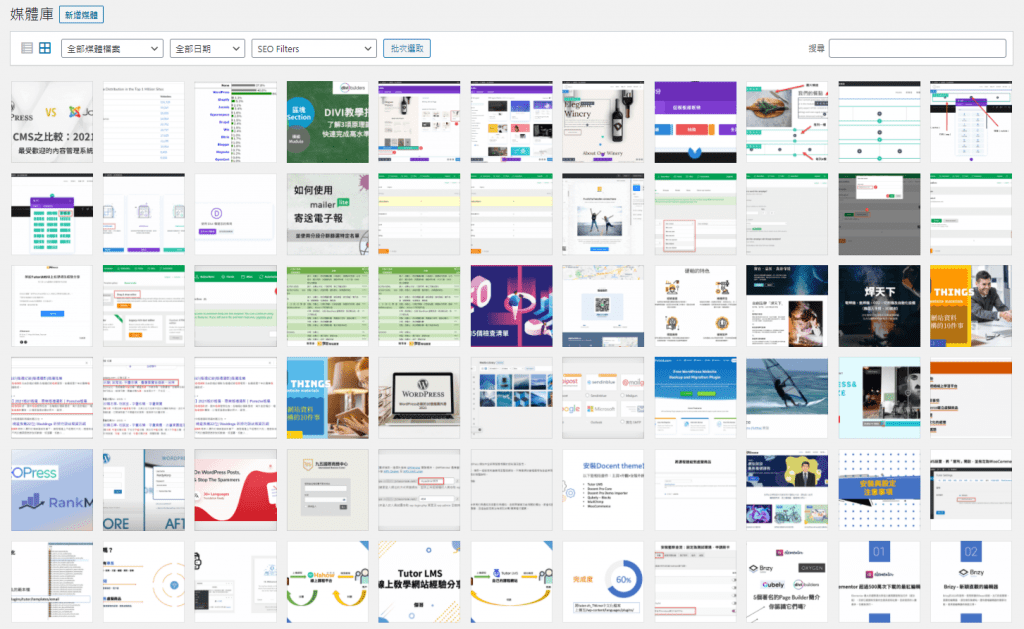
我的部落格從2月初至今,已經累積了16篇文章,圖片數量也快速增長到130多張了。目前遇到一個問題:WordPress的媒體管理。在預設的情況下,所有的圖片在後台看起來,像是放在同一個資料夾,完全無法將圖片分類到特定的資料夾。幾個禮拜後,網站的圖片可能會高達上千張,查找起來將會非常困難。

那麼應該要如何來管理這些圖片呢?傑哥研究後,找到了Happy Files這個外掛,我們就來看看如何用它在WordPress中進行圖片管理。
媒體管理的用途是什麼?
