上回介紹如何「客製化的郵件模板」,當訂單產生時,可以自動寄出客製化的郵件給客戶,讓郵件的樣式更與品牌搭配。這次傑哥介紹另一個電子商務常用到的功能,就是訂單明細(Invoice)、揀貨單(Packing Slip)和運送單(Shipping Label)。
什麼是訂單明細?
在台灣的發票,是指「統一發票」,可以兌獎的那種。
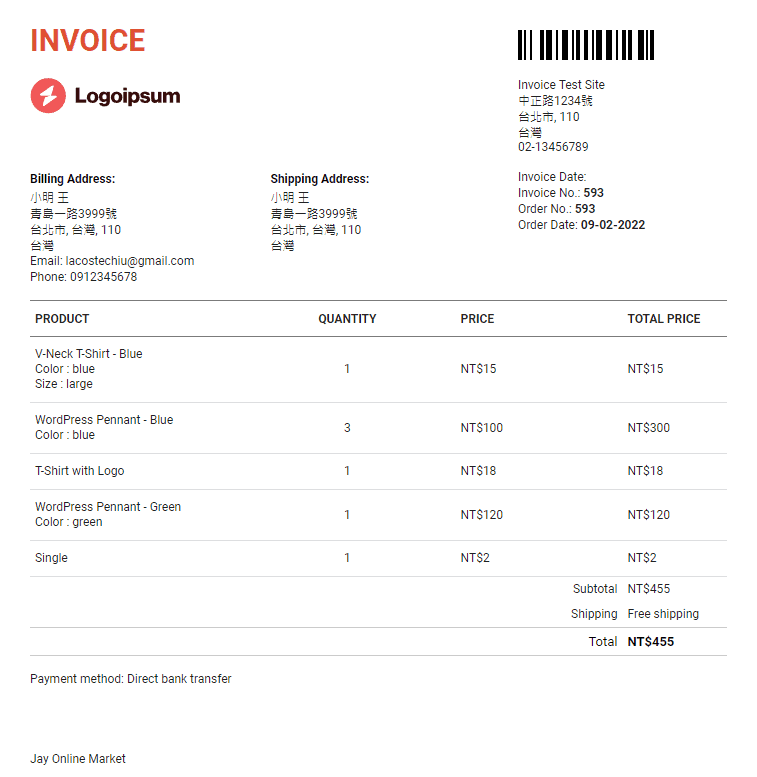
而電子商務系統中常說的Invoice,許多人以為是指發票,但Invoice翻成中文最貼近的意思,應該是「訂單明細」或「出貨單」。就是網購時經常可見,放在紙箱中的那張出貨明細表。通常是一張A4紙,上面有此訂單的詳細資訊,貨品的品項、數量、單價、總價等,以利收貨人確認核對。

什麼是揀貨單
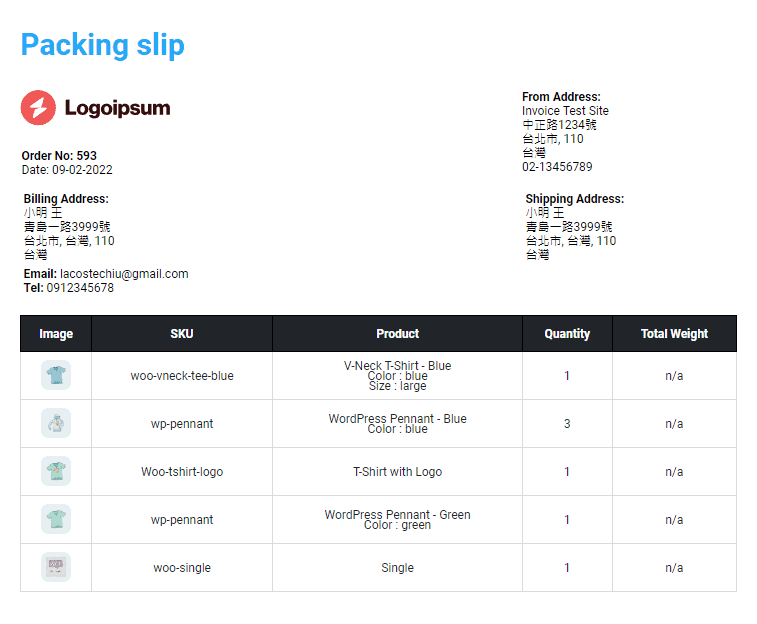
而揀貨單(Packing Slip)是指什麼?可以理解成當訂單產生後,如果需要揀貨員從倉庫將貨品裝箱時使用的,內容大致和訂單明細一樣,但是揀貨單上不會顯示商品的「金額」。也就是說,不需要讓倉庫揀貨員了解貨品的價格,只需要貨品和數量即可。

什麼是運送單
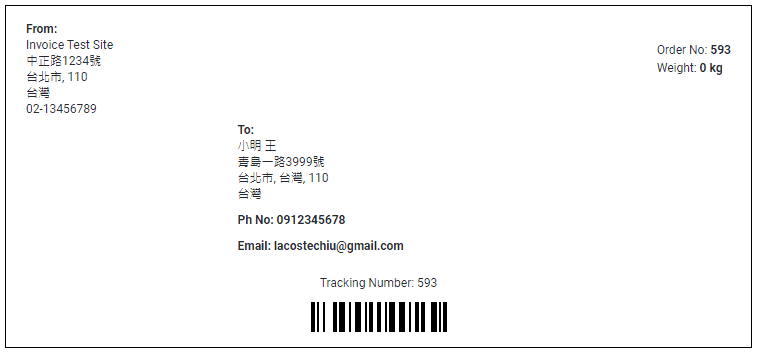
運送單(Shipping lable)可以理解成是貼在紙箱外面,給物流運送時使用的,內容只有郵件姓名、地址等資訊,訂單編號等等。物流不需要知道裡面東西的明細和價格,只需單純知道運送地址就可以了。

