什麼是網址重新導向?在什麼情況下會用到?網址的重新導向,就是將現有網址轉換到新網址的技術,不但能讓將訪客導向到新的網頁位置,也可讓Google搜尋引擎了解新、舊網頁的改變關係。通常在網址改變,或是「永久連結」改變時,就會需要重新導向。
何時會用到網址重新導向?
舉例來說,網址的重新導向,可能的情況如下:
- 網站改變網址名稱:希望舊網頁能轉移到新網頁。例如:example.com,改為newdomain.com,那麼所有的網頁需要從舊網址轉到新網址。但實務上,整個網站改網址的情況比較少見。
- 官方網址的統一性:網址其實有些微區別:是否加密、是否加www/或non www。以下3個網址都是官方網站的首頁,應透過重新導向將網址統一。例如:
http://example.com/ (未加https)http://www.example.com (加上www)https://example.com(htts + non www,將其他網址重新導向到此網址)
- 某網頁已不存在,或改了URL,需將不存在的網頁導向到指定的網頁,或將舊網頁導向到新網頁。
- 在WordPress中改變了「永久連結」的設定,網頁的永久連結改變了,整個網站的網址結構都會改變。
這篇文章主要是探討的狀況是第3、4種,即在WordPress中的連結已改變,或永久連結的設定改變,則全站的網址都將改變。
此時應如何處理,才能讓訪客到達正確的網頁,並且還能兼顧網站的SEO呢?
重新導向的基礎知識
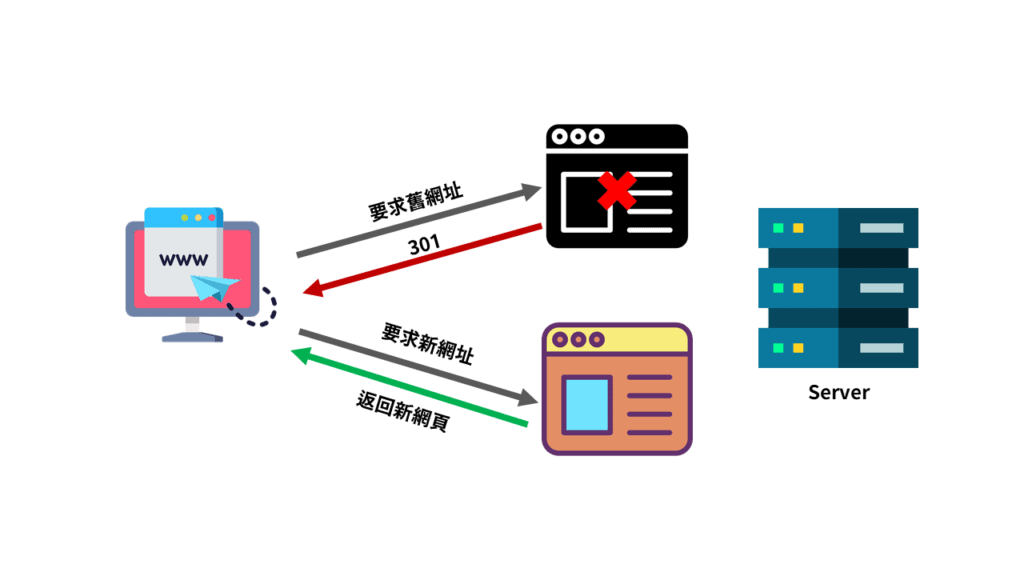
當瀏覽器載入頁面時,是使用URL,向伺服器發出請求:「請給我這個網頁」(https://example.com)
正常情況下,網站伺服器會返回「頁面」與「狀態碼」。例如(200)
但如果瀏覽器請求的URL是不存在的,網站伺服器就會無法返回頁面,並且也返回狀態碼(404),代表此網站沒有這一頁。
還有許多其他狀態代碼,其中300系列的狀態碼,是向瀏覽器表明該URL已改變為其他位置。

HTTP的狀態碼,可分為5類。類似的狀態會歸回同一類。在此將這5類的狀態碼,大致解說如下:
- 100s:100開頭的狀態碼,表示瀏覽器的請求正在被處理。
- 200s:網站正常,返回成功碼。
- 300s:網頁已被替換,返回重新導向代碼。(301、302…)
- 400s:用戶端錯誤,表示請求有問題。(404,表示無此頁面)
- 500s:網站伺服器端的問題,以500開頭的狀態碼來表示。
301、302重新導向代碼的意義為何?
