Divi是老牌佈景商Elegantthemes推出的頁面編輯器。它具有前端視覺編輯器(Visual Builder)可以讓您在網站的前端編輯頁面。也就是說,感覺上,就好像直接在網頁上調整頁面上的各種元素,所有的更動都會立即顯在您的眼前。網路較詳細的中文 Divi教學課程比較少見,傑哥今天就來帶領您看一看它的基本操作方法。
新增頁面
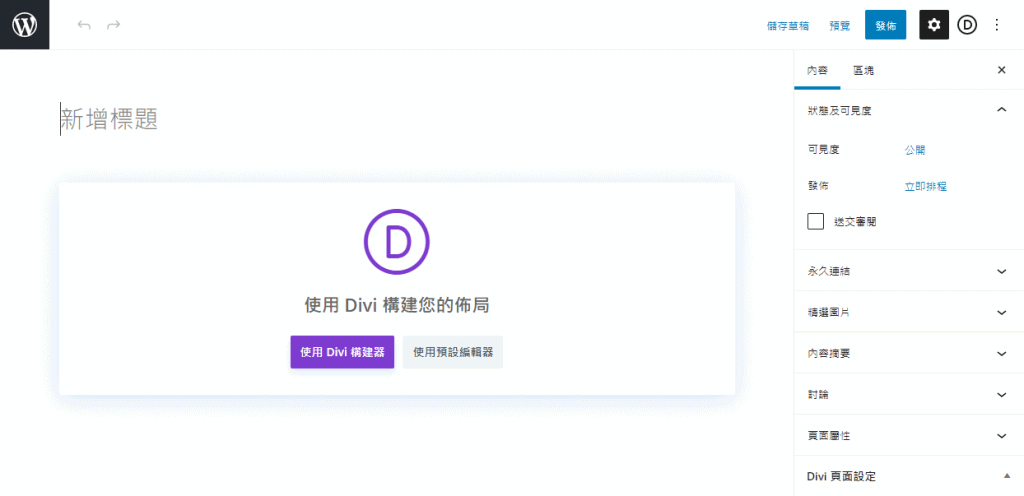
按下後台控制台的頁面→新增,若你已經安裝了Divi編輯器,系統會請您選擇要使用預設的古騰堡編輯器,或是Divi編輯器。按下左邊的Divi。

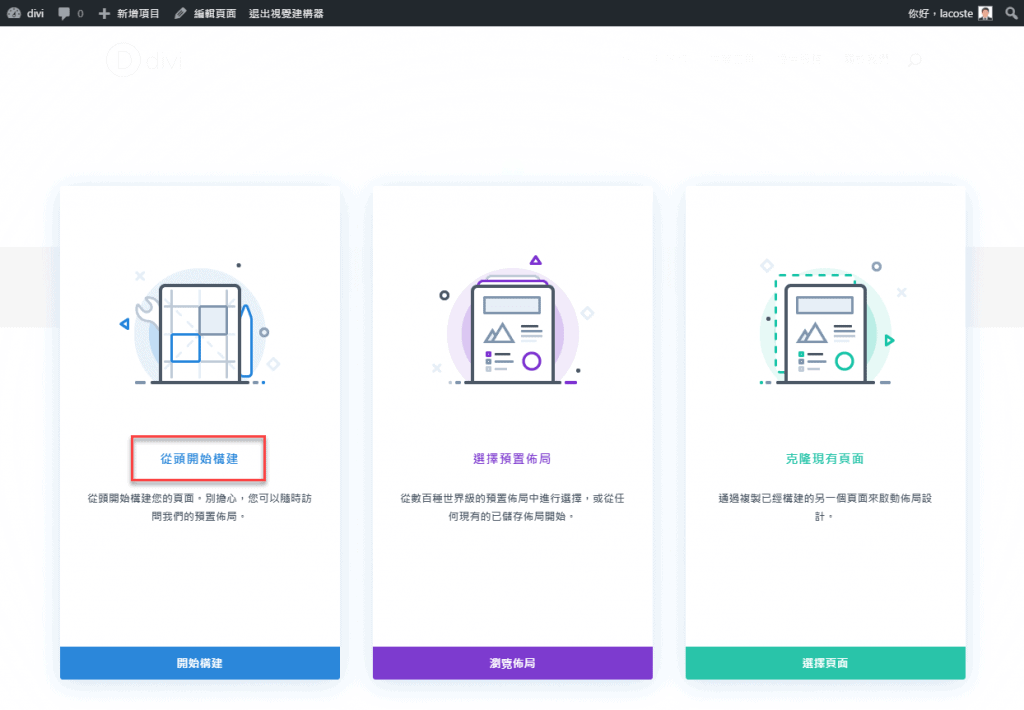
此時又有三種選項,左邊是從頭開始構建,會得到一張空白的頁面;中間是使用內建的佈局匯入,可以選擇許多Divi的設計;右邊則是copy之前其他的頁面。我們為了要了解Divi的基本操作,所以選擇左邊「從頭開始構建」。