安裝訂單明細外掛
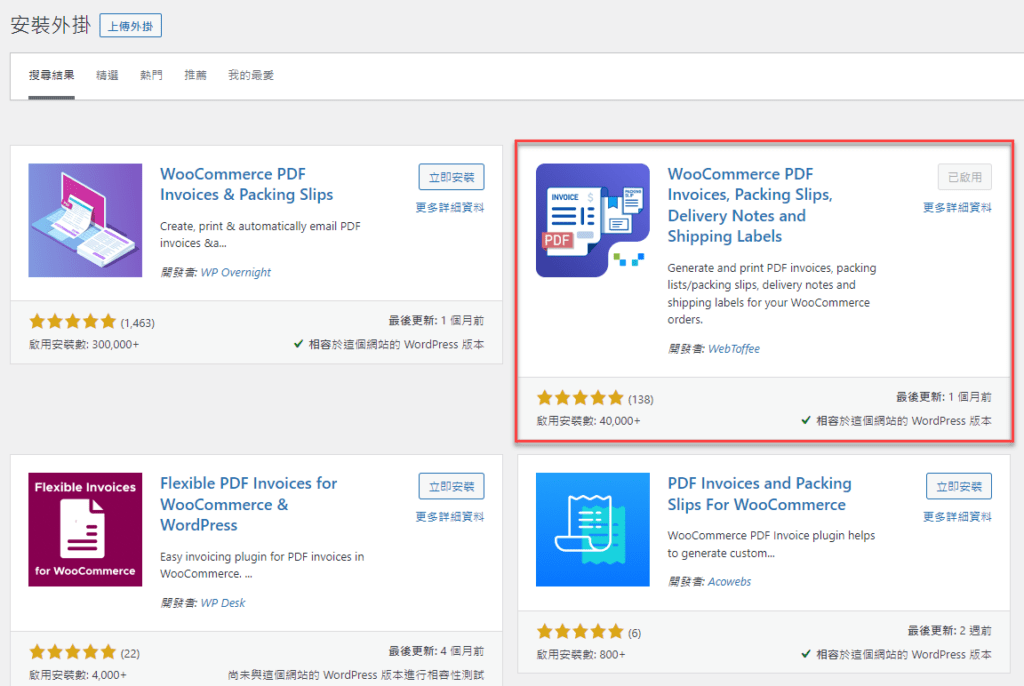
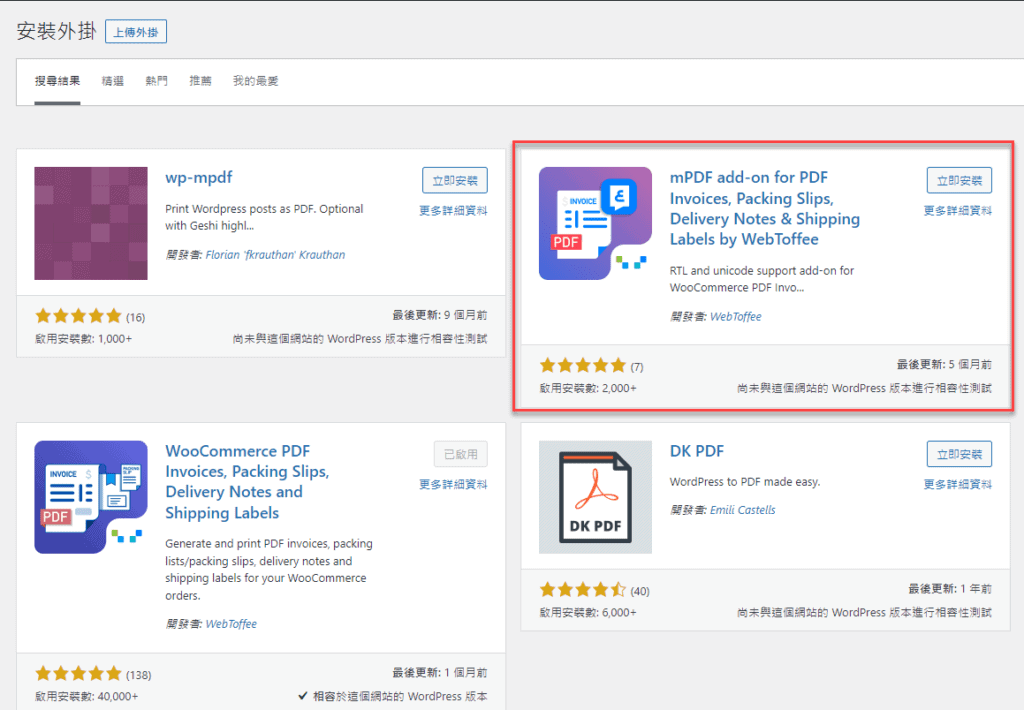
那麼,在WordPress的WooCommerce中,要如何才能產生訂單明細和運送單呢?傑哥找到一個不錯的免費外掛,只要到WordPress後台plugin,搜尋WooCommerce PDF Invoices, Packing Slips, Delivery Notes and Shipping Labels,就可以按一般的程序安裝並啟用外掛。