Happy Files是一個WordPress外掛,它可以進行媒體管理,就像是Windows中的檔案總管,或是Mac中的Finder一樣,它可以在WordPress的媒體管理中,建立虛擬資料夾,把原文散亂的圖片組織成有架構的資料夾。
但它僅供後台管理,不會影響真正的檔案路徑,所以,就算使用它之後移除,也不會造成圖片不見,或其他任何影響。傑哥覺得這是很聰明的設計。
安裝Happy Files外掛
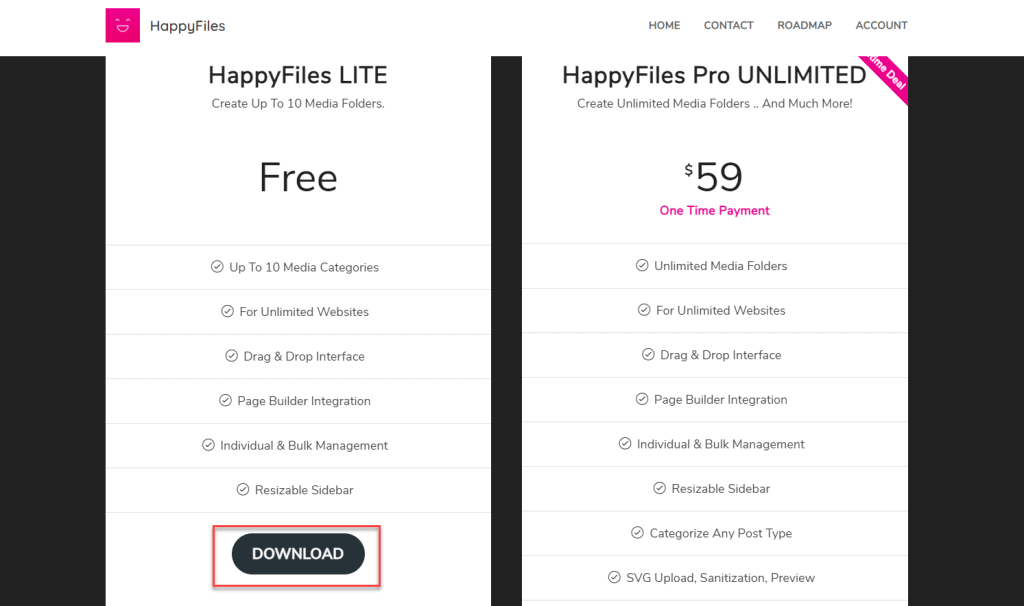
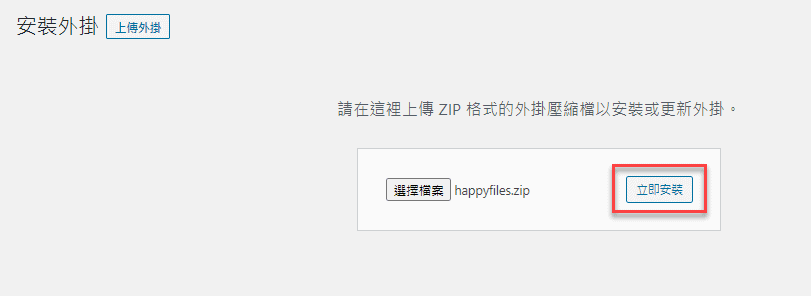