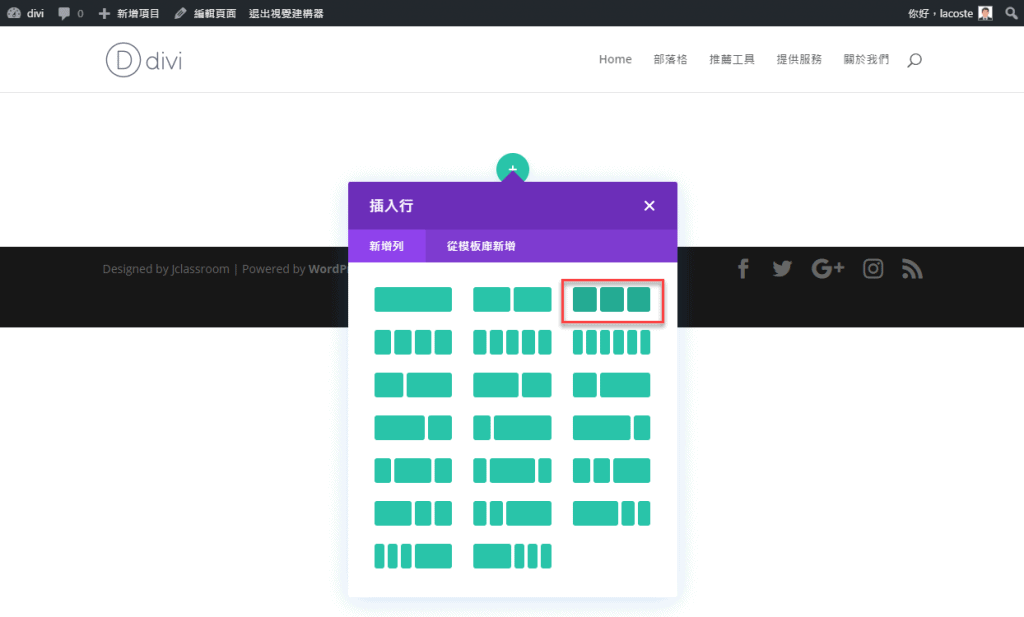
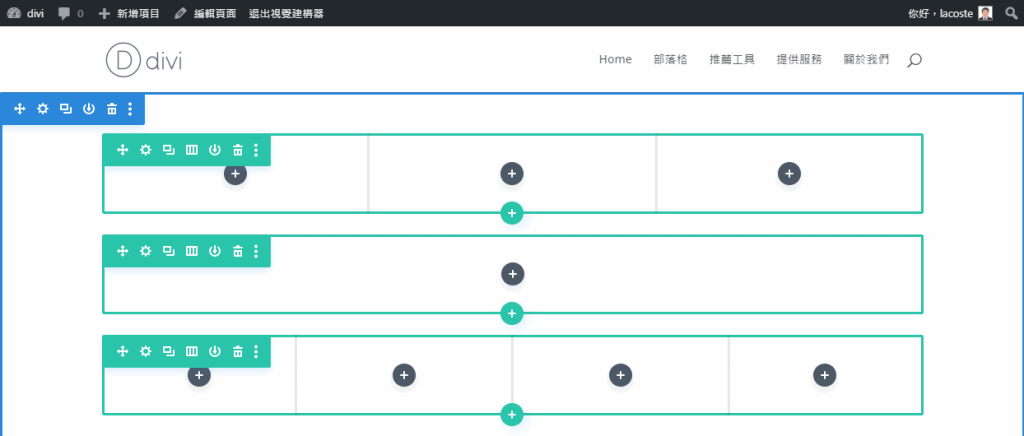
現在詢問我們第一個區塊內要有幾欄,我們先選擇3欄的樣式。接著又請我們插入模組,我們先暫時將它關閉。

Visual Builder的基本構成
Divi的Visual Builder是拖放式頁面構建器,通過內容元素排列組合,您可以建置幾乎任何類型的網站頁面。
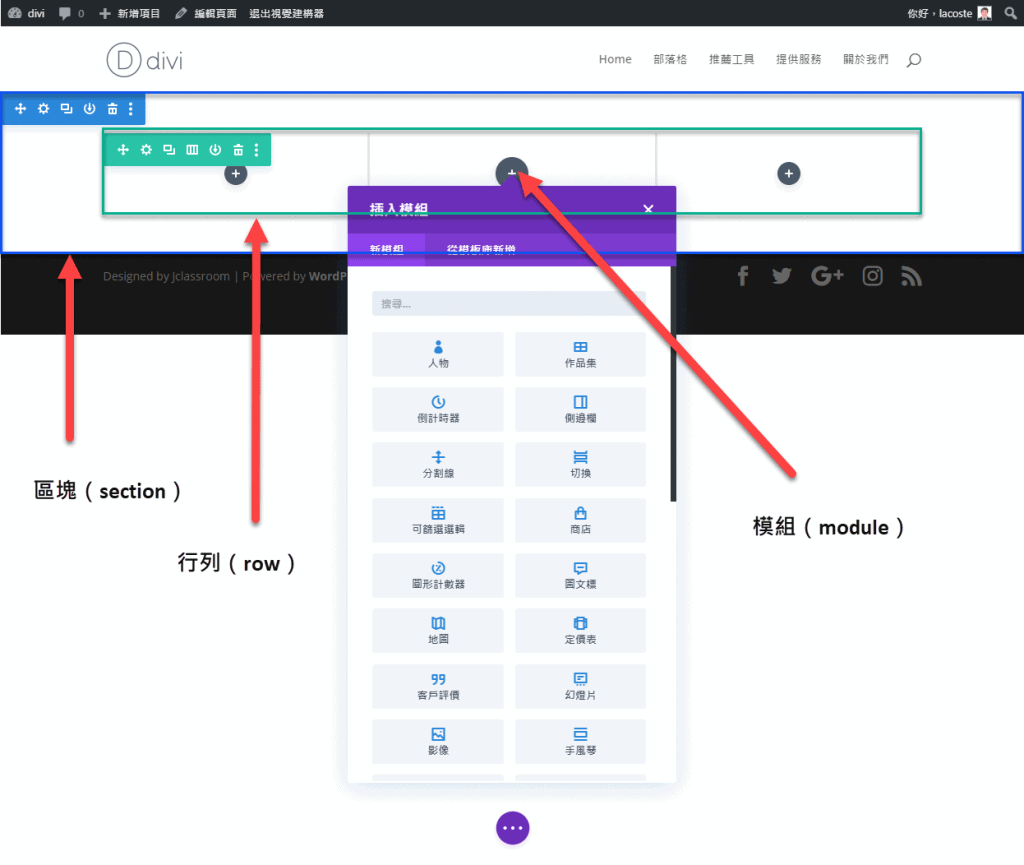
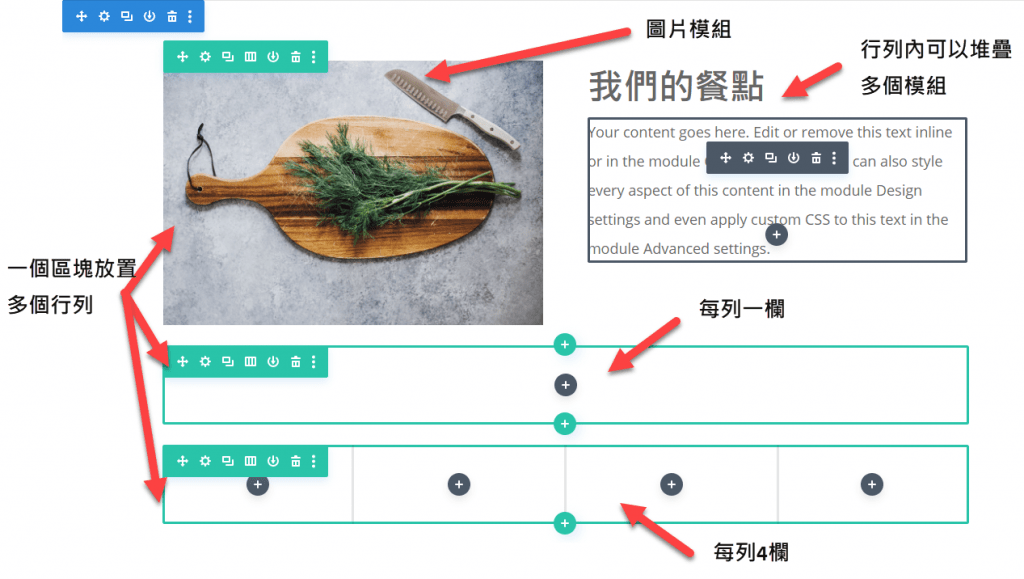
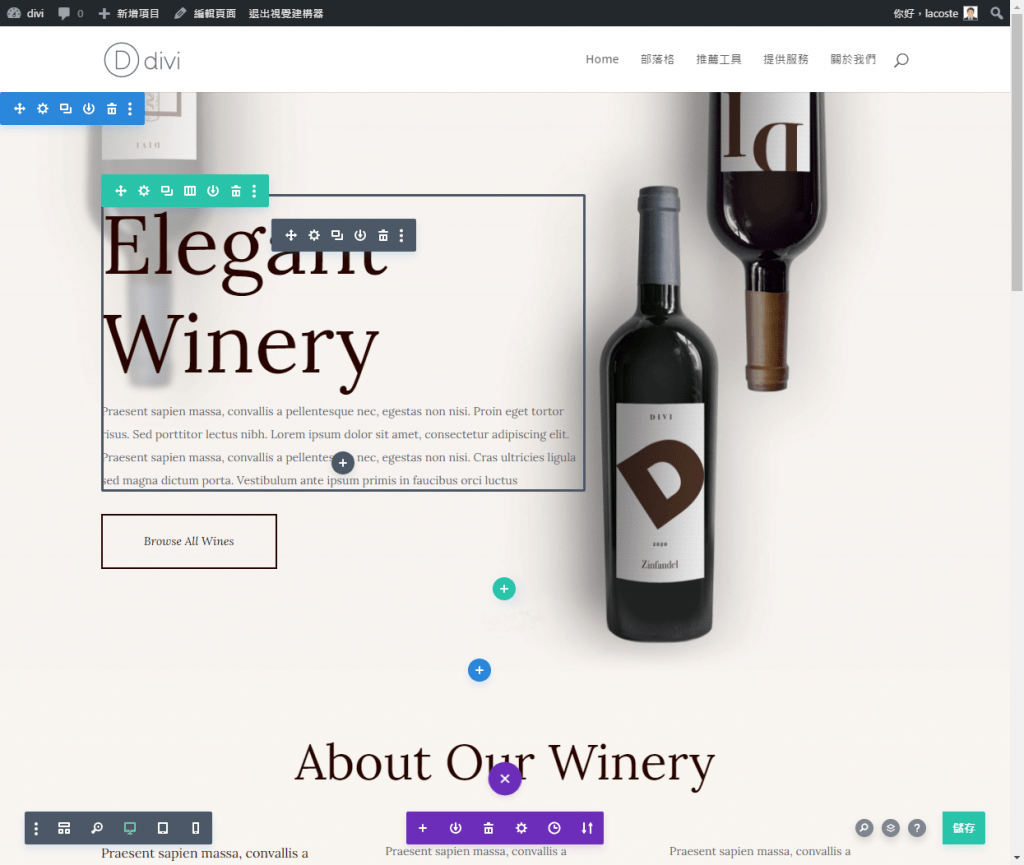