另外,因為轉換中文的PDF文件時,需要有特殊的編碼方式,所以還需要再安裝一個小外掛,也是同一家公司出的mPDF addon for PDF Invoices,它使用的PDF函式庫幾乎支援所有的語言(包含RTL的文字)。如果沒有安裝這個外掛,那麼Invoice產生時,有可能中文會呈現亂碼。

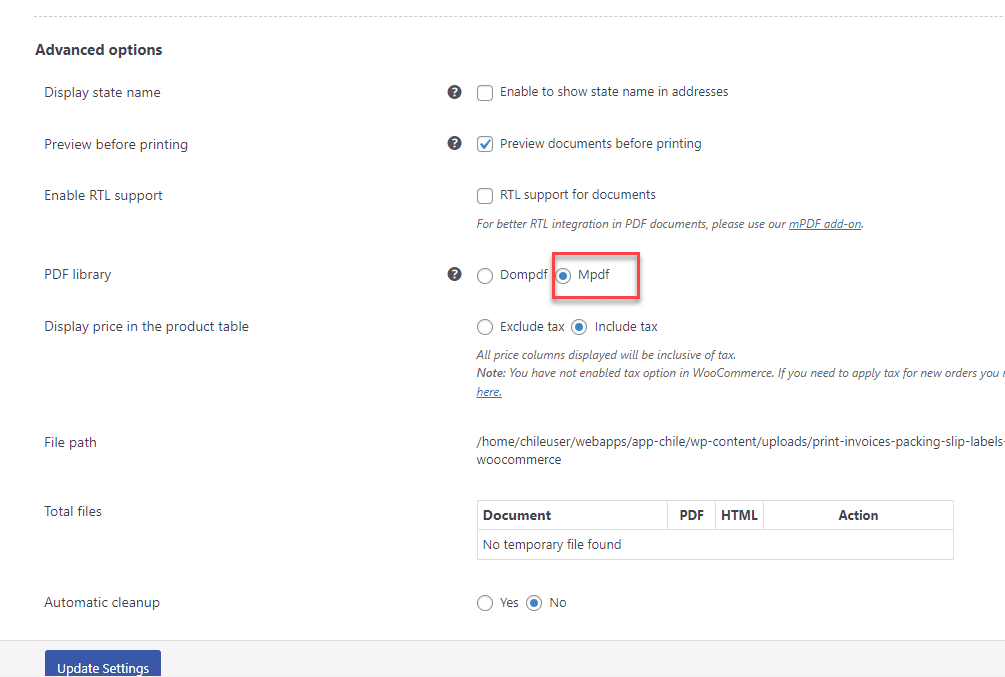
安裝完之後在WooCommerce PDF Invoices外掛,General Settings的下方,要把PDF library改為Mpdf。這樣就能正確顯式中文。

一般設定
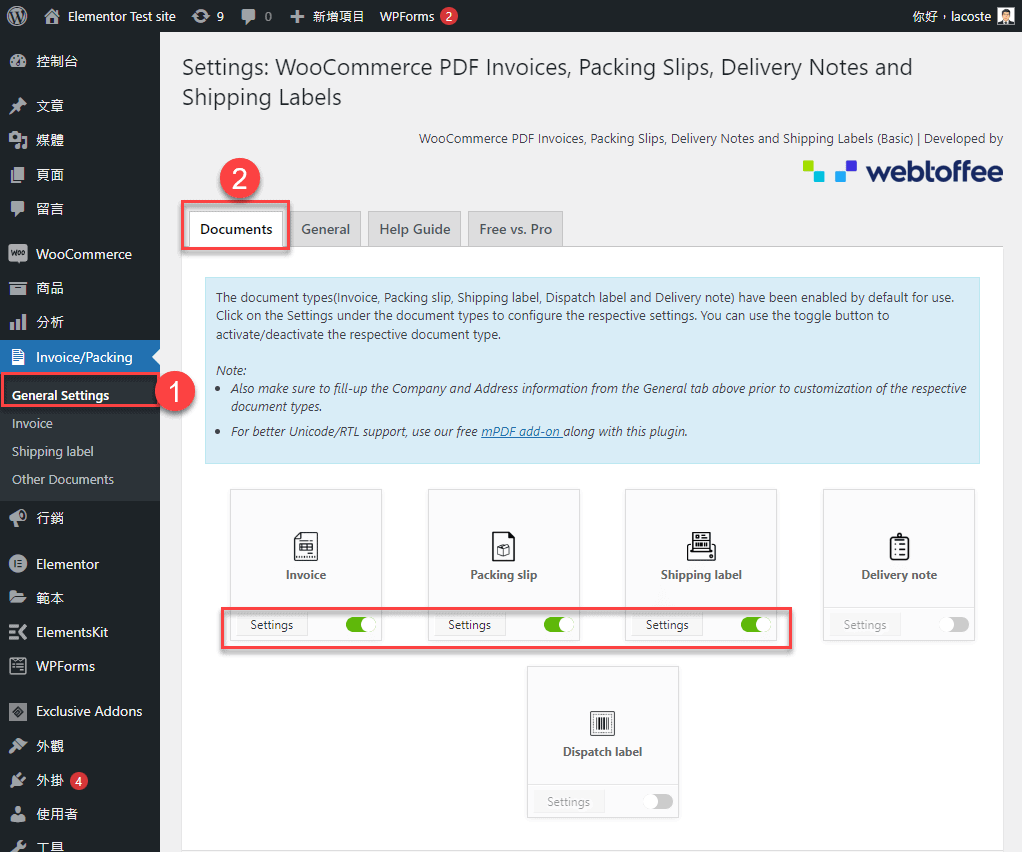
安裝啟用外掛後,進入Invoice/Packing選單,第一個畫面Documents,就是讓我們可以使用開關決定要使用哪些單據。今天要講的包含訂單明細、揀貨單、運送單。(前3個)

