WPvivid是傑哥最習慣使用的備份外掛,覺得它的功能很完整,且客服支援超給力。最近發現,它在備份之外,漸漸增加了一些附加的功能,這篇文章就跟大家簡單介紹一下,WPvivid除了最強的網站備份功能之外,還有哪些其他的實用功能?
圖片優化功能
如果你尚未安裝WPvivid,而需要使用圖片優化功能,可在外掛搜尋WPvivid Image Optimization安裝免費版,註冊後每月有2000個積分,可優化2000張圖片。
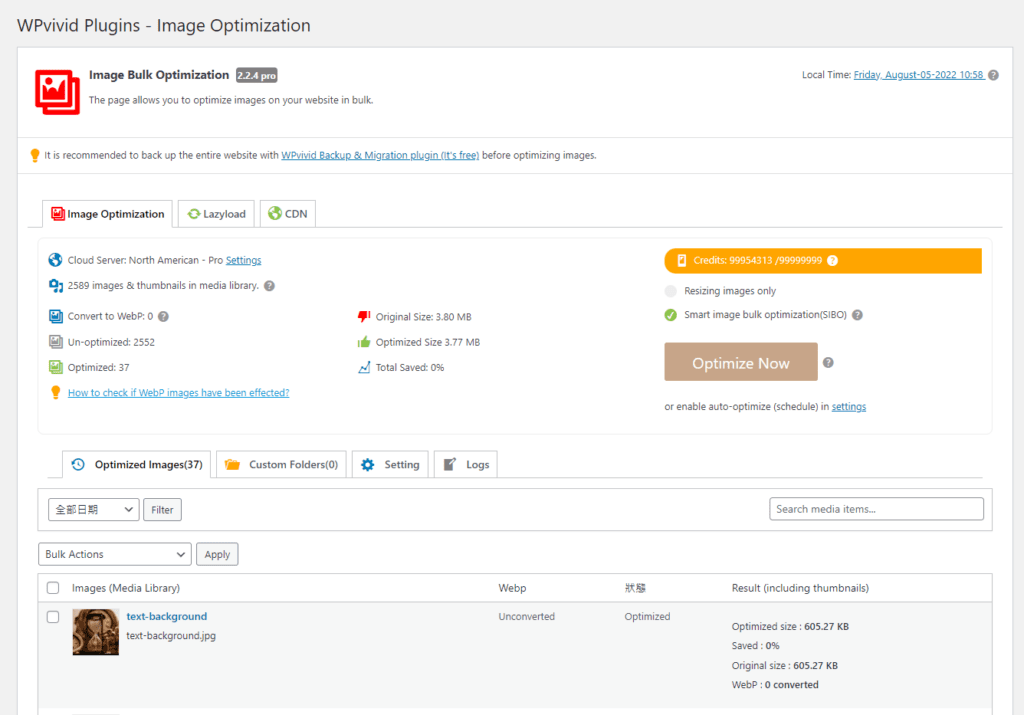
傑哥是使用WPvivid Pro版本,可在WPvivid主控面板上,直接安裝其他子套件。安裝WPvivid Image Optimization Pro(數量無限制),並進入Image Optimization(圖片優化)頁面,以管理優化圖片。

