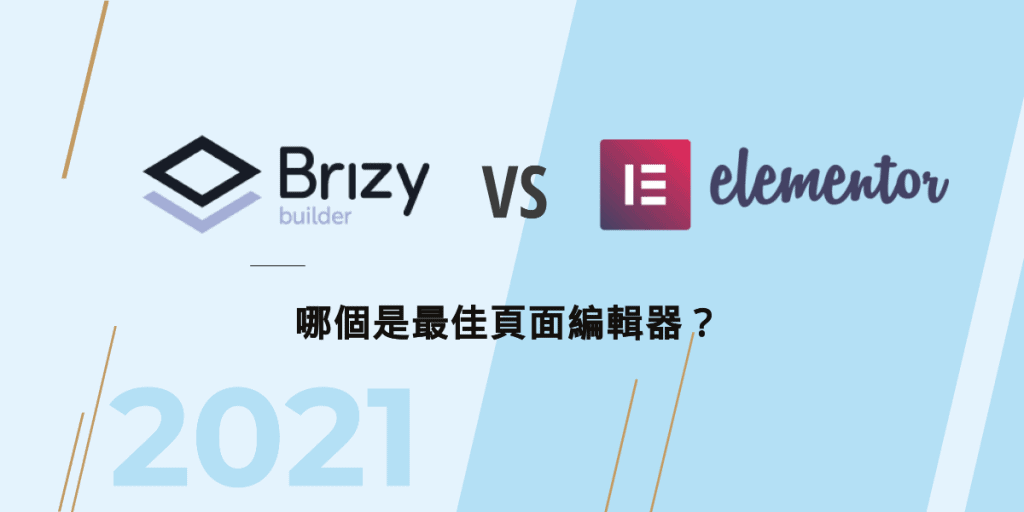
已經有接觸WordPress使用者,應該有聽過Elementor頁面編輯器(Page Builder),還有其他好用的頁面編輯器。Brizy、Divi都是頁面編輯器中的後起之秀。
以上提到這3個頁面編輯器,都是我親自使用過,並且推薦的編輯器。
今天我們來比較一下Brizy和Elementor之間有哪些差異。這篇文章不是在「比較」熟優熟劣,誰贏誰輸,而是瞭解二者的差異和適用的範圍。也許更能幫助你選擇適合適的編輯器。
現今,世界上有30%以上的網站是使用WordPress架站。由於頁面編輯器(Page Builder)的流行,佈景主題(Theme)的角色只負責用來當作網站的框架;而以「頁面編輯器」負責網頁的實際內容編輯。
你不需要HTML或Web的程式技能,因為現代的頁面編輯器是「所見即所得」,可以用匯入範本,或拖拉區塊的方式,來快速建站。
以下分別來說明Brizy和Elementor的特點和比較:
Brizy 概述
Brizy於2018年發佈,使用新穎的React技術,主打的是簡單、直觀的編輯器,這二年也相當受到WordPress社群的關注。它有相當專業的預設佈局,即使沒有網頁程式技能,或是沒有網頁設計經驗,也能運用Brizy建立具有現代感的網站。