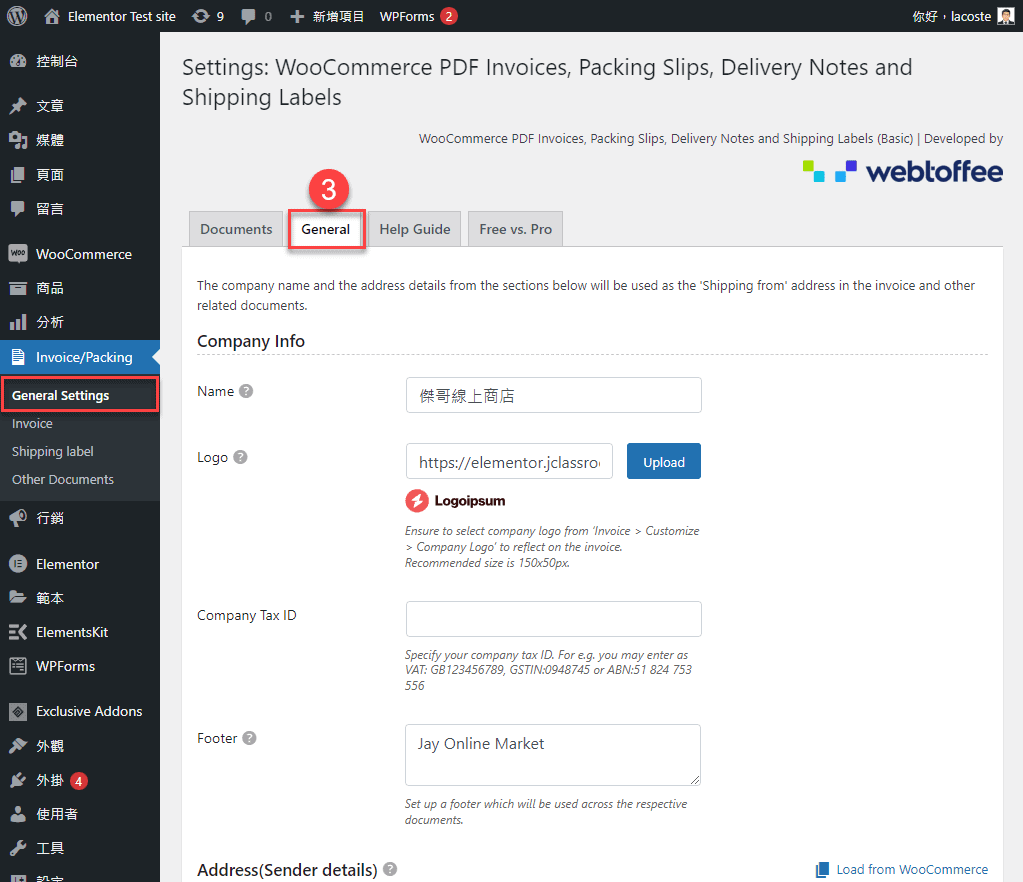
旁邊的General標籤可以設定單據的基本資訊,包含公司名稱、LOGO、地址電話等。

第三、四個標籤,是Help Guide以及及Free跟Pro版本的差異比較,如果要使用進階的功能,就可以購買進階版。目前不會用到,只需參考即可。
訂單明細(Invoice)設定
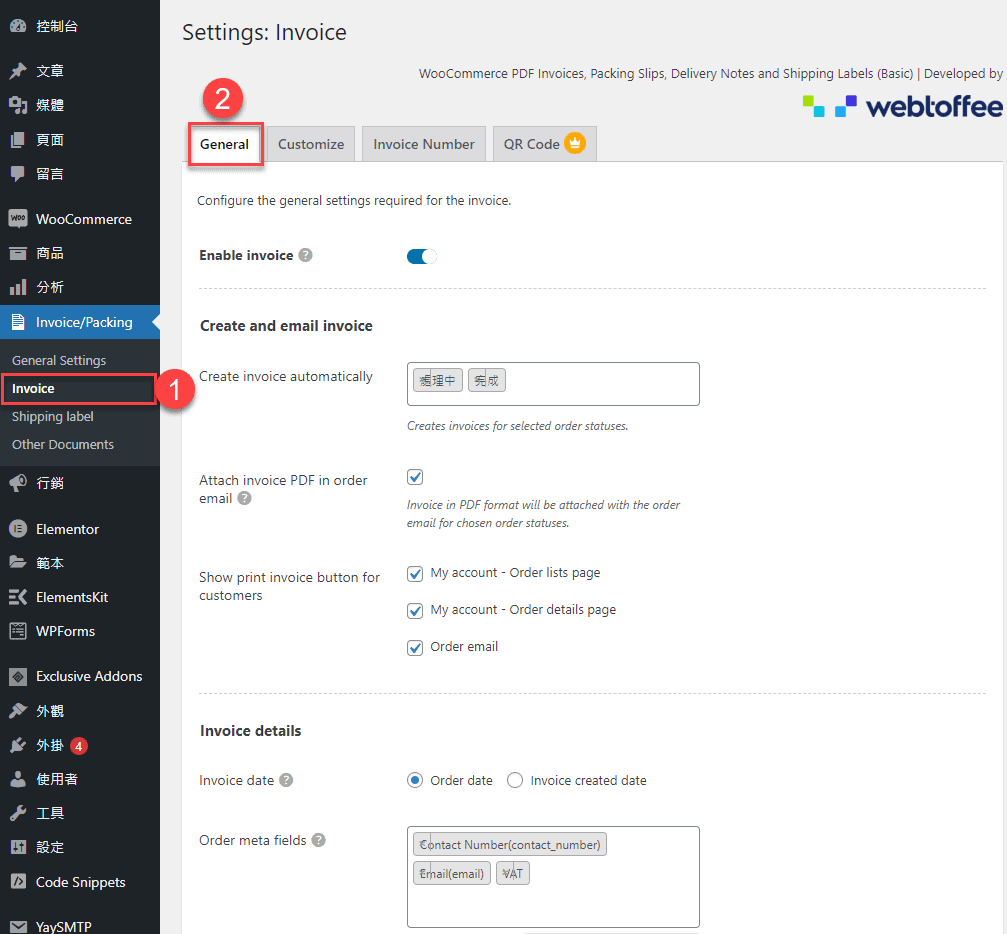
接下來,我們可以進入Invoice的選單,首先要進行訂單明細的基本設定,包含:
- 開啟訂單明細功能。
- 設定是否要建立EMAIL中的訂單明細:可以指定建立的時機,例如:訂單狀態為「完成」的時候,就建立訂單明細的PDF檔作為附件。以及是否要客戶登入時,提供列印訂單明細的按鈕。
- 訂單明細細節:包含日期、用戶資料,以及LOGO。
- 進階設定:是否對於舊訂單產生訂單明細?是否對0元的訂單、產品產生訂單明細?以及訂單明細PDF檔的命名方式與前綴詞等。

