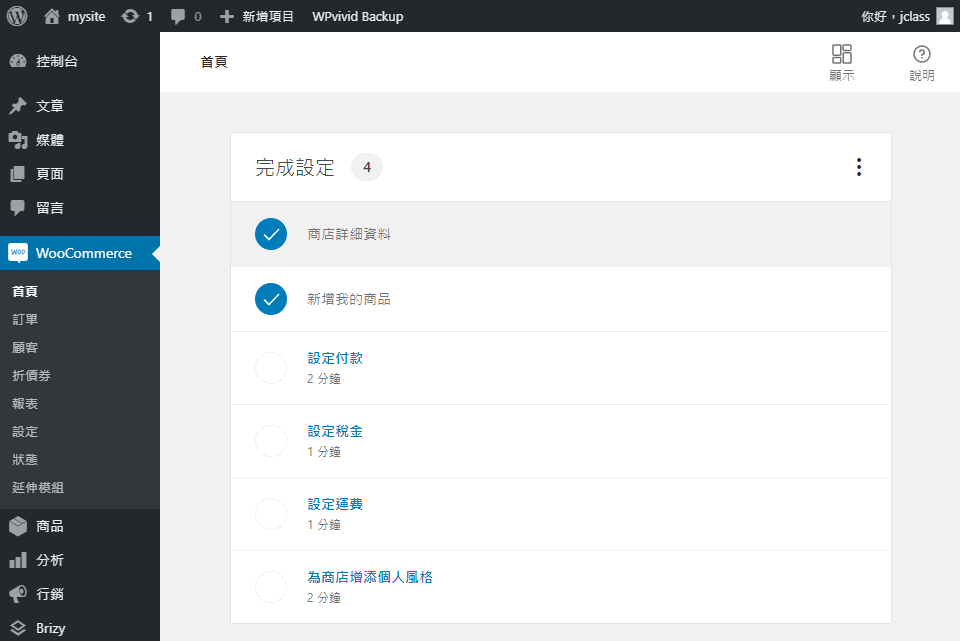
剩下的付款、稅金、運費、以及個人風格的部份,留待下次再來設定囉!先跳出此設定嚮導,我們設定一下佈景主題的logo,並跳到外觀→選單中進行選單設定。

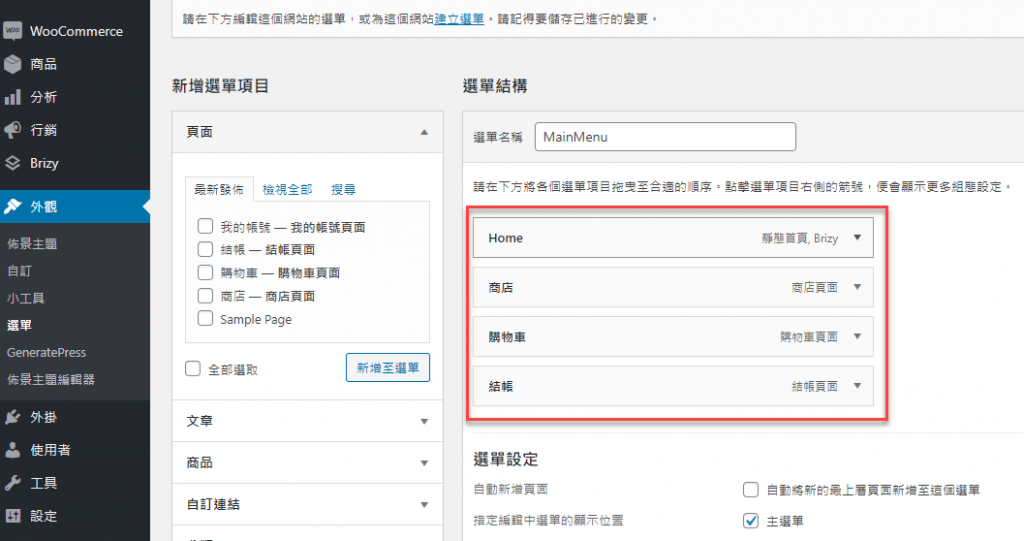
購物網站的選單設定
安裝WooCommerce後,會自動生成「商品頁」、「購物車頁」與「結帳頁」等相關購物網站應具備的頁面。所以我們可以在選單中,把這些頁面加入到主選單中。

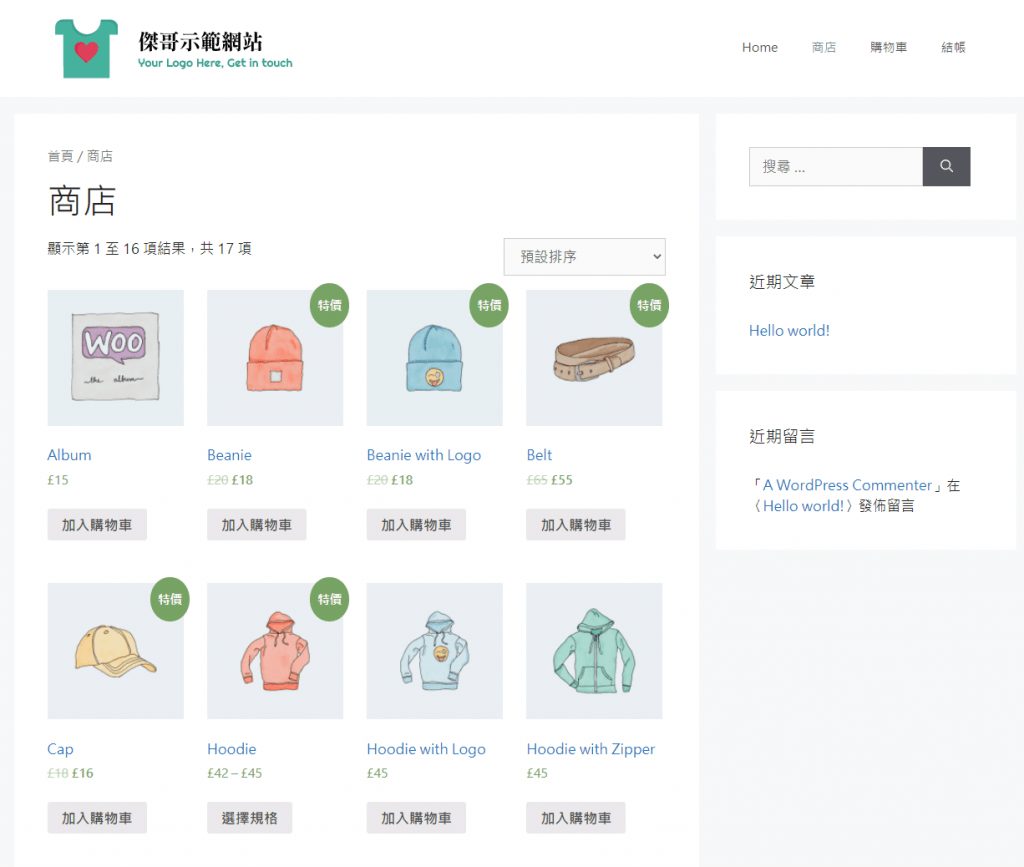
這樣就完成了!可以到前台看一下,現在,您可以在WooCommerce中開始使用示範商品來進行加入購物車、結帳等動作,以示範商品來進行學習。是不是很方便呢?

有時要找而合適的商品進測試,也覺得滿困擾的。所幸WooCommerce有提供示範商品,並且可以用匯入的方式來快速新增商品。對我來說,節省了非常多的時間,也希望這個小技巧,能為你帶來方便。