Elementor概述
Elementor於2016年開始運作,其最大的優勢是允許協力廠商開發附加元件(或功能),目前已經擁有完善的生態系統和社群。所以Elementor本身不足的功能,會有協力廠商的廠商或開發者,提供更多元的附加套件。這使得它的生態非常活燿,所以相對地,Elementor的擴充功能更為豐富。
Brizy vs Elementor編輯器介面
Brizy編輯器介面
Brizy主打直觀和容易使用,即使是沒有經驗的新手,也能非常快速的學習和使用。Brizy的編輯器也支援自適應式設計(RWD,Responsive Web Design),編輯時,可以輕鬆地切換桌機模式、平板模式和手機模式,實現行動優先的設計概念。
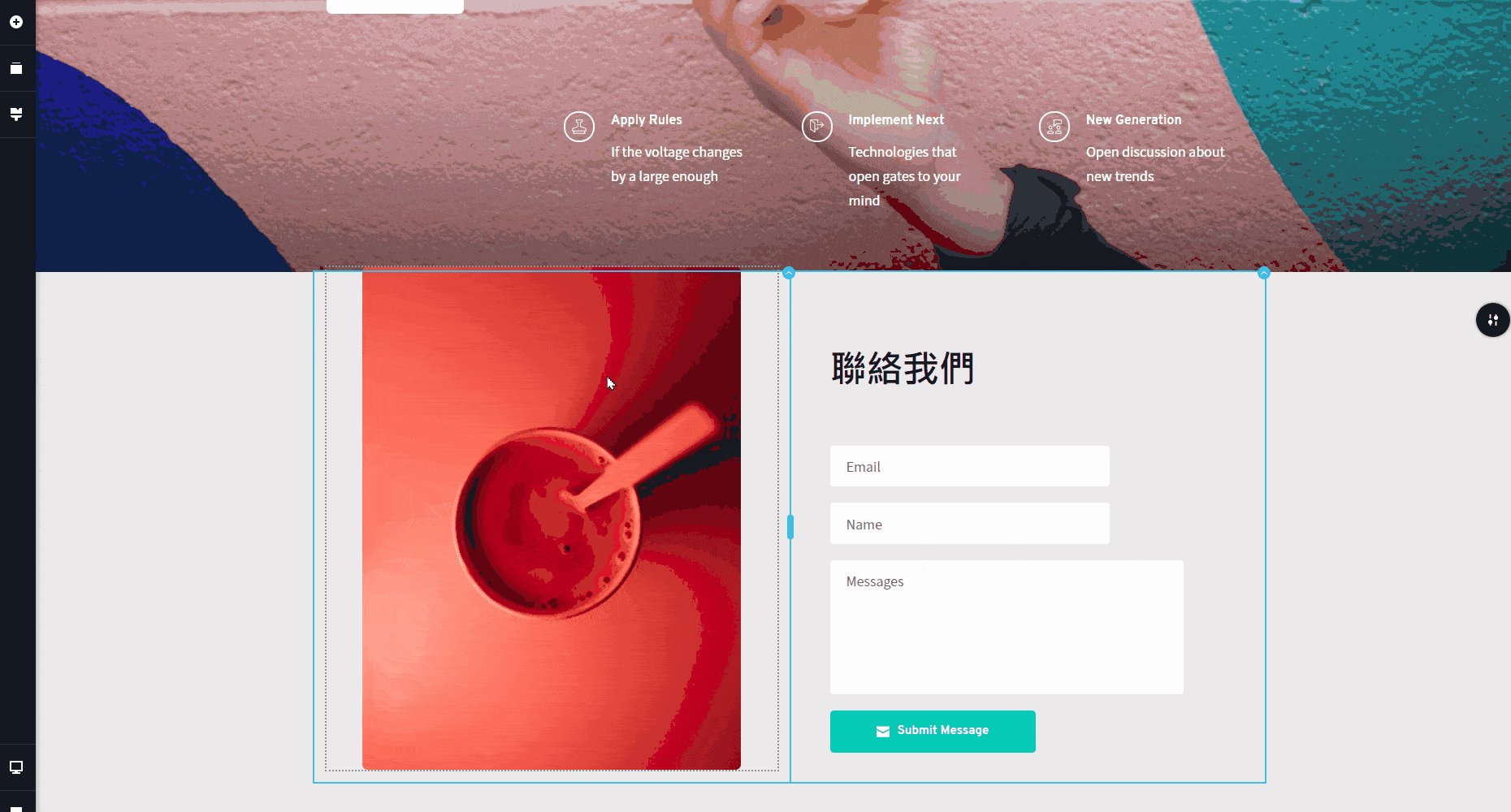
若要添加「元件」到頁面中,只需將元素從左側面板拖曳到編輯區即可。
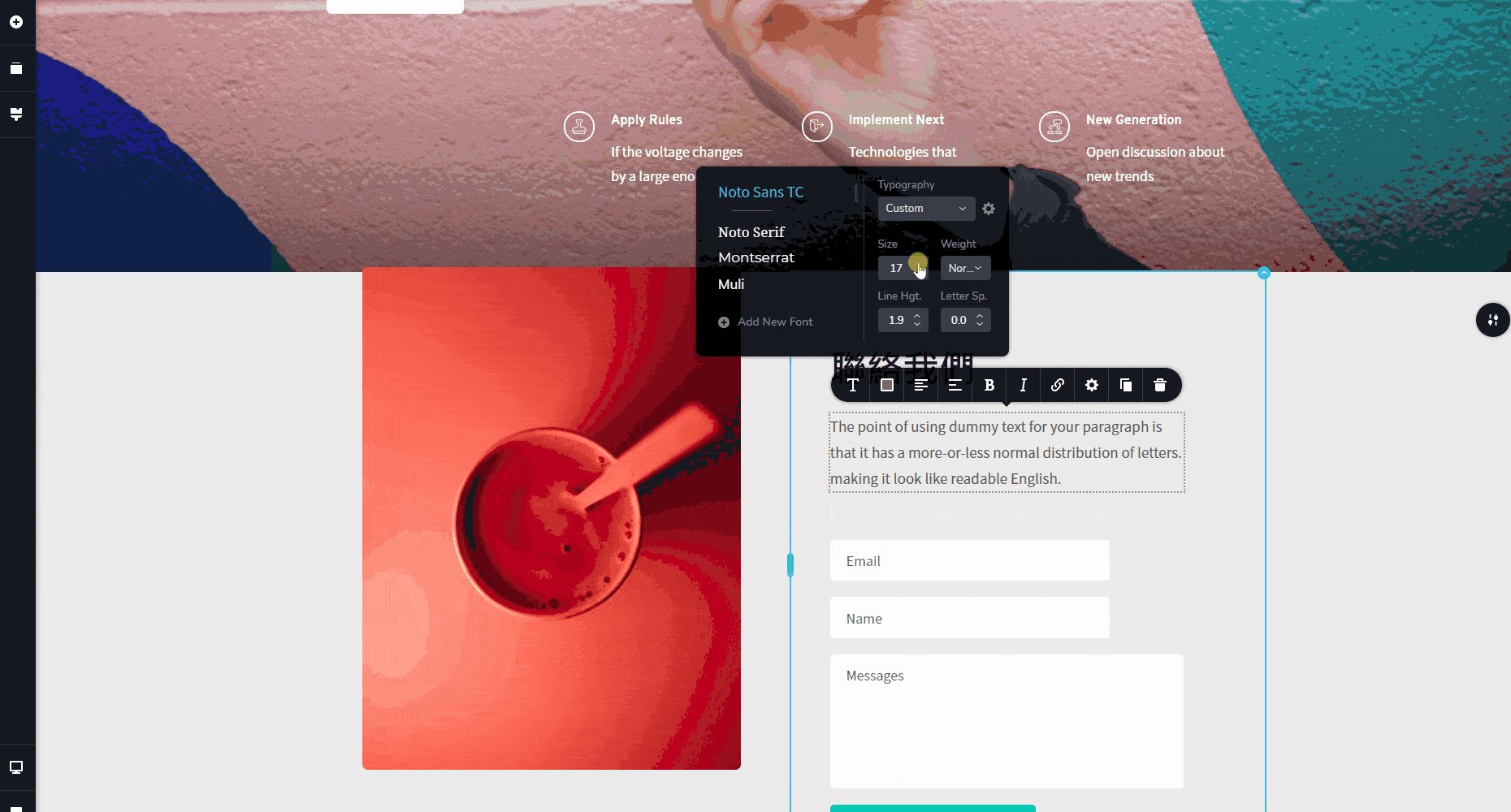
每個元件都可以自訂樣式,直接用滑鼠點擊元件,在元件旁邊就會立即出現屬性欄。在屬性欄中,可以自定樣式。例如:要自定Text元件,則可以設定文字顏色、大小、字型、對齊方式等等。在Brizy中,所有元件的屬性細節,都是如此操作。