編輯訂單明細(Invoice)
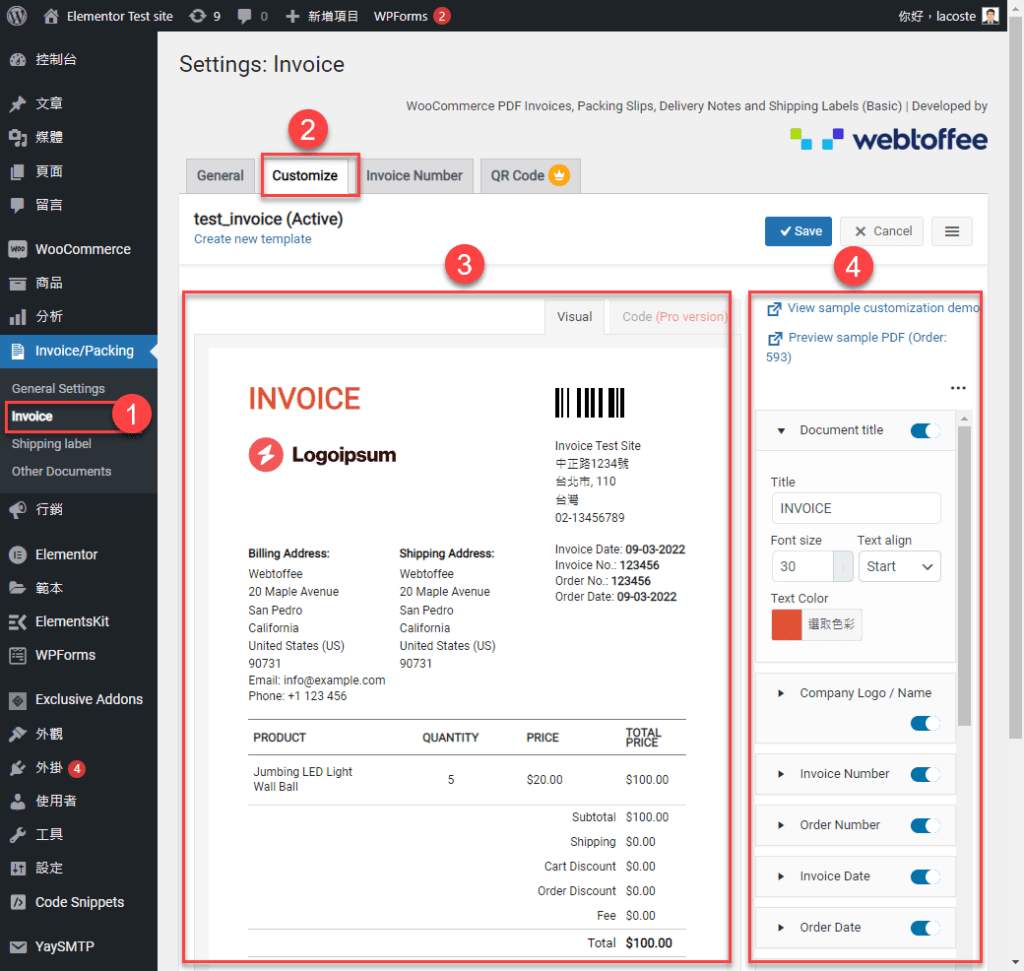
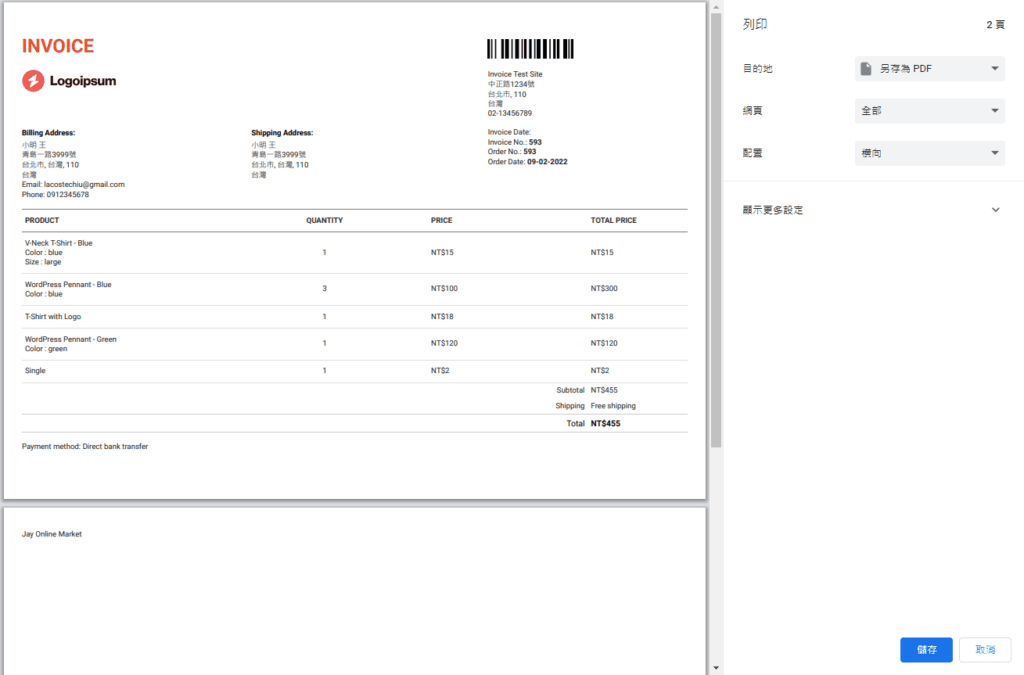
再來是重頭戲,切換到Customize標籤,可預覽訂單明細生成後的樣子。
直接點擊編輯區的各項元素,可以在右方內容編輯區做詳細設定:是否顯示該元素,以及顏色、大小、距離等。一一設定各元素後,就可以客製化屬於自己的訂單明細。
免費版有基本的訂單資料,如果需要其他進階的功能,就需要升級到專業版(Pro version)。