再Happy Files網站直接下載免費版zip檔,然後再WordPress後台進行外掛的上傳和安裝,並啟用外掛。


在媒體庫新增資料夾
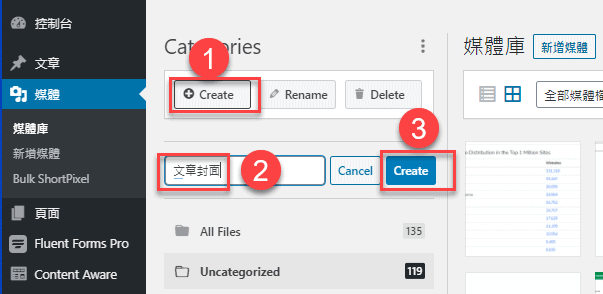
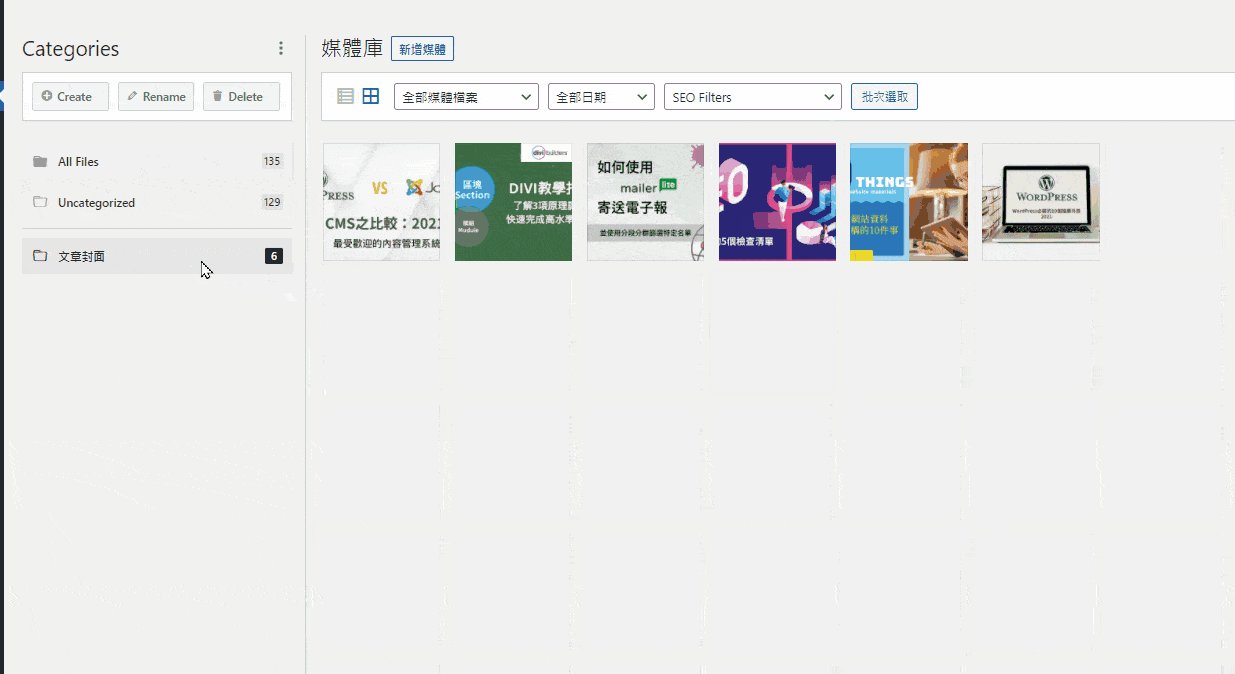
現在進入到媒體庫,我們會看到左邊欄出現了一個新的介面,點擊create鈕就可以新增資料夾。例如,新增一個「文章封面」的資料夾。

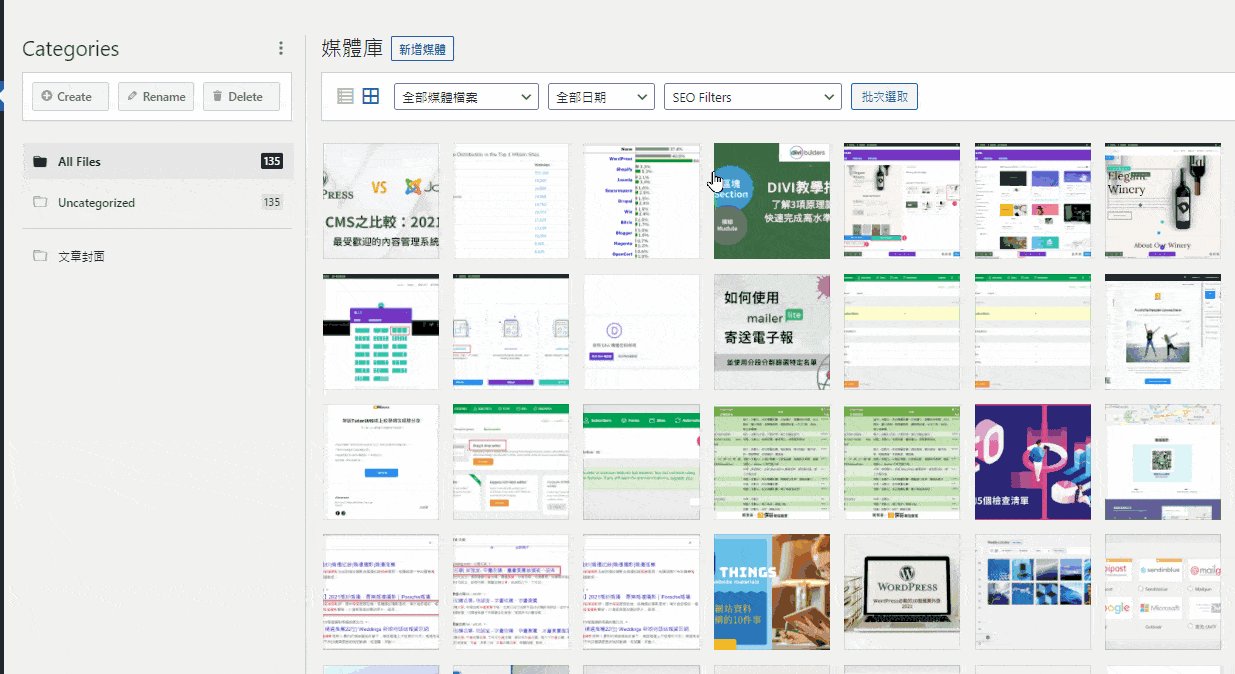
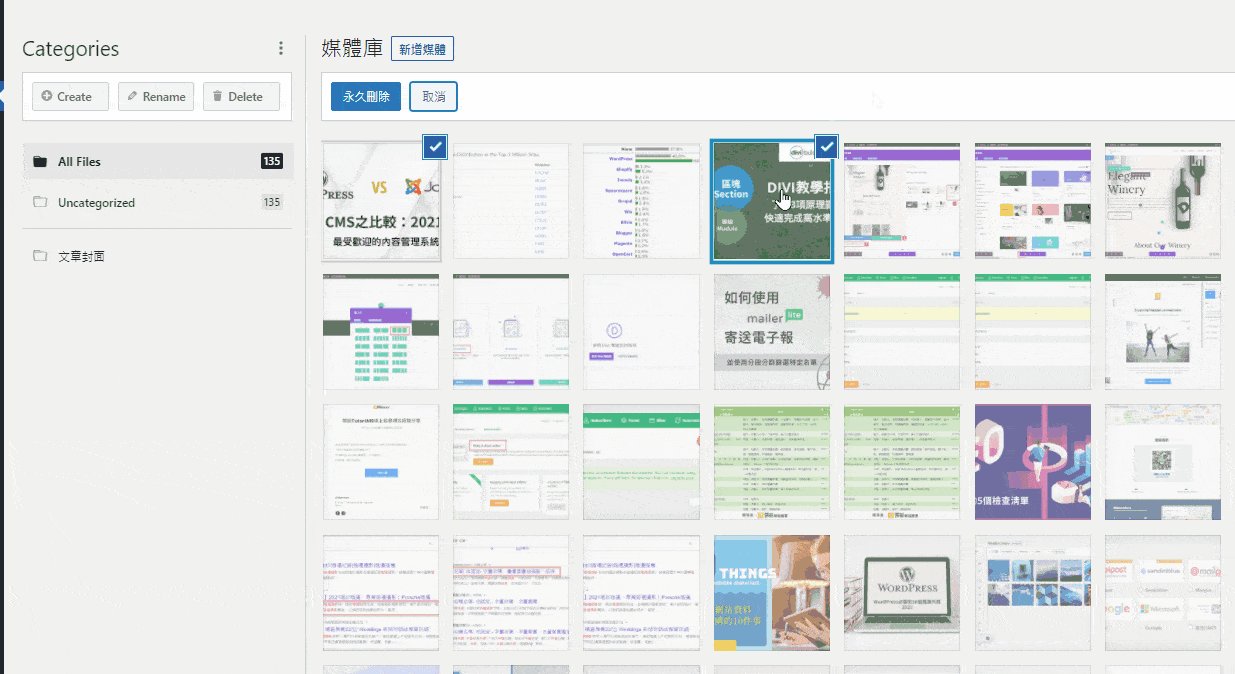