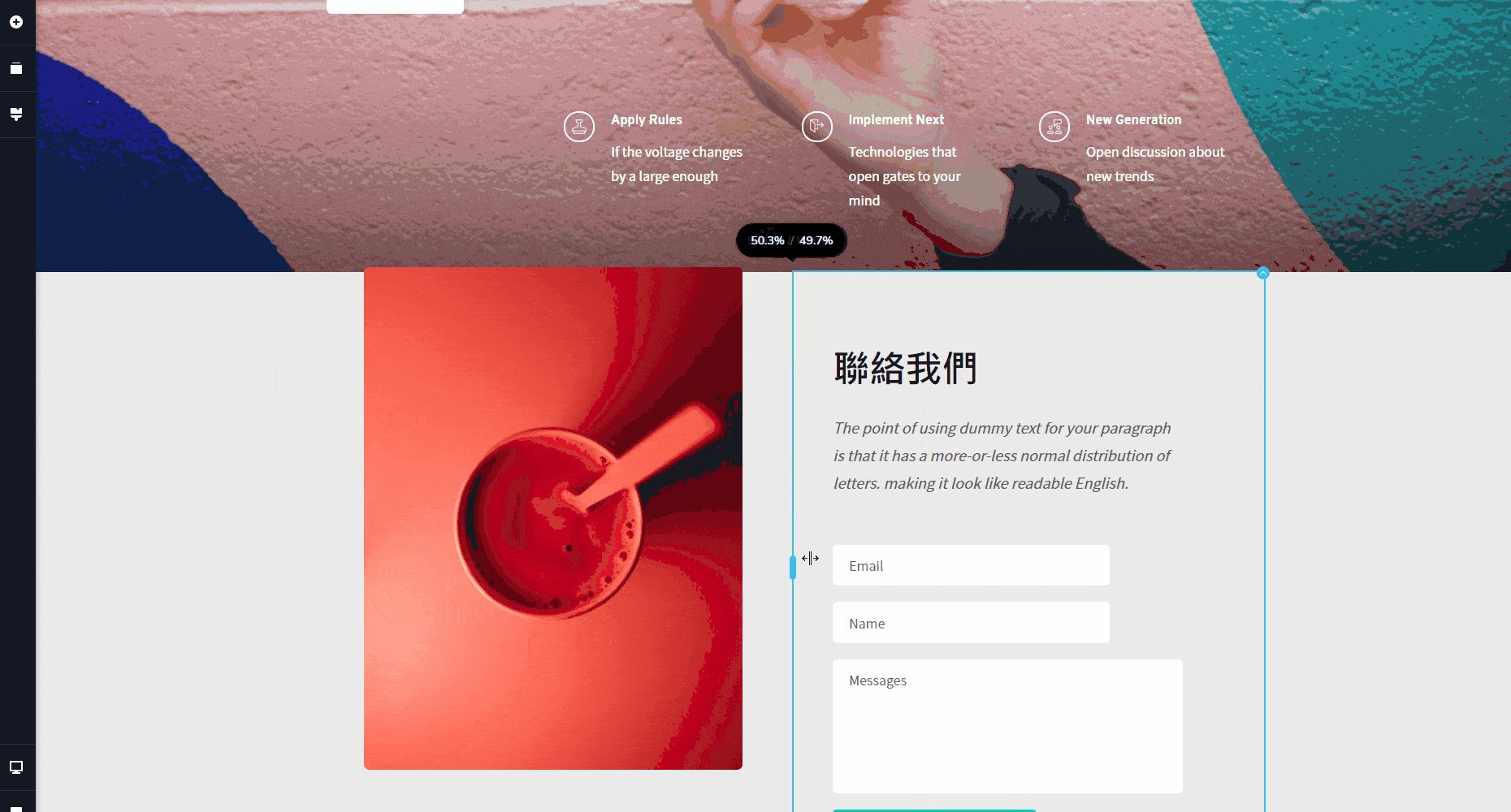
Brizy並支援拖放功能,若要調整間距或欄列的大小,可以直接拖曳完成。
Brizy編輯器沒有左側的導航欄(所有的元件細節都是在屬性欄完成)。如果你習慣了Elementor的左側導航欄,可能要稍微適應一下。
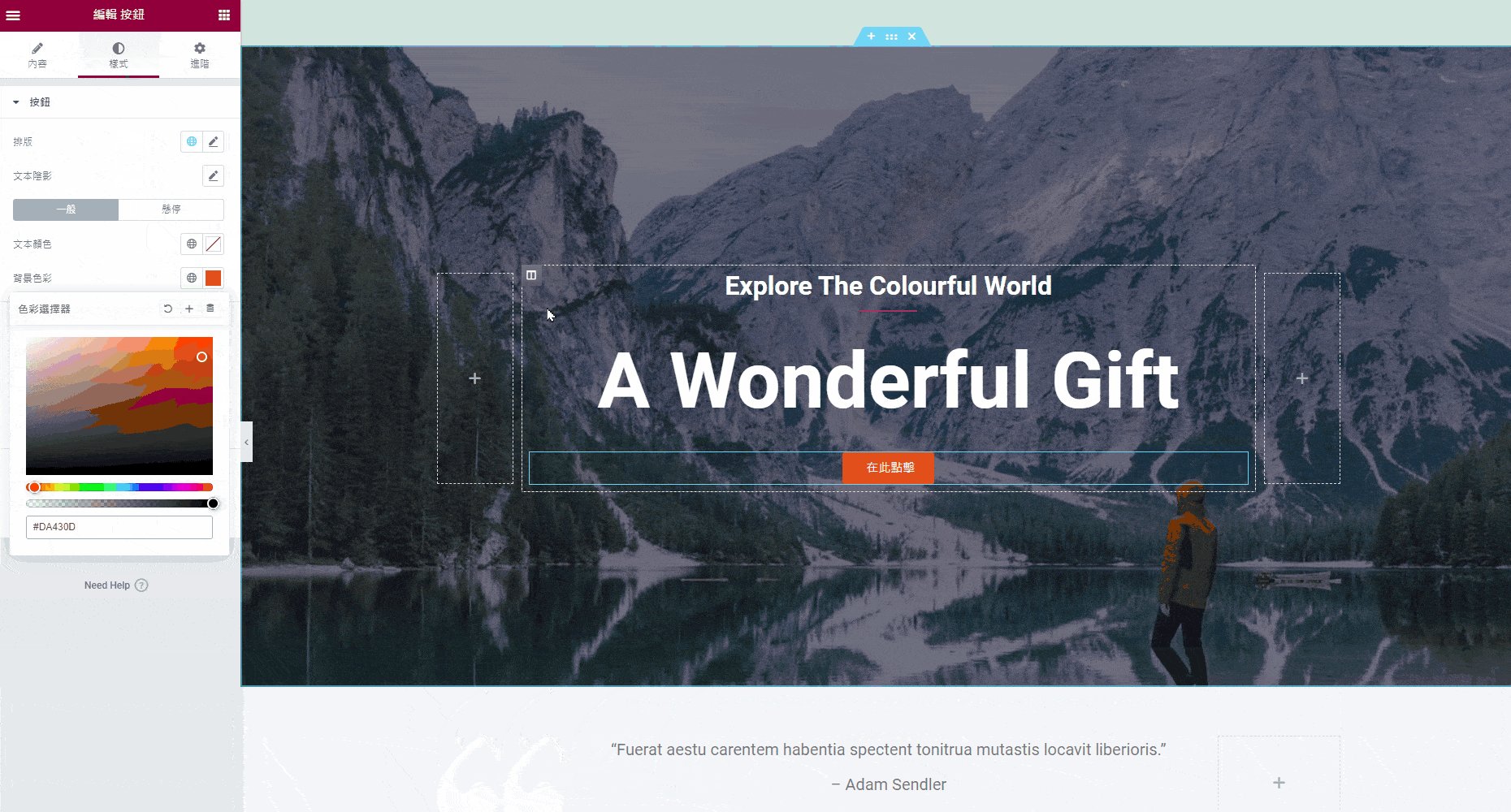
Elementor編輯器介面
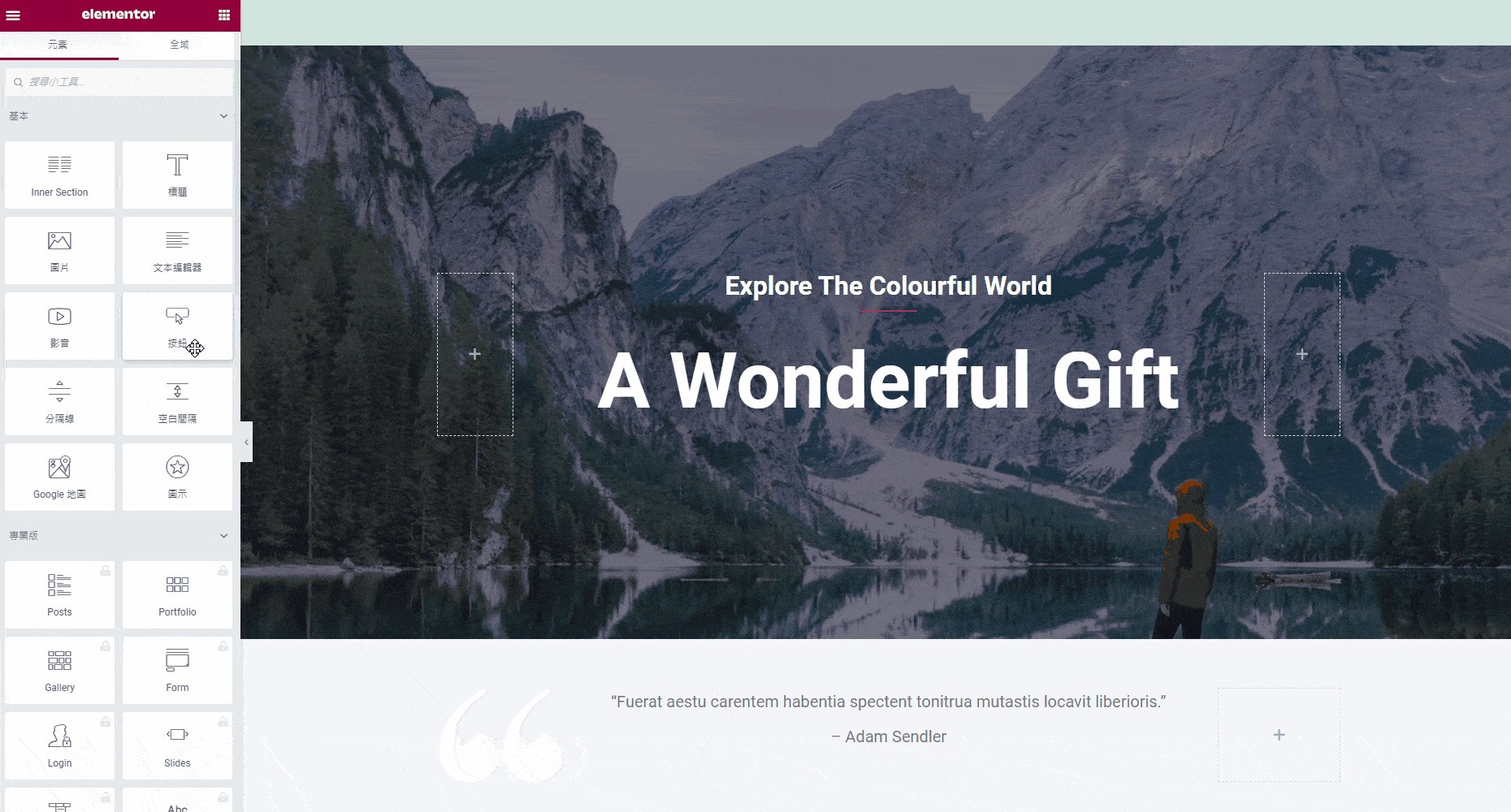
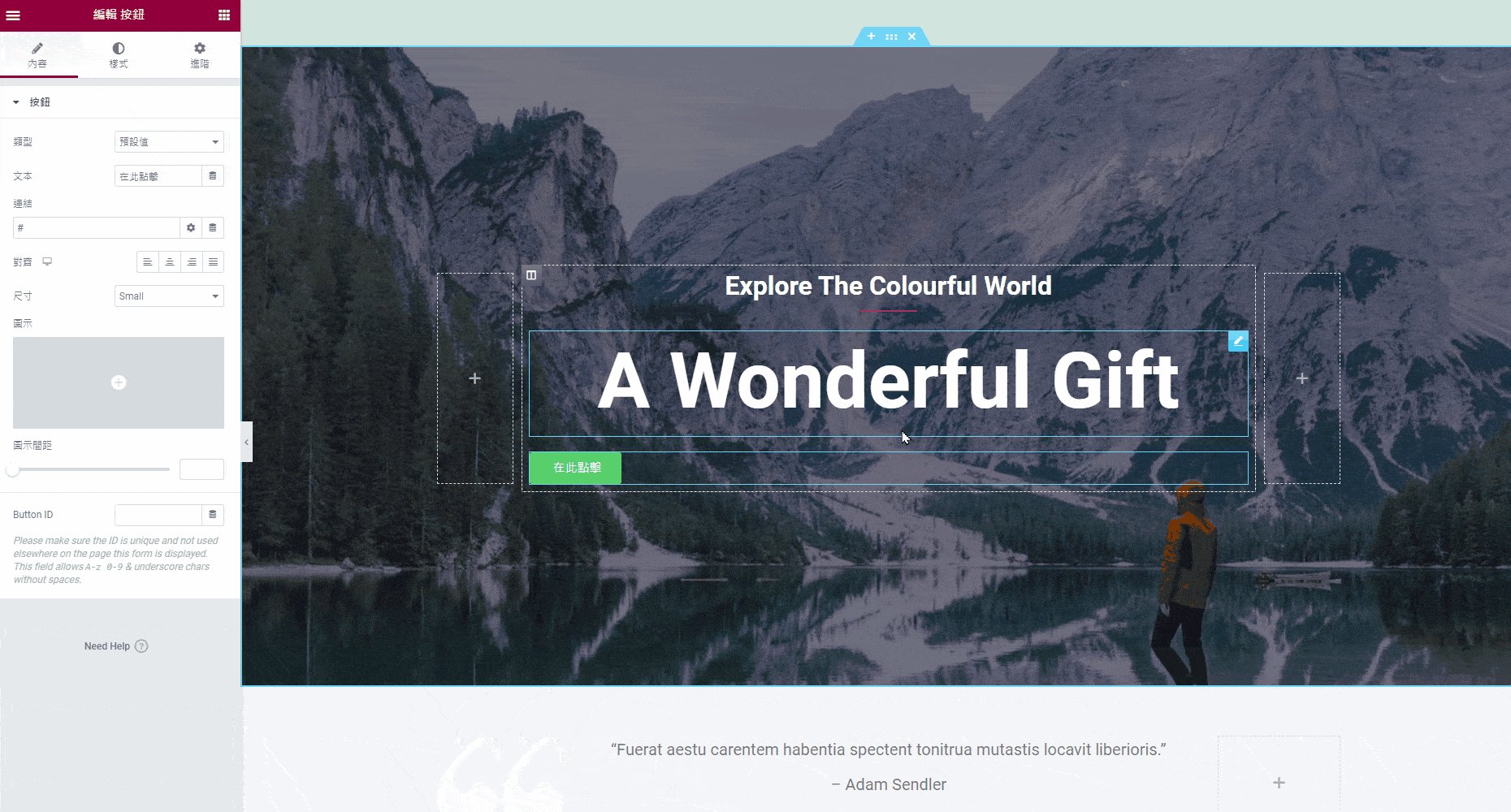
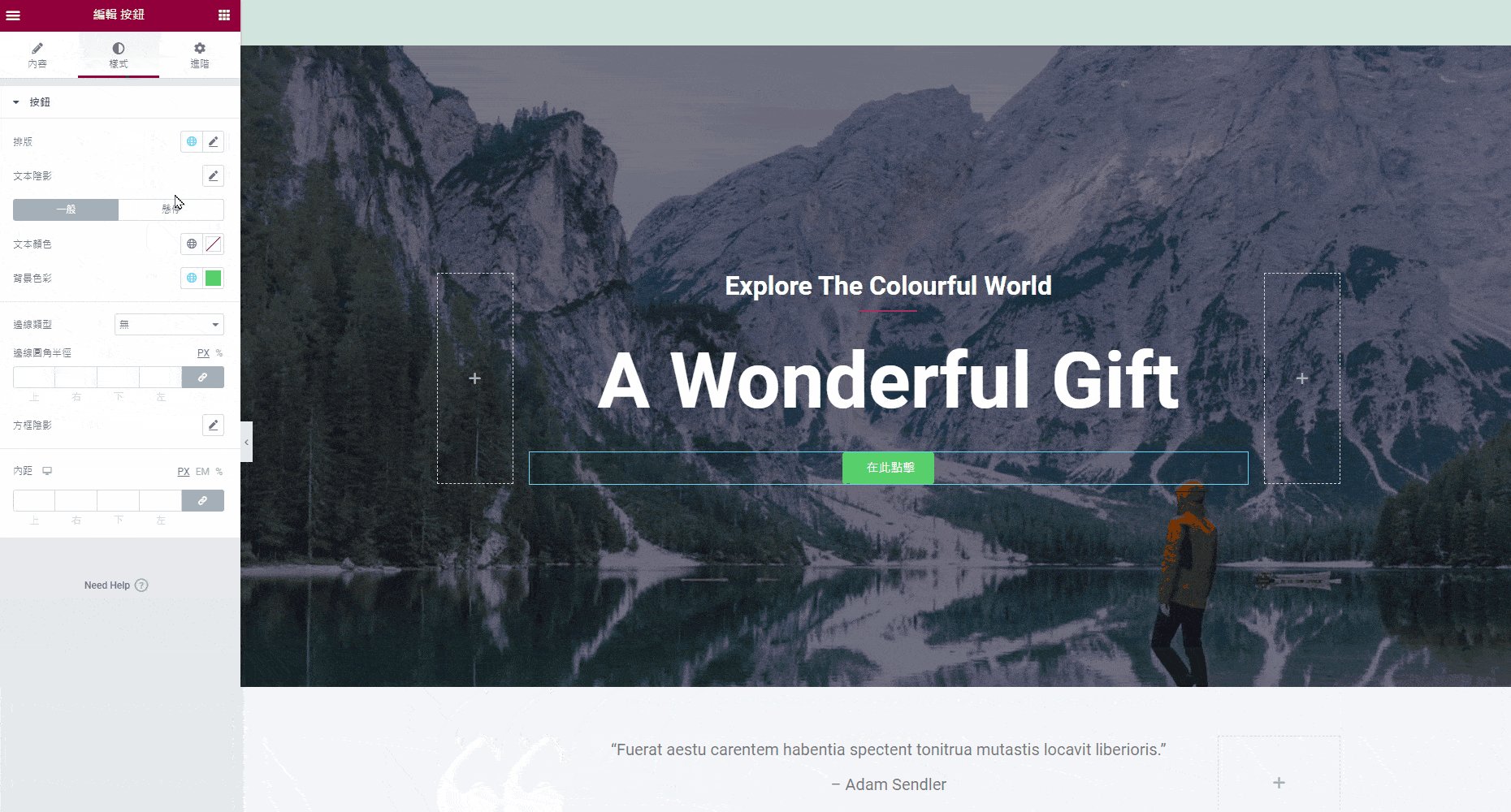
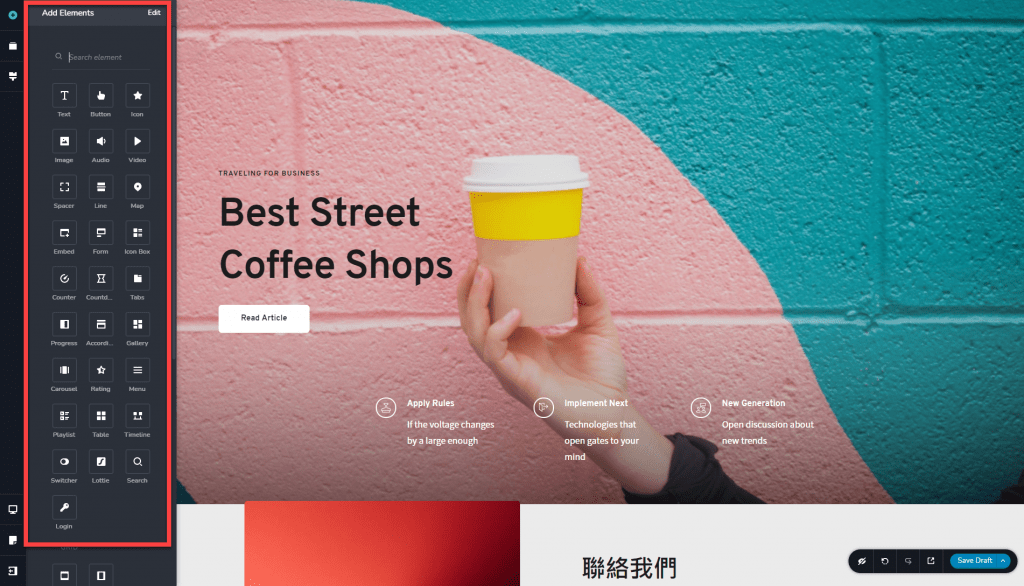
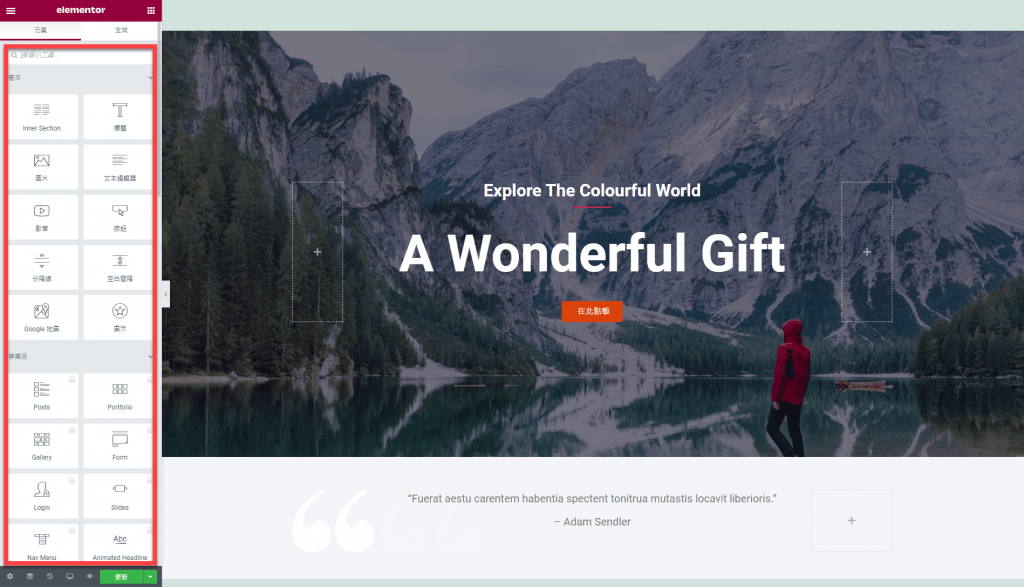
Elementor也有類似的編輯器介面,在左邊固定有一個導航欄面板,可以在此選擇元件並加入編輯區中;所有元件的屬性,也都在導航欄面板中編輯。