編輯運送單(Shipping Label)和其他單據
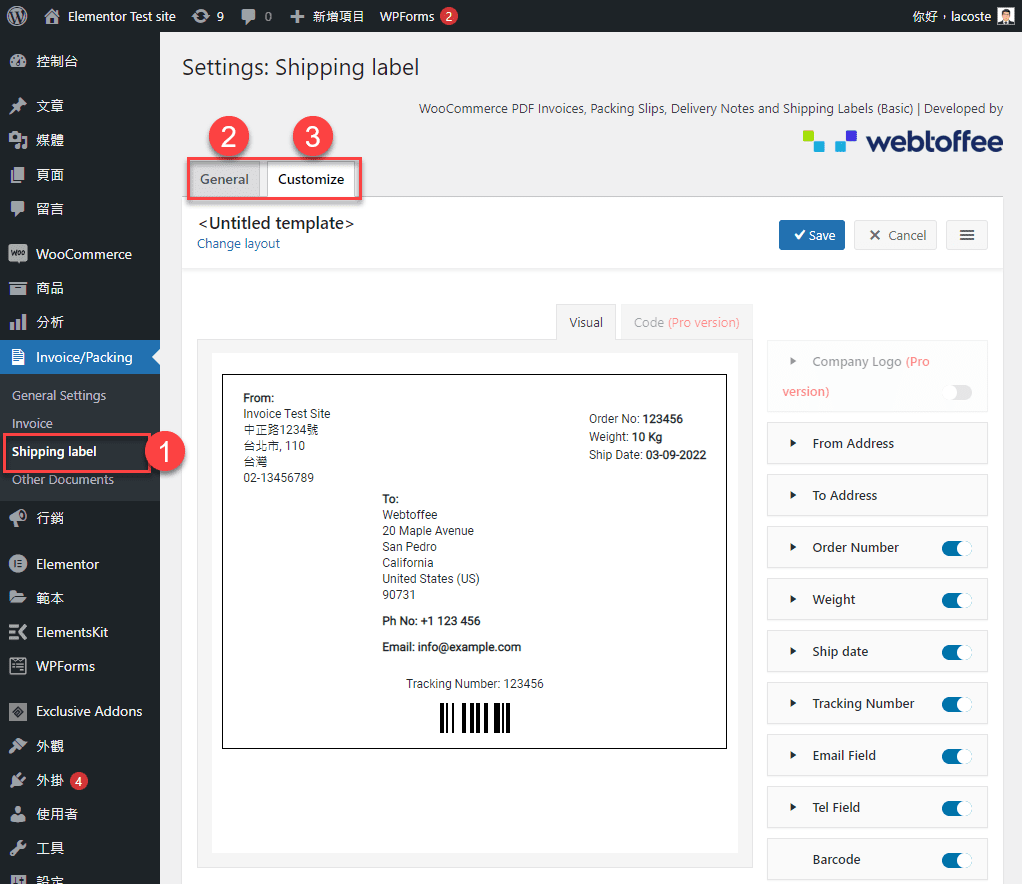
下一步,切換到Shipping label標籤,可進行運送單的設定和編輯。
這裡的設定很簡單,只能設定尺寸(預設full page,Pro版才能指定尺寸),以及是否顯示頁腳。
然後在Customize標籤可以預覽和編輯運送單。這和訂單明細的編輯方式類似,一看就能知道如何設定。
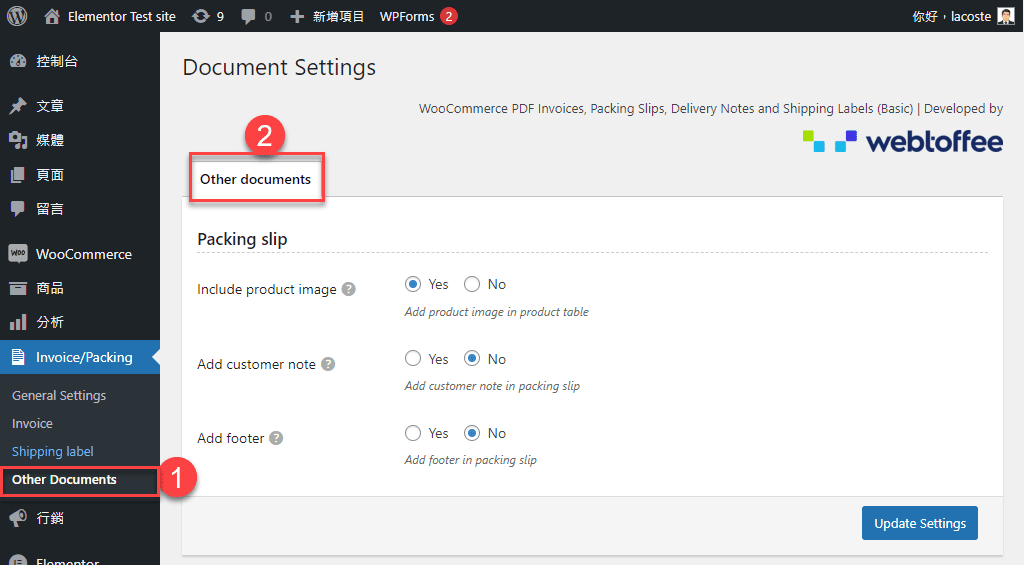
其他單據部份:則是在訂單明細的基礎上,再設定:
- 是否顯示產品圖片
- 是否顯示客戶備註
- 是否顯示頁腳。