如果返回的是300開頭的狀態碼,代為網址為重新導向。
網頁伺服器告知瀏覽器,你要求的URL已經不存在,返回300狀態碼,並告訴瀏覽器新頁面將重新導向到新的URL,最後,瀏覽器被導向到新的頁面。常見3000s系列的狀態碼有2個:
- 301:永久重新導向。當請求的網頁已經被永久移動,替換為其他的網頁。
- 302:暫時重新導向。瀏覽器訪問的頁面,臨時重新導向到不同的頁面時。
說了這些基本概念,我們今天要定義的主要就是301的重新導向。(永久)
永久連結改變需要301重新導向
在傑哥的一個客戶案例中,網站已經指定了永久連結為「純數值」,且已經用了一段時間。但是這樣的永久連結設定不佳,網址較長且會自帶數值,不符合Google SEO的要求(沒有語義化)。網址會是這個樣子,並且需要改為箭號後的樣子。
Example.com/archives/11430 → Example.com/網址別名
或是:
Example.com/archives/portfolio/網址代稱 → Example.com/portfolio/網址別名
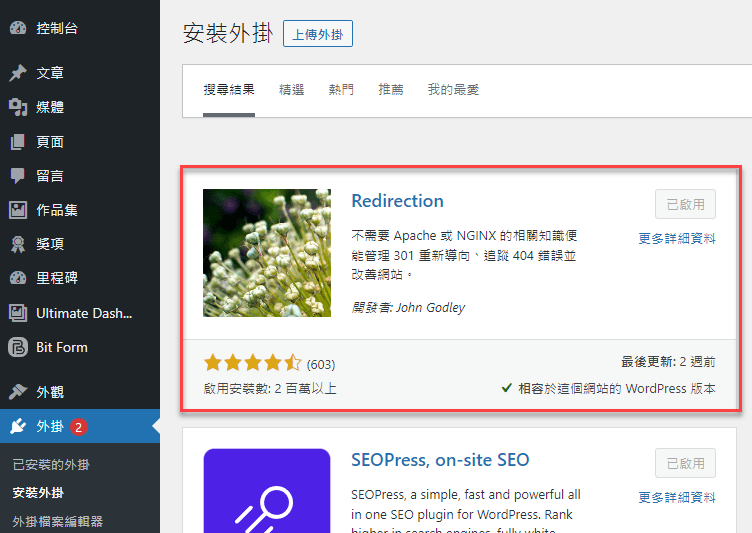
剛好趁著網站改版,一起把網址的結構更正。若要進行網址重新導向,傑哥推薦一個好用的免費外掛,可以完全處理好轉址重新導向的問題:Redirection。
在後台外掛區,搜尋並安裝好Redirection外掛之後,就可以開始設定了。