Elementor一樣支援RWD(Responsive Web Design),可以直接切換桌機模式、平板模式或手機模式,並在右邊編輯區直接觀看結果。
Elementor編輯器雖然好用,但是如果你的伺服器不夠強大,那可能會感到有點卡頓,原因是Elementor本身就需要較大的記憶體。而且如果協力廠商的附件越多,載入的時間就越長。
Brizy vs Elementor:設計元素
選擇頁面編輯器時,應考慮它有哪些預設的設計元素,以便我們參考或快速套用。通常頁面編輯器的設計元素分為三種類型:
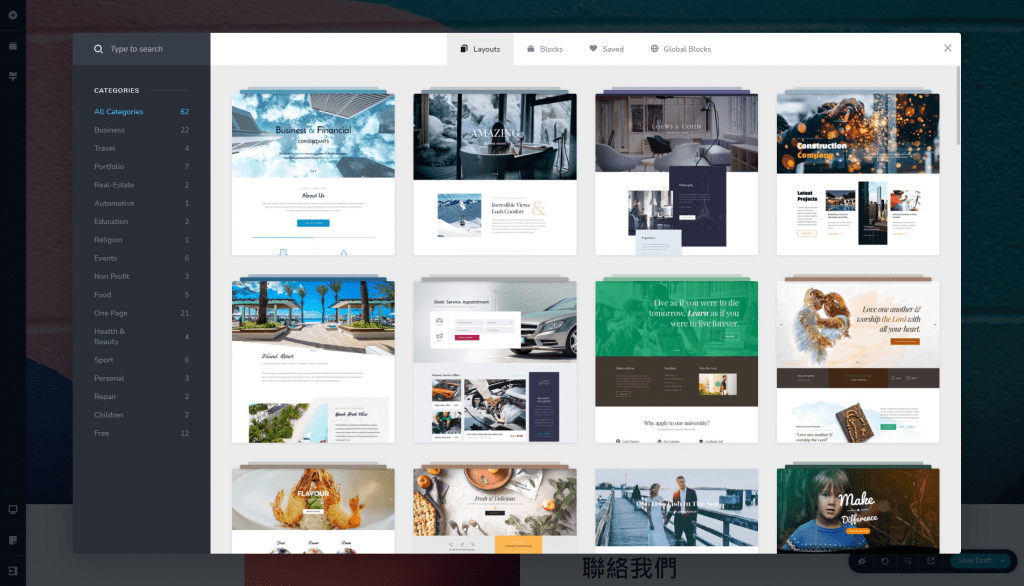
頁面佈局(Layout)
指整頁的網頁成品,或是DEMO網站,供使用者直接匯入整頁的版型。
- Brizy:60個網站(每個網站約有4~6個頁面佈局),大約有200個頁面佈局(layout)以上。(查看Brizy的頁面佈局)

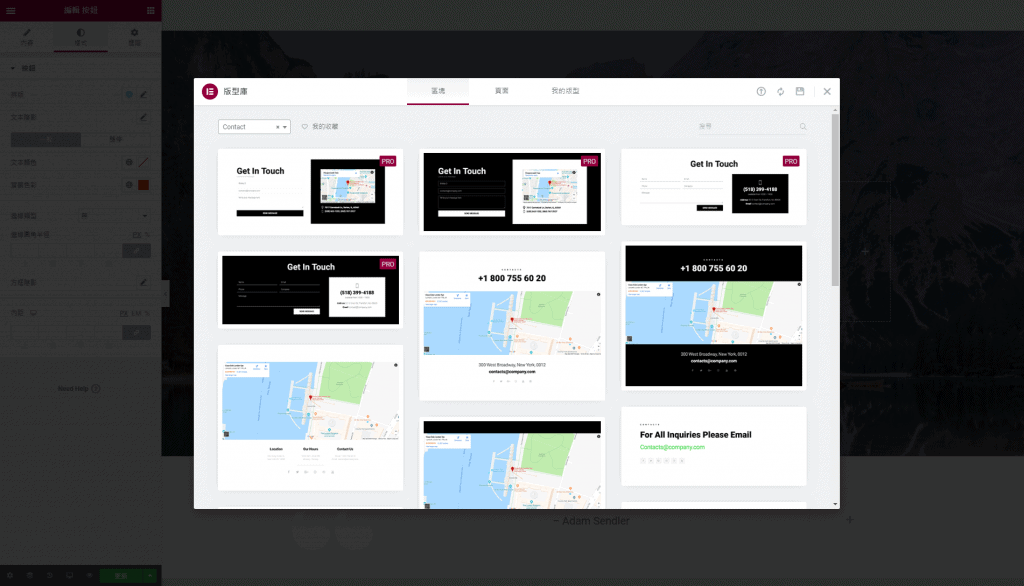
- Elementor:200個layout以上。(查看Elementor的佈局)

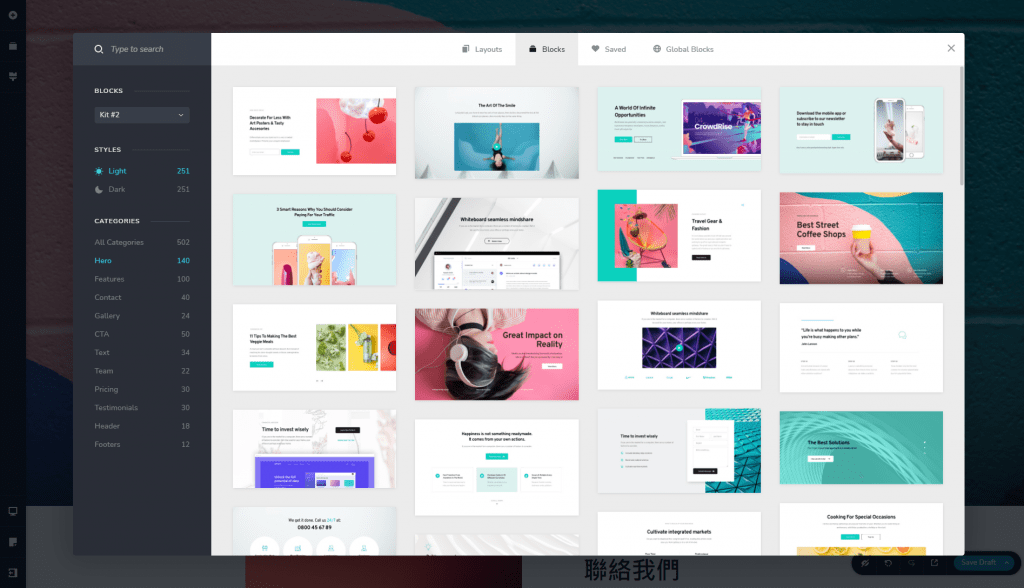
區塊(Blocks)