所有的設定到此完畢,接下來就讓我們來看一看實際的成果。
在訂單列表的查看/列印訂單明細
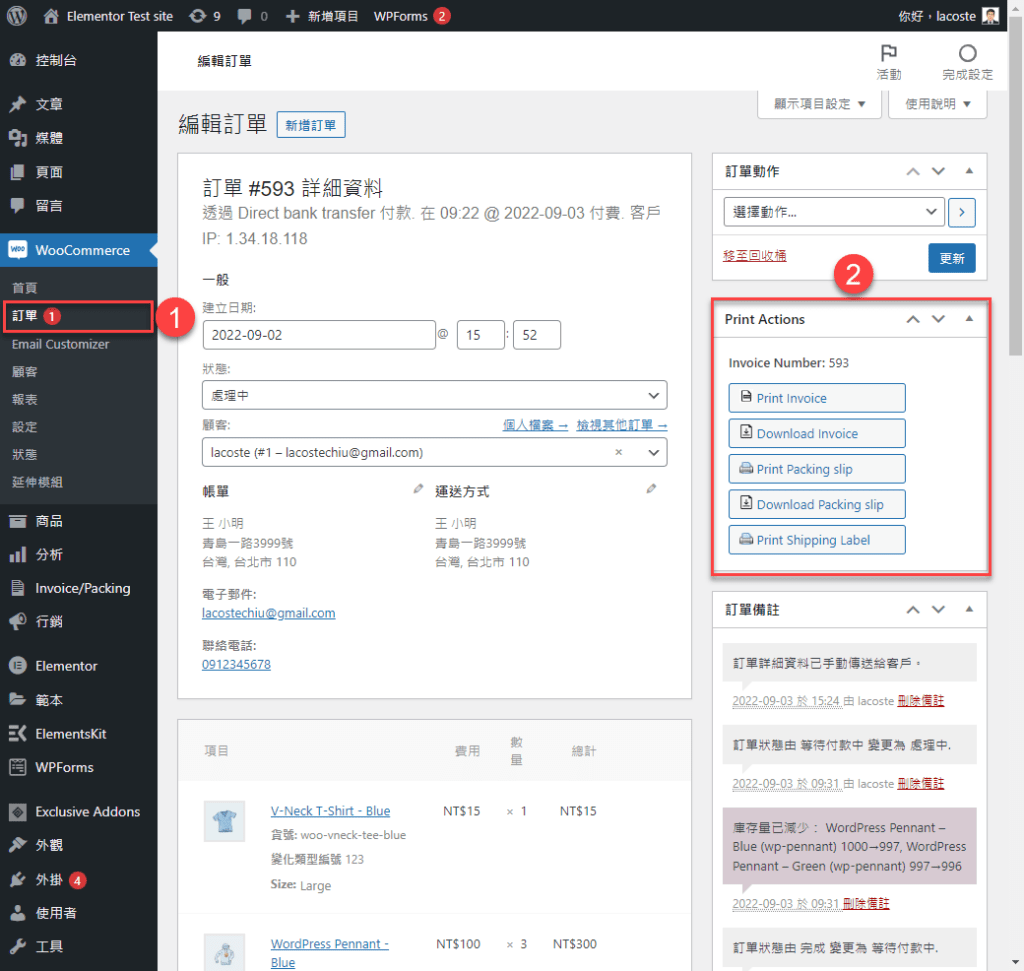
進入後台,在WooCommerce的訂單列表中,進入訂單後,可以看到右方有列印/下載訂單明細(Invoice)、揀貨單(Packing Slip)和運送單(Shipping Label)的按鈕。