這裡最常用的操作,是使用SIBO(智慧圖片批次優化),只要一鍵就能開始將圖片優化。所謂的圖片優化,是運用演算法,將圖片的容量減低,且盡量品質不失真。就類似ShortPixel的功能一樣,但是WPvivid是運用自己開發的伺服器做優化。
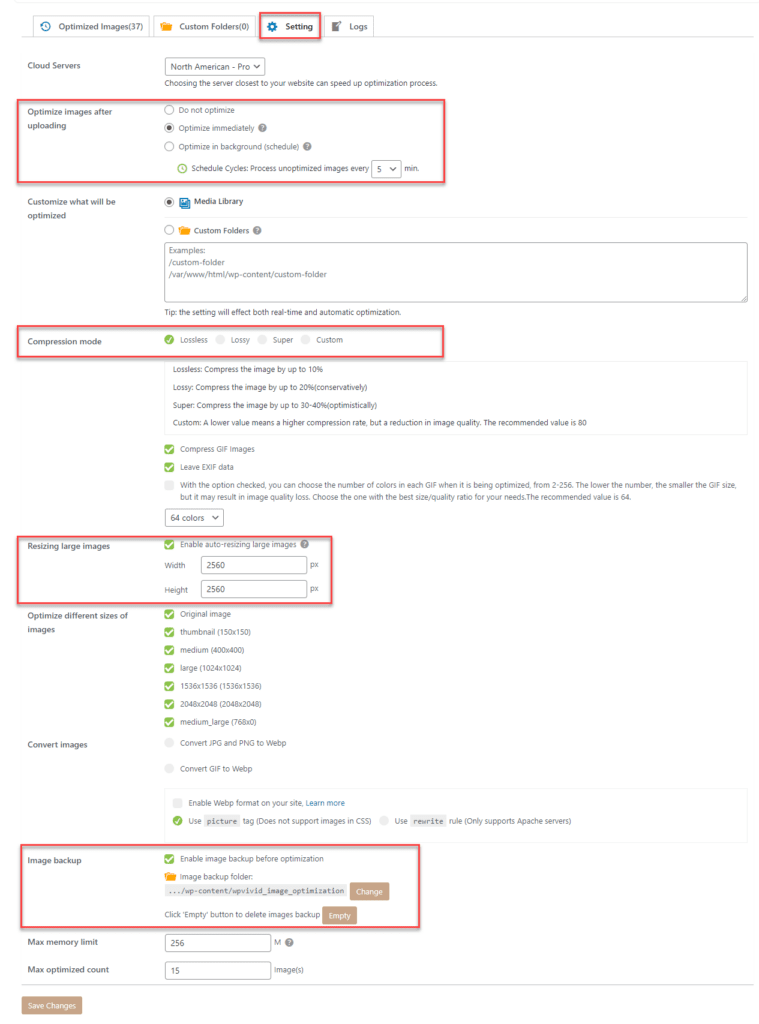
在一鍵優化開始之前,需要先到下方的設定(setting)處,進行優化的細節設定。常用的設定包含:

- 上傳時進行優化(Optimize images after uploading):上傳圖片到媒體庫時立即優化Optimize immediately)。
- 壓縮模式(Compression mode):看你的網站性質而定,若是較注重圖片的品質在清晰度,可使用Lossy;一般的網站可設定Super。(可省20%~40%)的空間。
- 重新設定圖片大小(Resizing large images):在此輸入寬度和高度,當大於此設定的圖片上傳時,則會將圖片調為此大小。例如,將寬度設置為1280 px,則寬度大於1280px的圖片將會調整為1280 px。此功能可將上傳前未處理尺寸的圖片,調整為指定的大小。