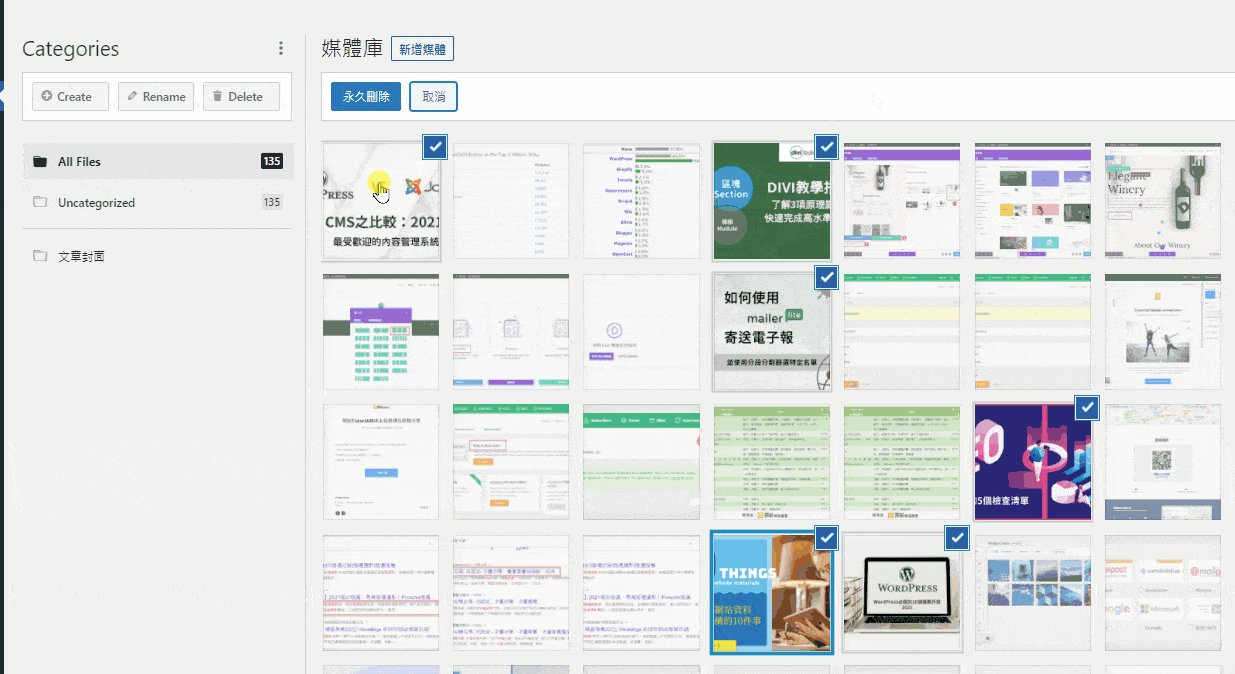
然後我可以在右方的媒體區,按下批次選取鈕,然後勾選所有封面圖片,再拖曳到我所建立的資料夾上。

如此,用簡單的拖拉方式,就完成了資料夾的建立與圖片的歸類、搬移。
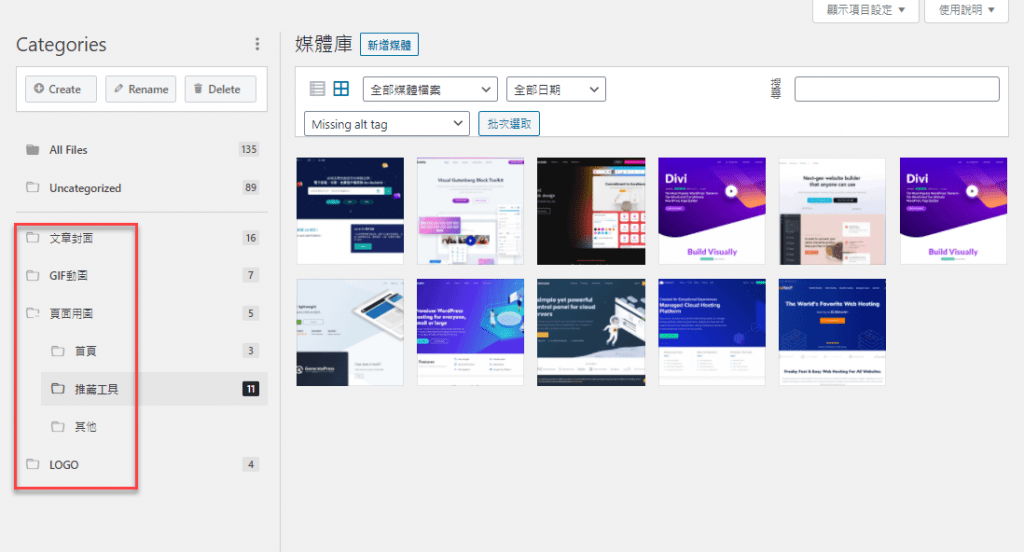
依此類推,我們可以依自己的需求,建立多個資料夾,並將圖片拖曳到資料夾內。幾分鐘的時間,就把圖片分類好了!

在文章插入圖片
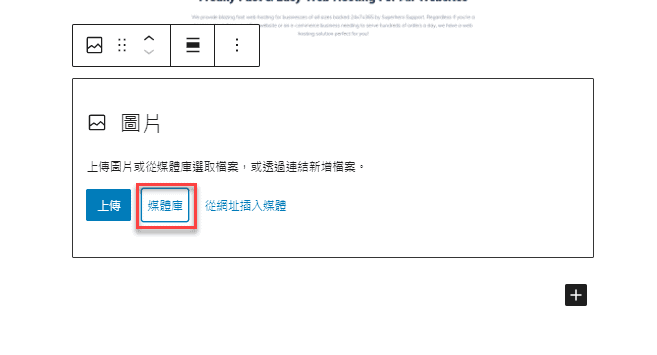