它的基本構造有三種:區塊(section)是網頁中一整塊區域,並且用區塊來放置列。列(row)放置區塊內部,用來分隔區塊及容納模組;而模組(module)就是實際出現的各種圖片、文字…等元素。

區塊(Section,藍色)
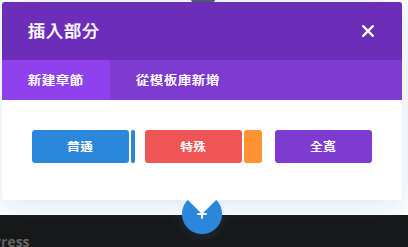
在頁面中編輯時,第一件事就是要插入區塊。它是使用Divi設計時,使用的最基本和最大的單位。區塊共有三種類型:普通、特殊和全寬。

- 普通區塊:由基本的空白列行組成。
- 特殊區塊:擁有各種側邊欄的佈局頁面。
- 全寬區塊:裡面只放置一個全寬度的模組,並擴展到整個螢幕寬度。
列(Rows,綠色)
列位於區塊的內部,您可以在區塊內放置多個列。一列可以分隔為多個欄(column),然後再把模組放到各個欄裡(或直接放在列裡面)。這樣把區塊、列、模組堆疊起來,就組成網頁。


模組Module 灰色
模組是組成網站的內容元素。Divi的每個模組都可以適應任何列寬,並且模組都具有RWD自適應寬度能力。你可以按灰色的「+號」按鈕,就可以將各種模組加入行列中。
快速設計:使用內建的佈局
了解了上述的基本概念之後,我們可以好好地運用內建的佈局開始設計。因為Divi內建了數百種專業設計師所設計的樣版,所以直接使用版型庫,再進行修改,是更快的方法。
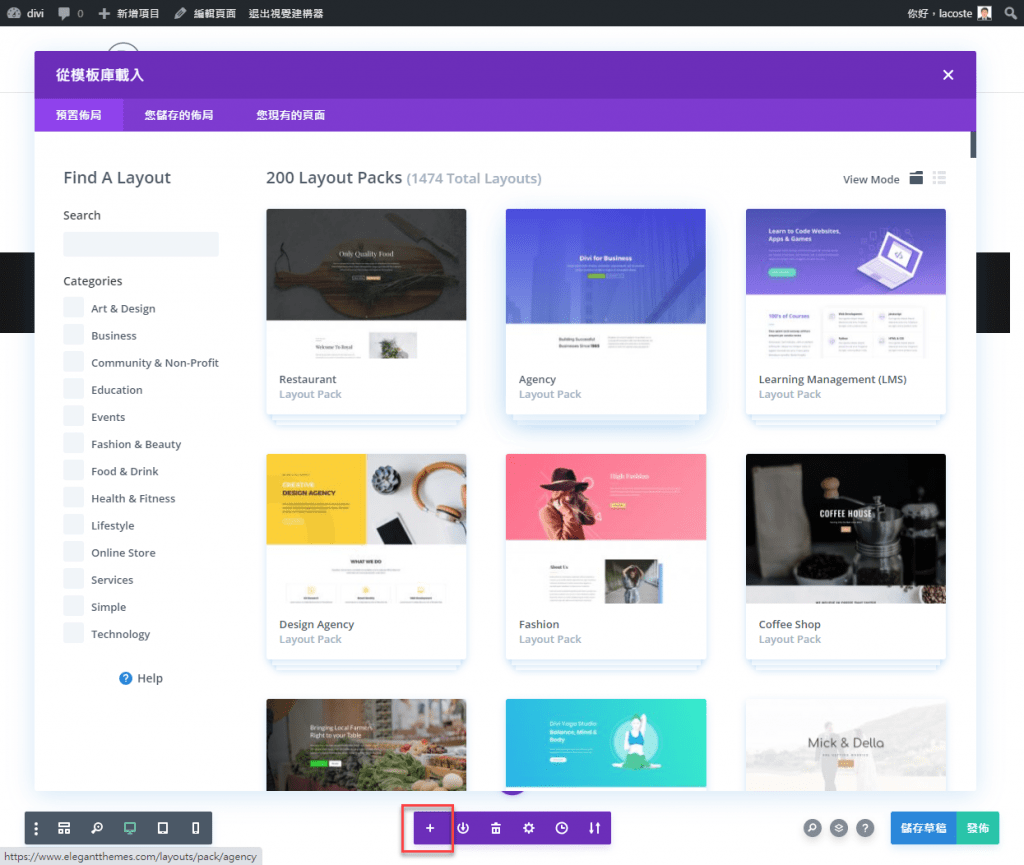
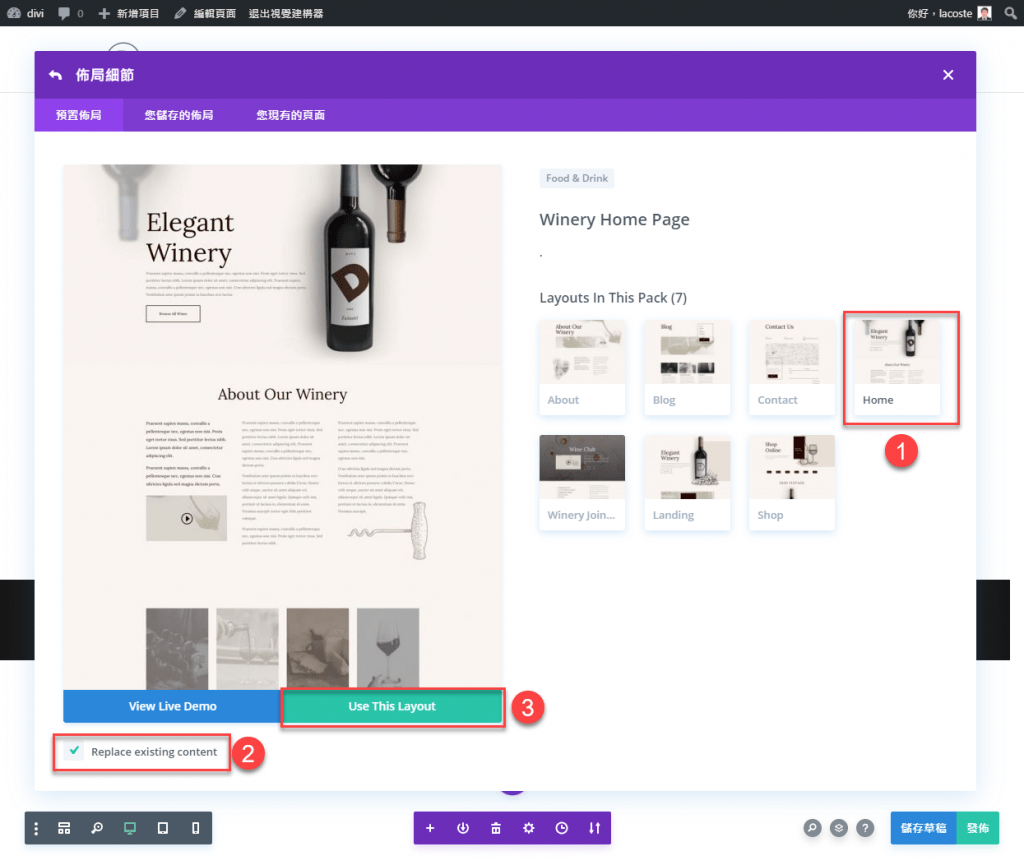
直接按最底下的紫色加號鈕,它可以由模版庫匯入整頁的內容。也就是說,它可以匯入一個完整的頁面(其結構也是由區塊、列、模組所組成),然後,您可以再根據匯入的頁面去修改為想要的內容與樣式。這樣可以大大增加網頁設計的速度。

同時,傑哥認為您還可以觀察匯入後的頁面,它是如何處理各種細節的設定,從而來學習Divi的網頁設計方法。