※重要:在設定之前,請將全站的資料庫備份。
全站的永久連結重新導向
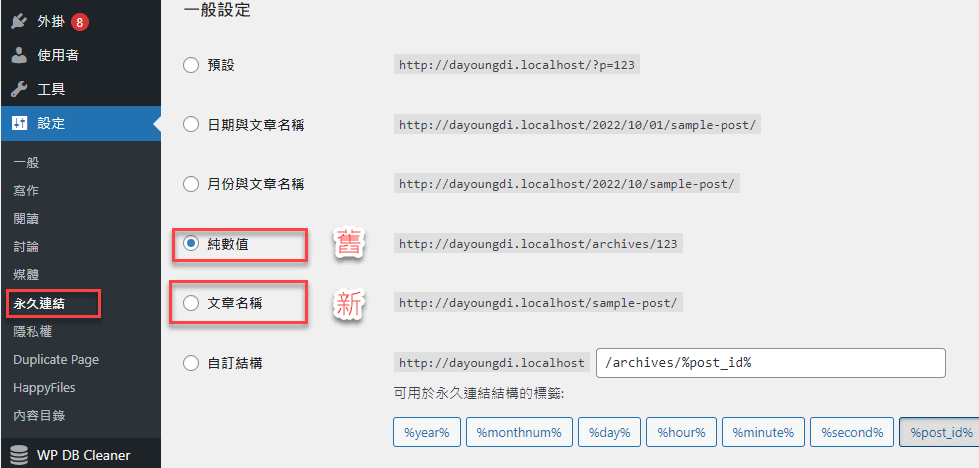
在後台,設定→永久連結,網址原來設定為「純數值」,此時改為「文章名稱」,按儲存。

此時所有的文章連結都會隨之改變,那麼舊的連結(例如:Example.com/archives/11430)就會返回空白的網頁,或顯示404找不到網頁。
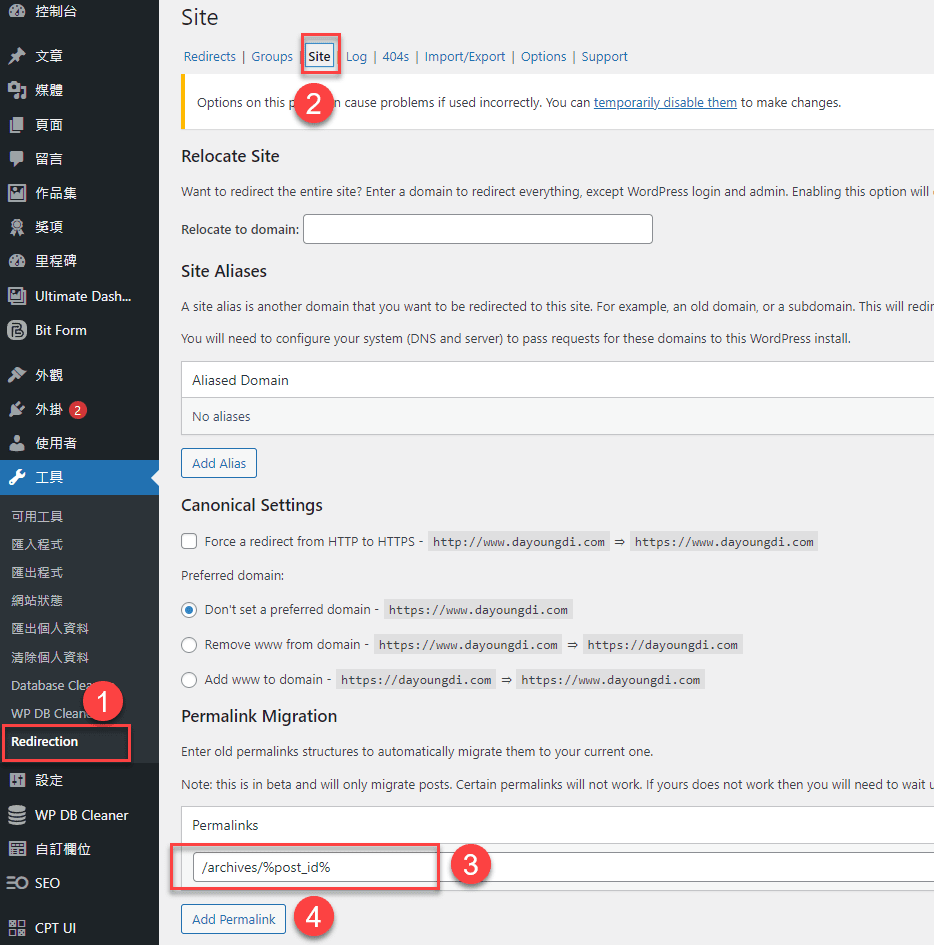
在後台工具→Redirection,進入Redirection設定畫面後,按Site標籤,我們可以看到中間有一個Permalink Migration。在這裡加上一個/archives/%post_id%,也就是原來的「純數值」的設定。它就會自動幫助我們重新導向。

Non www 轉向到 www
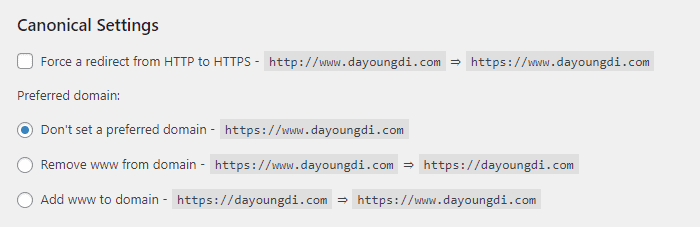
在Permalink Migration的上方區塊,還有一個Canonical Settings,這些設定需配合DNS的設定,如果你已經將DNS設定好了,可以使用這裡來統一網址。
它的說明很簡短易懂,也就是是否要加制加上https,以及是否要將www導向到non www(或反之)。

其原理是去修改Apache伺服器的.htaccess或