- 備份圖片(Image backup):是否要保留「原始」圖片,以便將來「復原」圖片。如果有保留,將加上主機的容量;如果不保留,優化後的圖片將無法復原。建議保留,如果優化沒問題後,可刪除備份圖片。
- 將圖片改為WebP格式,可大幅加快網站的速度。若要使用此功能,建議要先備份網站,並且備份圖片要開啟,以免轉換後萬一有衝突,還可以進行還原。
其他細節的設定,其英文說明都很淺白,稍微看一下即可明白。
設定完畢之後,就可以回到上方,按下「Optimize Now」鈕,開始優化圖片。
延遲載入圖片功能(Lazy Load)
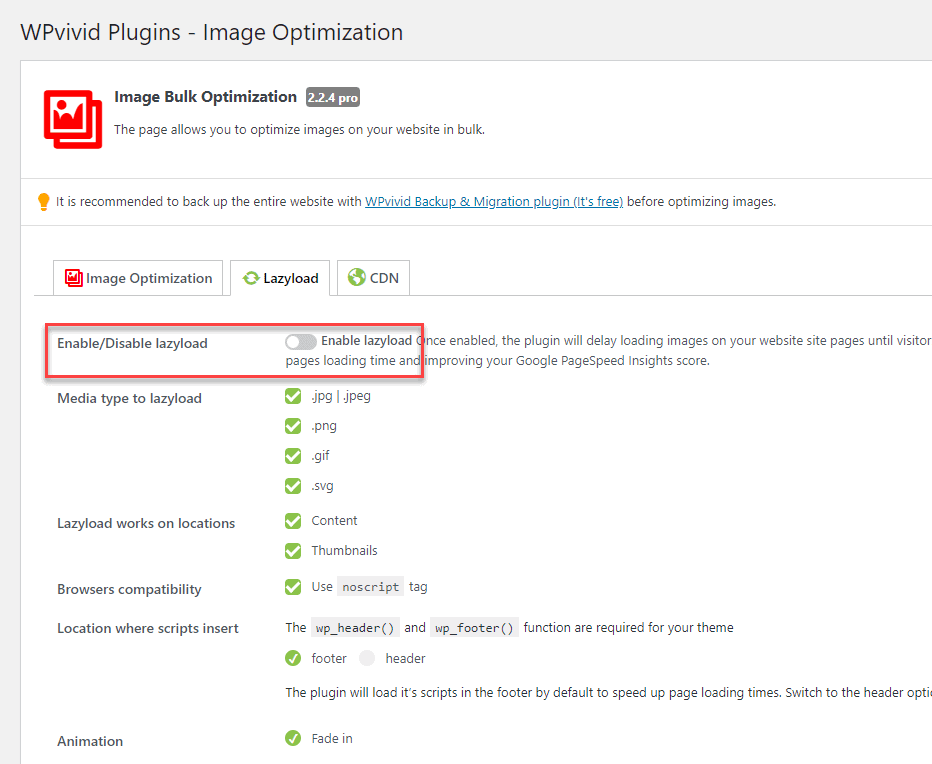
開啟延遲載入圖片功能(Lazy Load),可加速網頁渲染速度。其原理是先不載入還沒出現在畫面中的圖片,如果用戶向下滑動時,隨即開始載入圖片。所以打開網頁時,只載入畫面中的圖片,速度會變快很多。