剛剛講的是如何新增圖片到媒體庫中,現在我們來看看如何將圖片插入頁面或文章中。
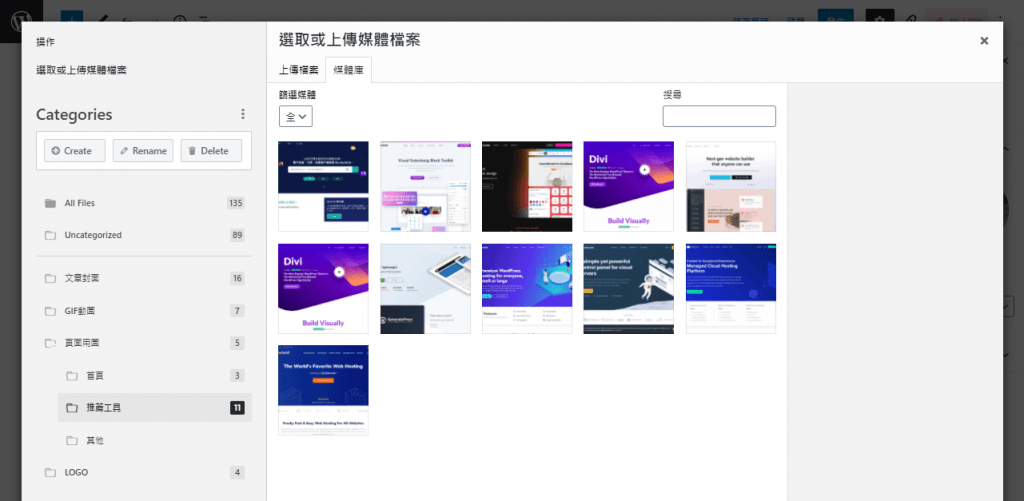
使用古騰堡編輯器,按下插入圖片,就會出現和剛剛一模一樣的媒體管理器,此時,可以選取相應的資料夾後,就可以很快的找到你所需要的圖片。


建立攝影相簿畫廊
這個外掛除了將圖片歸類到資料夾之外,還有將資料夾內的圖片,做成相簿。
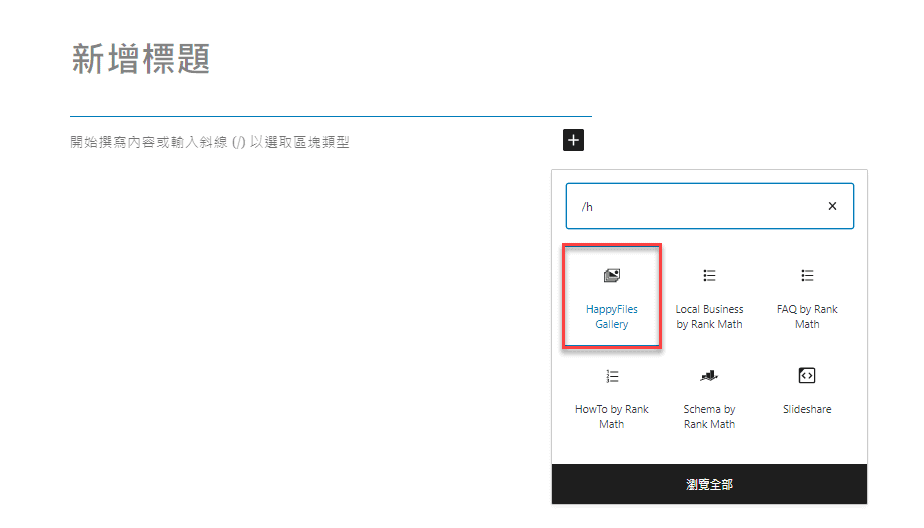
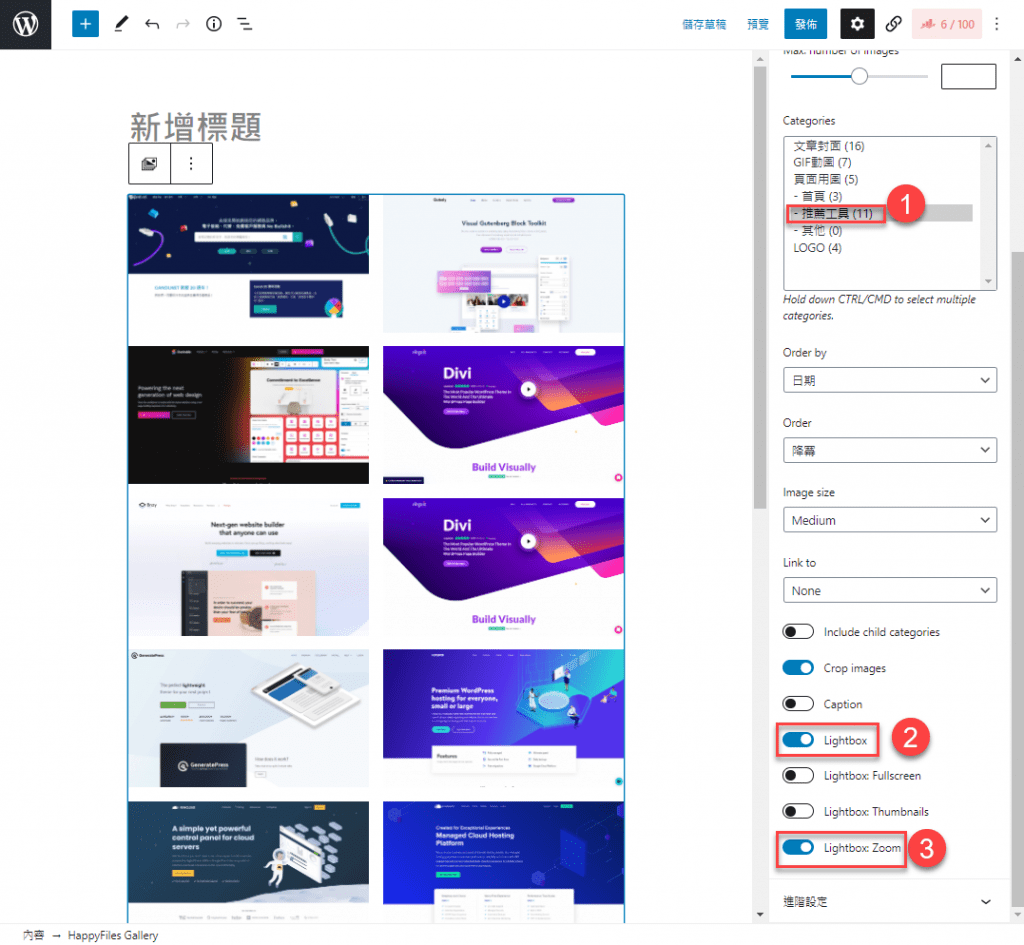
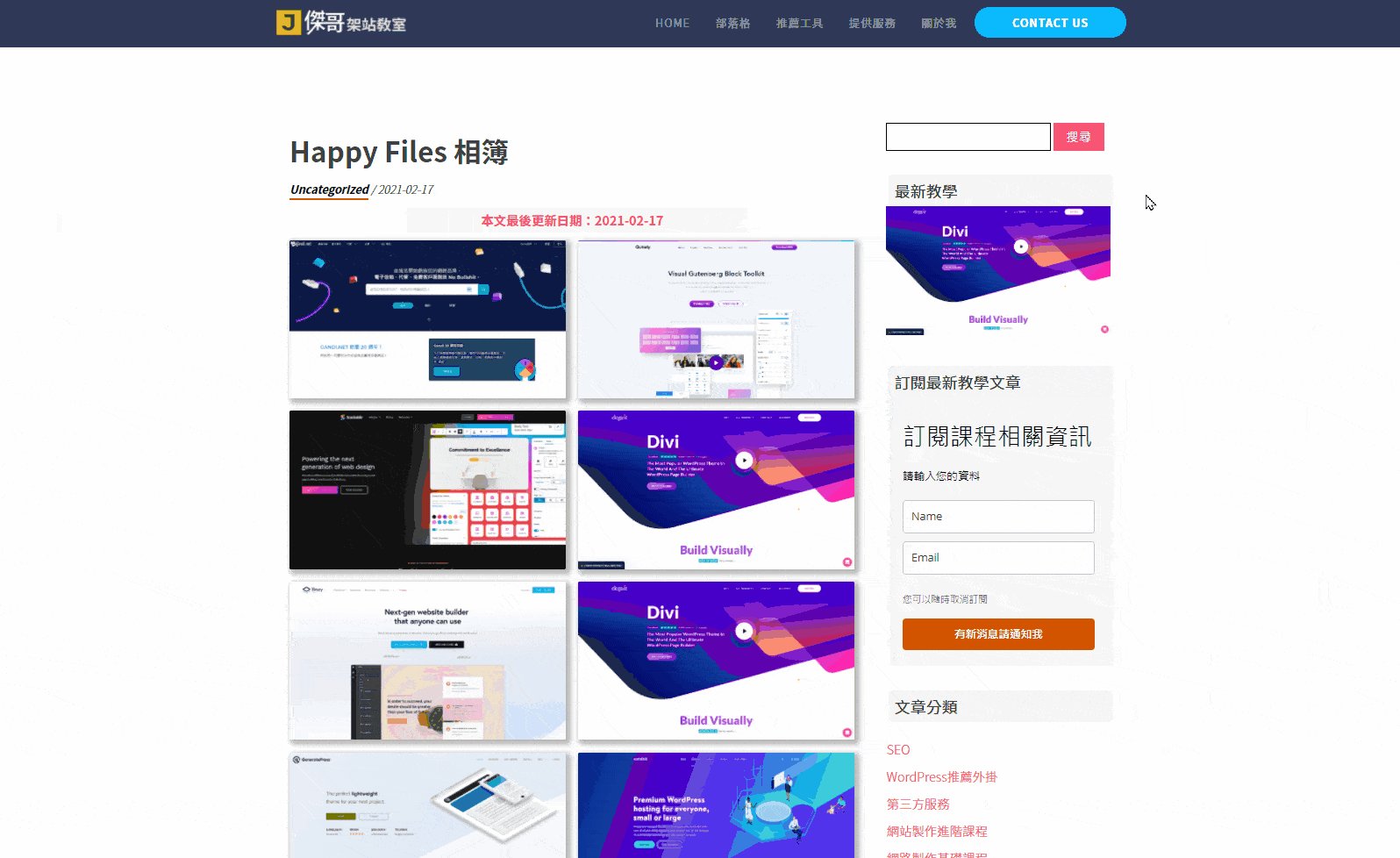