指設計好的區塊,讓使用者像堆壘樂高一樣,用區塊把頁面堆起來。例如:關於我們區塊、價格表區塊、服務特色區塊…等等。
- Brizy:500個以上(查看Brizy的預設設計區塊)

- Elementor:235個以上(查看Elementor的預設區塊)

元件(elements/widgets)
指文字、圖片、按鈕等單個元件,讓使用者能用元件自行製作成區塊。
- Brizy:30種以上。(包含WooCommerce元件,查看Brizy元件)

- Elementor:90種以上。在Elementor中的元件稱為widgets,(查看Elementor元件),並允許協力廠商元件或自訂元件。

Elementor的元件(widgets)比較多,如果不夠的話,還可以使用協力廠商的擴充,如果你要做的是特殊效果的網頁,在Elementor或其協力廠商擴充中,可能比較容易找到;反之,如果你要的是專業的網頁排版,並不需要超級酷炫的效果,那麼Brizy就可以達到目標了。
Brizy vs Elementor:其他工具與外部服務整合
除了可以編輯美觀的頁面外,Brizy和Elementor還提供了一些有用的功能。以下是二個頁面編輯器都具備的工具:
- 彈出式視窗生成器:彈出視窗可以用來公告資訊或者是收集EMAIL。通常我們在網頁上如果要彈出式視窗,可能需要另外購買其他的外掛。如果頁面編輯器有內建彈出式視窗功能的話,可以幫我們省掉一筆費用。
- 表單生成器:表單生成器可以用來做「聯絡我們」之類的諮詢表單。如果需要另外安裝或購買套件,那還是多了一項麻煩。如果內建的表單生成器好用,就又省去了一筆套件費用。
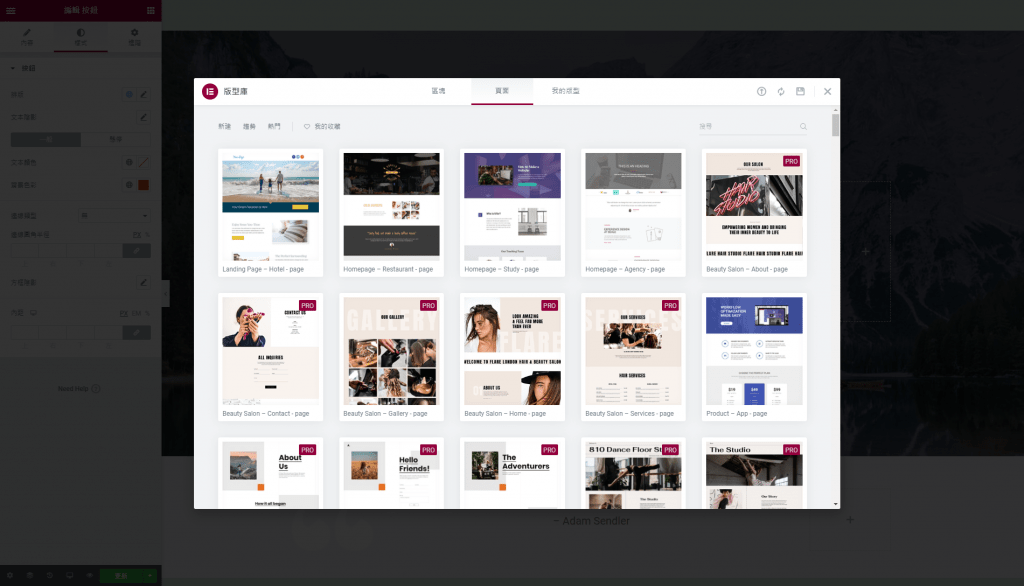
- 著陸頁生成器:頁面編輯器當然能夠用來製作著陸頁(Landing Page)。這兩個頁面編輯器,都有許多著陸頁的範本,能夠直接套用。
- 電子郵件行銷工具整合:為達成行銷目的,Brizy和Elementor都能整合主流的電子郵件行銷工具。例如:Mailchimp、Mailerlite、Active Campaign、HubSpot等)。可以用來收集用戶的電子郵件。
- 動態內容支援:若需要客製化欄位,可能需要ACF、Toolset之類的套件整合,這二種頁面編輯器都能整合動態內容。
- 自定義字體:自訂字體對中文網站很重要,網站內建的DEMO的字體都是英文字體,我們需要引入Google的中文字體,才能做出字體比較漂亮的中文網站。