此功能只需要開啟Lazyload,就可以啟用圖片延遲載入,並選擇要控制的圖片格式,例如:.jpg/.jpeg、.png、.gif和 .svg。

CDN功能
WPvivid也有CDN的功能。CDN的意思是「內容傳遞網路」(Content Delivery Network,CDN),它是一種用來用「分發」網站的伺服器網絡。
例如:有一個網站的主機在日本,我們可以用CDN將網站內容分發到美洲、歐洲、亞洲、澳洲…等,這時如果在美國的用戶要開啟網頁,就會自動優先連到美洲的CDN,不需要連到日本的主機,就能直接讀取網站的內容。
所以對用戶來說,速度更快(距離近、靜態網頁存檔)。對網站經營者來說,可降低原伺服器的使用成本,提高效能、擴展性與安全性。
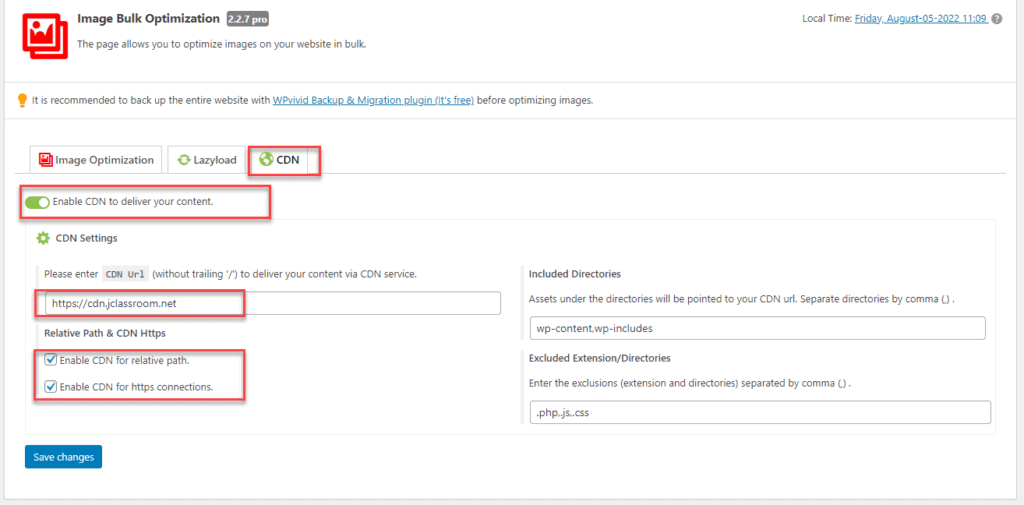