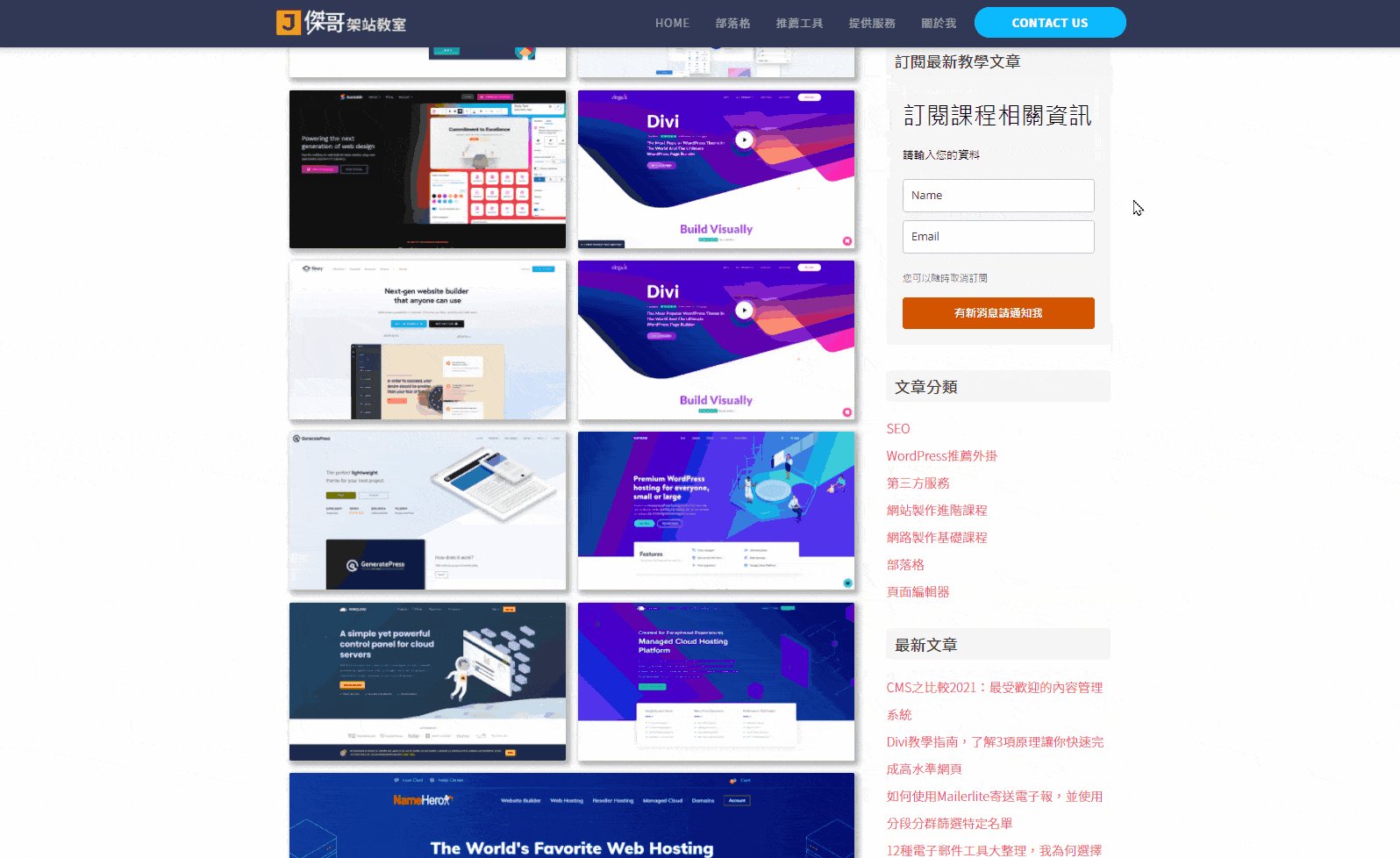
在頁面或文章中的預設Gutenberg編輯器,可以插入HappyFiles Gallery。然後在右邊選擇資料夾,並選擇是否要開啟點擊圖片放大的功能。然後在前端就會將該資料夾內的圖片,就會自動生成為相簿。



3個媒體管理外掛比較
和Happy Files類似的外掛還有Real Media Library和FileBird,功能大致類似,後二者因為發展的較久,功能會更完整。