Nginx伺服器的rewrite rules file。
正規表示法的重新導向
還有一種狀況,是在永久連結改變後,
/archives/tag/工業風
會變成
/tag/工業風
也就是說,您想更改/archives/tag/為/tag/,但保留「工業風」。
為此,可以使用正規表示法,例如/archives/tag/(.*)
括號.*,這告訴重定向時去抓取數據。替換為/tag/$1
這裡的$1可接收被抓取的值(.*)。所以變化的細節是這樣:
/archives/tag/工業風 → /archives/tag/(工業風) → /tag/$1 →=> /tab/工業風
這裡的重點是,用(.*)可抓取網址為變數,再用$1來接收這個變數。
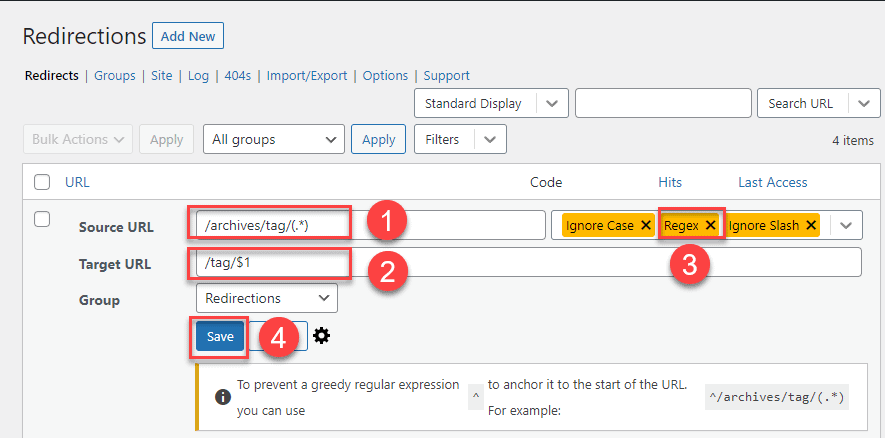
在Redirection外掛中,新增Redirects,
上面輸入/archives/tag/(.*)
下面輸入/tag/$1
然後將右方的Regex(正規表示法)打開,新增這條規則,就可以將所有的tag重新導向完成。

網址重新導向的結論
要執行網址的重新導向,其實是一件很麻煩的工作,尤其對SEO的影響會很大,必須要仔細的評估與測試,才能完全把舊網址重新導向到新網址。
最好的方法就是在網站建置之初,有良好的規畫,在設定網址時,就能有正確且長遠的方法,如此,後續的維護與網站的SEO才會更順利。