在實作上,我們先去申請一個CDN服務,例如在Bunny.net建立一個Pull Zone,然後在WPvivid中,設定該Pull Zone的網址,並開啟CDN即可。

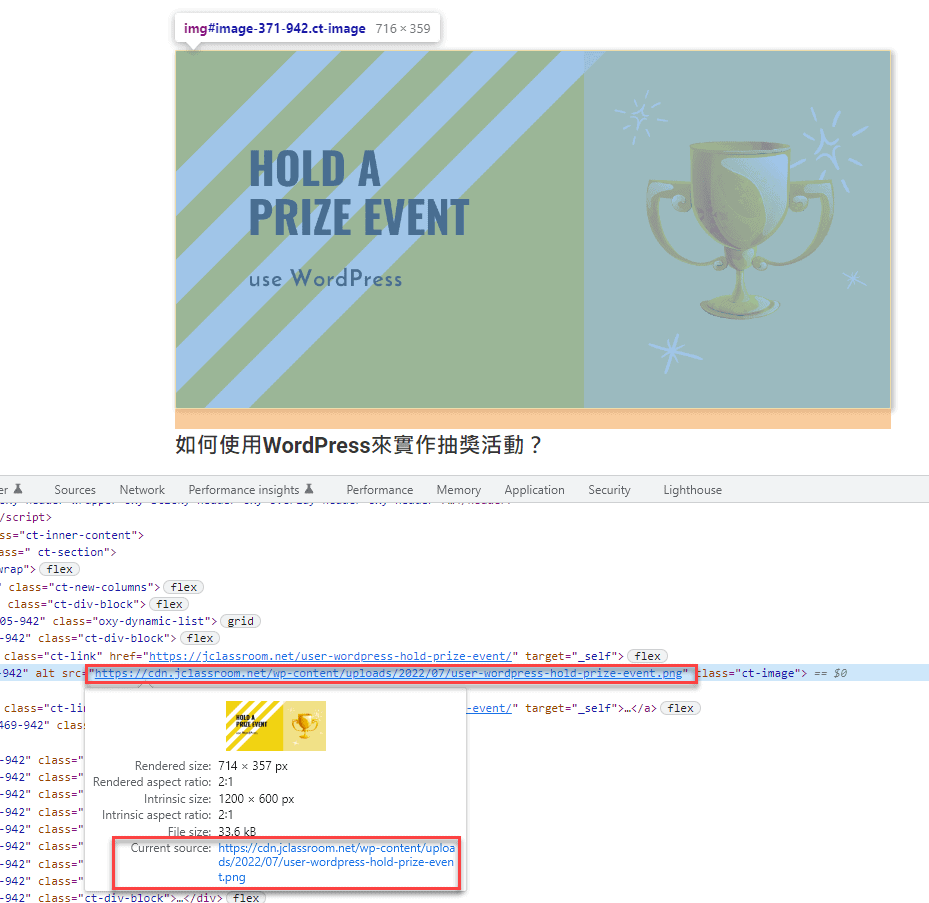
我們可以看一下,圖片真的都自動傳遞到CDN去了。這樣可以加快網頁的開啟速度,並降低主機的所需耗損的能量。

清理未用到的圖片(Unused Image Cleaner)
WPvivid還有一項功能,是可以找出目前沒用到的圖片,稱之為「孤兒圖片」。例如:A圖片沒有任何頁面、文章去使用到它。把它刪除對網站來說,沒有任何影響。
這樣的孤兒圖片,也許是安裝佈景主題時的DEMO展示圖片,或是上傳後又沒用到的圖片,統統可以利用Unused Image Cleaner找出來,然後將其刪除,以減少空間浪費。
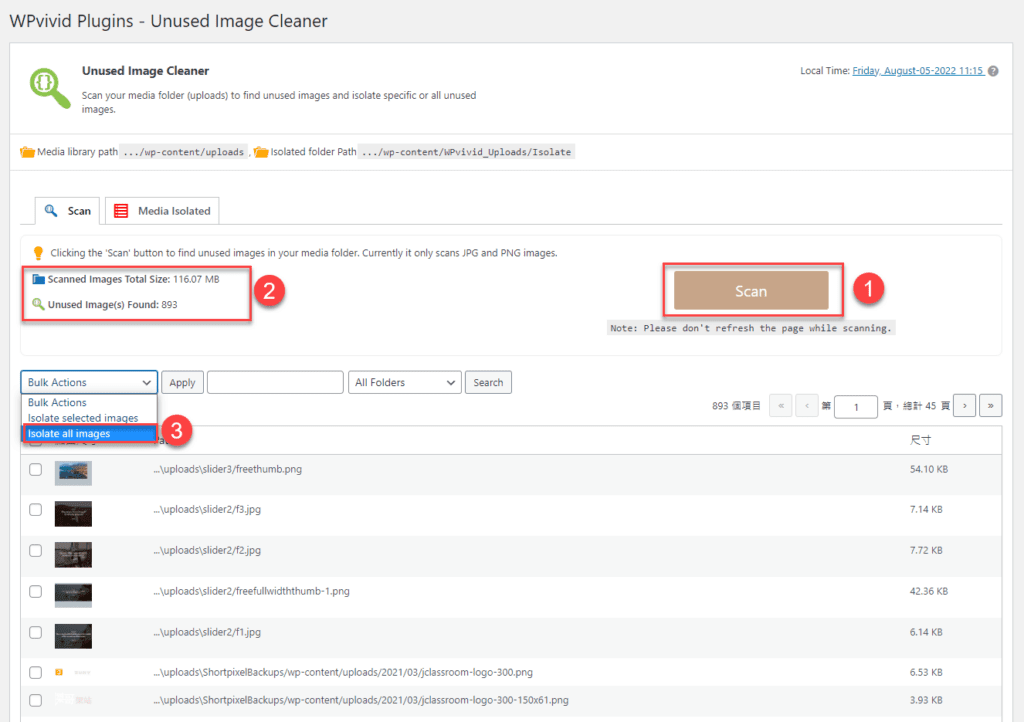