按下列印,即可在瀏覽器上列印,按取消後,也能在瀏覽器上預覽上述單據。

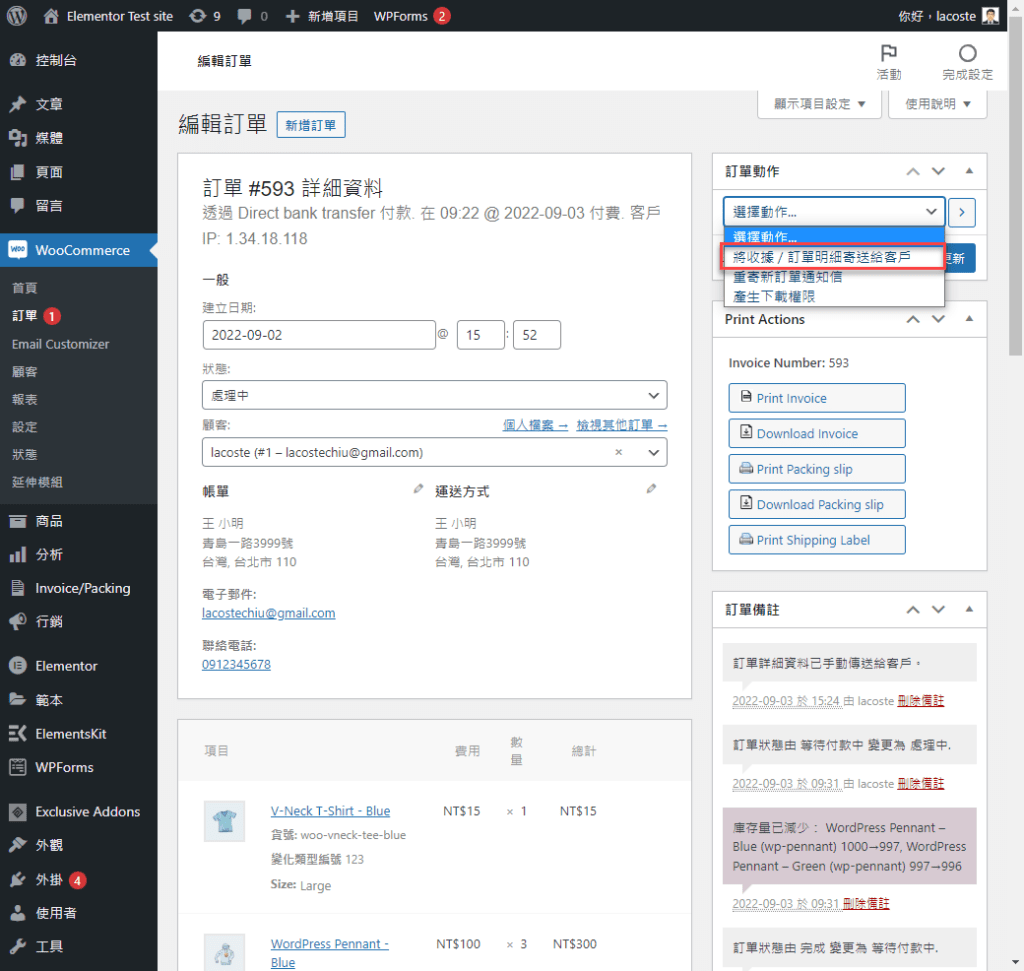
在右上方,還可以「將收據/訂單明細重寄給客戶」鈕,直接選擇後,客戶會收到email,這份訂單明細會包含「列印訂單明細」的按鈕,對客戶來說很方便。

補充與結論
今天介紹的webtoffee這家廠商,是一家位於印度的WordPress的外掛開發商,傑哥如果發現了外掛的品質不錯,就會去它的官網逛一下,通常還會發現其他優秀的外掛,也是一種驚喜。
如果付費版,是年度訂閱制並自動扣款,可隨時取消訂閱。購買License後,將有一年的更新和支援。傑哥雖然是使用免費版,有問題詢問,仍然有收到支援回覆,且速度和品質也令人滿意。
可說WooCommerce PDF Invoices, Packing Slips, Delivery Notes and Shipping Labels,是一款值得推薦的免費外掛。


1 則留言
evo
Packing Slip沒有顯示SKU,請問可以到哪邊設定~ 目前使用免費版的
傑哥
目前看到預設的免費Packing Slip,即有SKU欄位。
請您查看看在商品的庫存→貨號,有無填寫?
再有問題可寫信去詢問一下該外掛的開發商~
emily
安裝了mPDF addon for PDF Invoices還是會有中文亂碼,請問要怎麼解決呢?麻煩您指導一下,謝謝!
傑哥
在WooCommerce PDF Invoices外掛,General Settings的下方,要把PDF library改為Mpdf, 請試試看。
emily
真的非常感謝您的回覆。成功了。終於可以看到中文了。
太謝謝您了!
傑哥
不客氣,能幫助你成功真是太好了!
我當初文章忘了寫上這一點。已經補上。
感謝回覆~