但是傑哥較偏好Lifetime(無年費)的外掛,且看到Happy Files的作者應該也是一人公司,且不斷地在更新功能。以單個網站來說,價格雖然貴了一些;但是可以用在無限個網站上,這樣算起來,其實是還滿划算的。
我把這三個媒體管理的外掛,其版本和限制整理如下表:
| Real Media Library | FileBird | Happy Files | |
| 有免費版 | 是 | 是 | 是 |
| 免費版限制 | 10個資料夾 專業版功能 | 無整合頁面編輯器 | 10個資料夾 專業版功能 |
| 專業版價格 | 39 | 25 | 59 |
| 專業版授權 | 1個網站 | 1個網站 | 無限網站 |
| 特殊功能 | 支援SVG圖片預覽與上傳 |
另外還有一個較為複雜的WP Media Folder外掛,它還可以用FTP上傳檔案,或與雲端資料夾同步。如果有更大量的圖片需求,可以考慮。雖然WP Media Folder功能強大、完整,但是不符合本站的簡約精神,傑哥在這邊就不介紹了,有興趣的人可以自己研究。
分享你的WordPress媒體管理外掛
以上介紹了Happy Files媒體管理的外掛,可以用簡單易懂的方式管理WordPress的媒體庫。我很想知道大家是如何管理媒體庫的呢?你是用什麼方法來管理圖片?使用上有沒有什麼撇步呢?歡迎你在下方留言,分享你的方式。