操作上很簡單,直接按「SCAN」鈕,就能掃描出沒用的圖片,掃描完成後,會列出有哪些未使用的圖片。

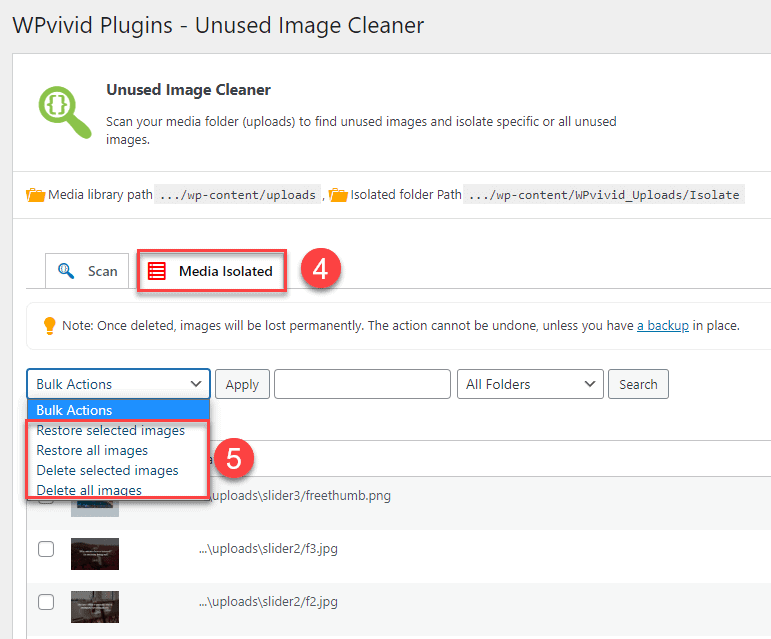
之後,可以在列表選擇圖片,並將它們先「隔離」到/wp-content/WPvivid_Uploads/Isolate資料夾。之後可再決定要刪除或恢復已隔離的圖片。

匯入匯出文章
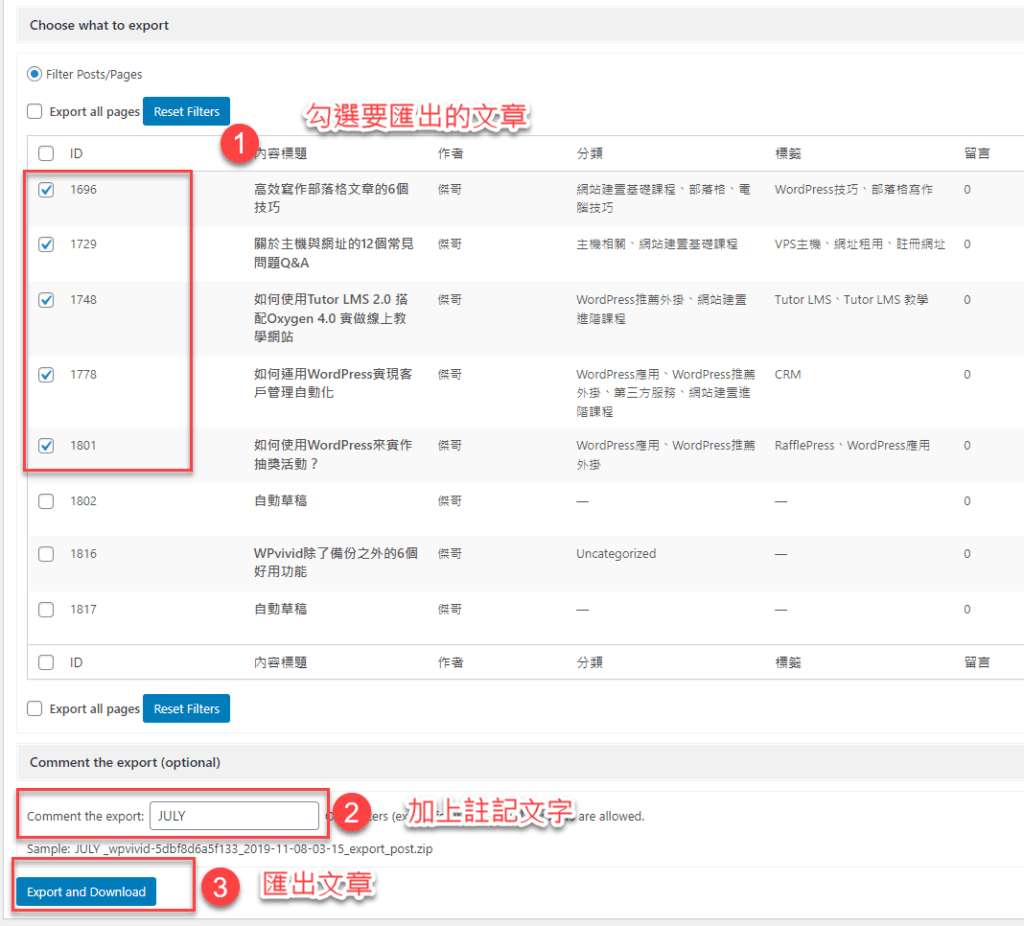
這也是一個神奇的功能,可以將你選擇的文章打包,然後匯入到其他的網站。打包的文章/頁面,包含圖片(原始圖片、特色圖片和縮圖)。
匯出後,是一個zip壓縮檔,可以下載存在電腦裡,再匯入到其他的WordPress網站。
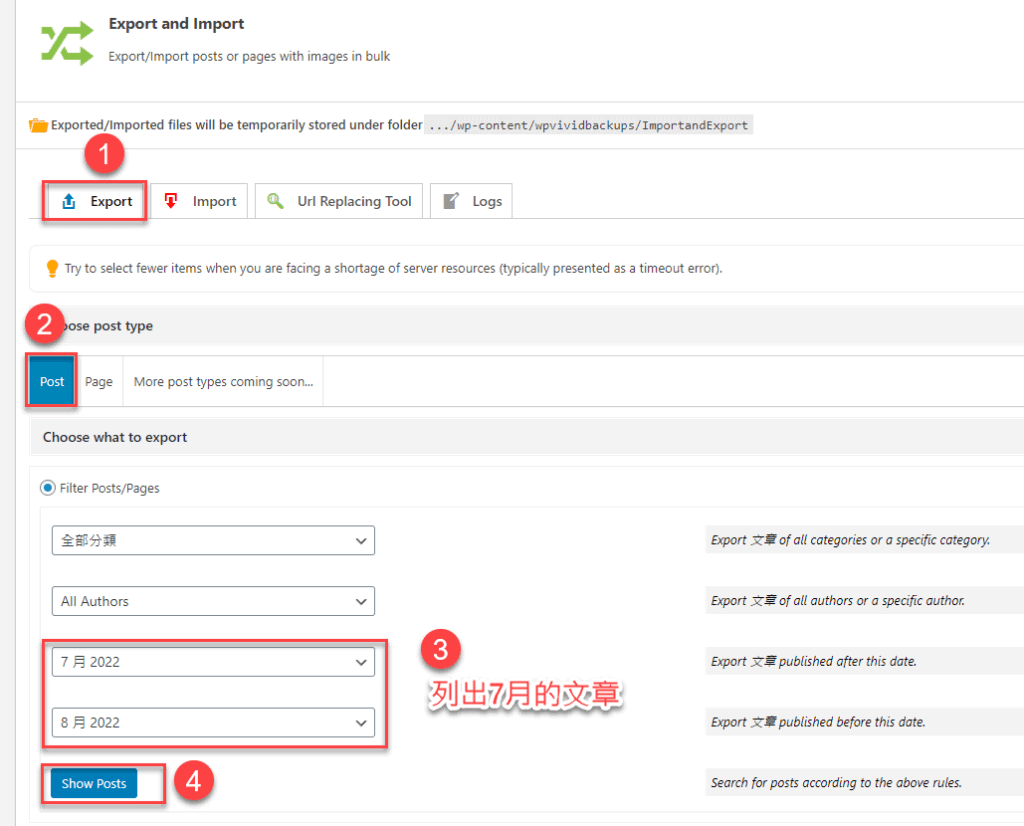
匯出時,可使用類別、作者、開始日期和結束日期進行搜尋和篩選。然後在搜尋結果的列表中,再勾選匯出的文章或頁面。