在模版庫中,選取好要匯入的頁面之後,查看是否已有勾選「Replace existing content」它會取代掉原本已存在的內容,然後按「Use this layout」鈕,就可以直接把整頁匯入了。

這樣的設計方法,讓我們可以參照樣版來修改,做出具有水準的網頁頁面。然後再根據Divi Visual Builder的邏輯去修改。讓我們可以快速完成頁面的設計與編輯。

Divi的使用評價
最近一次的Divi升級(2021/01)強調改善它的操作速度,使設計者在操作的時候,能夠更快速地完成設計。而Divi頁面編輯器的購買方式有一次性付款(Lifetime)的方案,不用再繳年費,還包含了數百種內建的具有高級設計感的版型庫。如果你有持續在做網站,終身方案是滿划算的。
而Elementor的年費在2021年3月已調高,變得更昂貴。Divi學習得深入些,還會學到版型的設計,並且它也能完全整合WooCommerce,算是頗為靈活的編輯器。若您要做的是形象網頁、購物網站,那麼Divi也許是你可以考慮的頁面編輯器。
Divi 折扣碼
傑哥跟Divi合作,讀者可以用九折價購買。點擊下面的連結,會自動九折優惠,不需要折扣碼,有需要的人可以參考。
關於傑哥的Divi教學課程
如果你需要更深入的Divi教學課程,或是視頻教學,你可以填寫下面的表單訂閱電子報。如果有新的教學計畫或課程,將會發email通知您。


1 則留言
Allen
您好,我看了您的教學想購買,點Divi 折扣碼後到達頁面字都是空白,要刷卡購買也沒有價錢?
傑哥
Allen您好!
Divi 現在黑色星期五有打折,您可以參考我的專屬鏈結:
https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=7821&url=73685