- Woocommerce支援:雖然Brizy已經宣告了支援WooCommerce,但是Elementor在這方面似乎更為完整。如果要建置電子商務網站,Elementor對於WooCommerce支援性更強,包括產品頁、類別頁、結帳頁等,都能建構自定版面。
| 功能 | Brizy | Elementor |
| 彈出式視窗生成器 | ○ | ○ |
| 表單生成器 | ○ | ○ |
| 著陸頁生成器 | ○ | ○ |
| 行銷工具整合 | ○ | ○ |
| 動態內容支援 | ○ | ○ |
| 自定義字體 | ○ | ○ |
| WooCommerce支援 | 基本支援 | 強 |
| Mage Menu | 有 | ╳ |
| 支援協力廠商元件 | ╳ | ○ |
Brizy vs Elementor:價格比較
Brizy和Elementor都提供免費方案,但是限制某些元件、區塊和佈局。但Brizy的免費版本,包含一些高級的元件,例如:表單元件。
你可以先免費使用它們,看看順不順手,再決定是否購買。
專業版的部份,它們都提供3種方案。Elementor相對比較貴,功能也比較多;而Brizy有提供終身方案(Lifetime,one time payment),如果網站自學者,或是工作室,可以買終身方案,當做生財工具。(終身方案有限量,可能一段時間後就取消了)
Brizy和Elementor的價格比較表
| 計劃 | Brizy | Elementor |
| 最低計劃 | 3個網站/$49/年 | 1個網站/$49/年 |
| 中間計劃 | 無限的網站/$99/年 | 3個網站/$99/年 |
| 最高計劃 | 無限網站/$299/終身一次性購買,白標功能 | 1,000個網站/$199/年 |
| 查看Brizy官網 | 查看Elementor官網 |
總結Brizy vs Elementor之比較
很難斷定Brizy和Elementor哪個更好,二個頁面編輯器都很容易使用,能幫助我們更快速的建置網站,而要選擇哪個編輯器,應視用戶的需求而定。
例如:如果你想要使用Elementor的第三方套件,那麼就一定要以Elementor為基礎;若你要為客戶建置形象網站,則Brizy可能就更適合,因為它提供了一次性購買和品牌隱藏(白標)的功能。
我們可以得出結論,每個頁面編輯器都有其自身的優勢。總而言之,使用Elementor的擴充性更強、更靈活,甚至可以自己開發元件。而如果您想做的不是太複雜的網站,那麼Brizy也許更值得考慮。