匯入匯出文章功能,傑哥在某些情況下會用到。舉例來說,我現在想重新改版A網站,所以拷貝了一份在自己電腦中(LOCAL),稱為B網站。剛開始時,A和B網站是一模一樣的。
所以我開始在LOCAL修改B網站,但在修改期間,A網站的版型是舊版,仍需要每周新增文章;而B網站的版型是新的,但文章沒更新。
一個月後,我若在A網站新增了5篇新文章,那就可以用匯入匯出文章的功能,將A網站的5篇新文章,匯出到B網站。這樣就B官網就會有最新的版面和最新的文章了。最後,就可以再用WPvivid的遷移功能,將B網站取代A網站。(有點像在繞口令~)
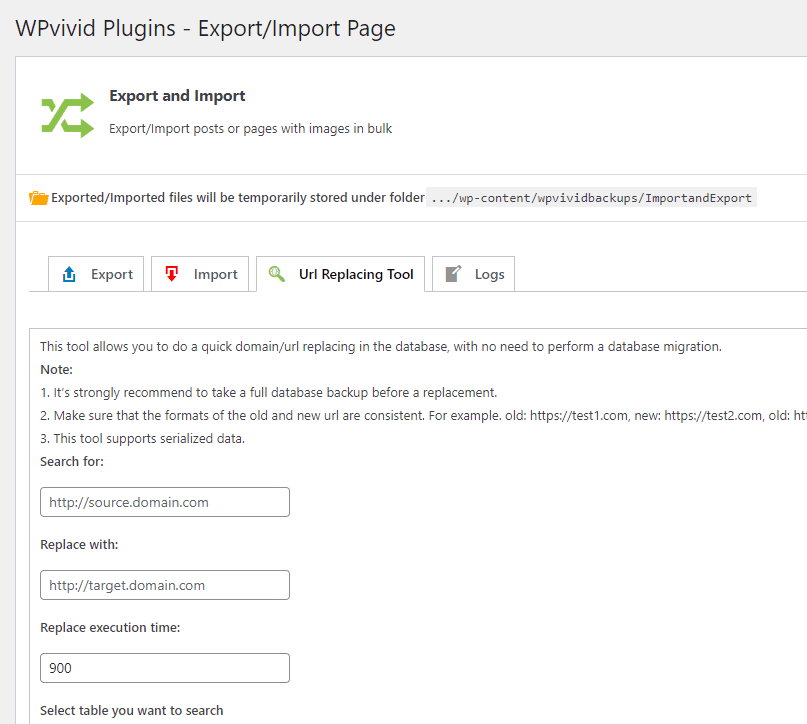
網站改網址功能
改網址的工具,可以在資料庫中,快速替換網域URL,而無需執行資料庫遷移。也就是說,我可以在現地就直接把網站的網址換掉,而不需要透過網站遷移。例如:將https://test.com轉換為https://yourdomain.com
實務上來說,可能在測試網站,轉為正式網站時,可以用這個方式來改網址。以前的作法,通常是將測試網站打包→建立正式網站→將測試網站遷移到正式網站。
若使用直接改網址功能,則是將正式的DNS指向測試網站→改網址(主機的那邊也需要調整),這樣就完成了網址的改動。

因為傑哥現在尚未實際試過這種方法,強烈建議在做替換網址前,要進行完整備份。並確保新舊URL的格式一致。例如:
日後有實作結果時,再向大家報告。
WPvivid附加功能的結論
以上這6項附加功能,讓傑哥覺得實際使用WPvivid時,發現它愈來愈強大。
圖片優化與處理這一塊,對於SEO來說,有相當大程度的影響,而且能一鍵優化,相當的便利;而它運用本家的打包技術,做文章、頁面的匯入匯出,也是巧思,這讓網站需要改版、甚至重做時,也能完整地保留原來的內容。
以上就是我對WPvivid外掛除了備份功能之外的補充,希望對你有幫助。如果你也有發現其他好用的功能,也歡迎來信或留言告訴我。

