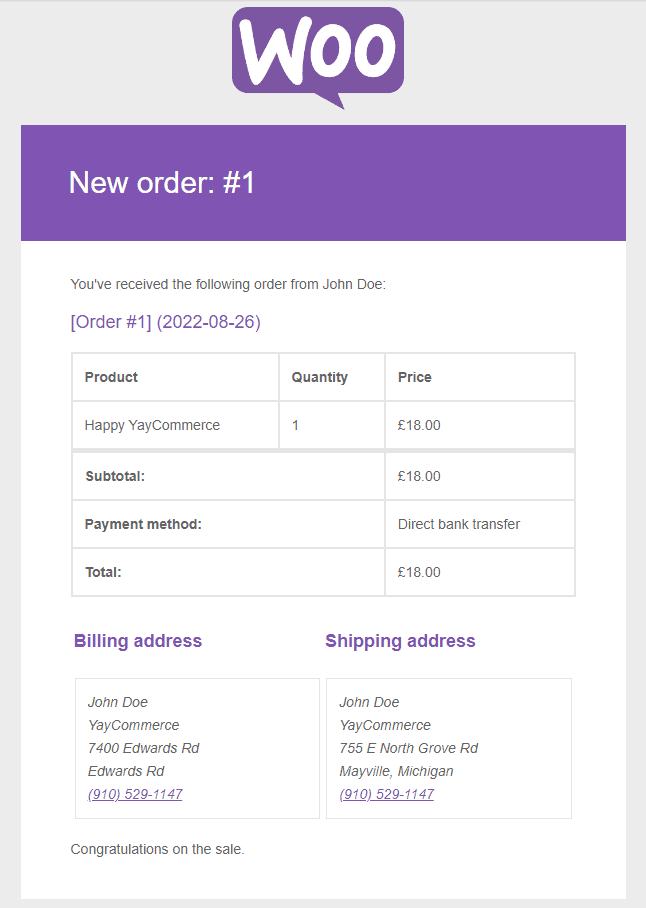
如果您經營的是線上商店,凡是有品牌的店家,一定會需要用到「客製化的郵件模板」。因為WooCommerce預設的郵件模版給人的感覺不夠專業,所以當訂單產生,或需要自動寄信給客戶時,若能改為客製化的郵件模板,讓郵件的樣式更與品牌搭配。傑哥介紹一個好用的免費外掛YayMail – WooCommerce Email Customizer。
訂單狀態與郵件模版
在電子商務(或WooCommerce)的訂單管理中,有一個重要的觀念:訂單有不同的「狀態」,可看做是一系列的訂單的處理流程。隨著訂單狀態改變,可以寄出不同的信件。例如「新訂單」、「已出貨」、「已付款」、「已完成」…等等,每當訂單狀態改變時,是否要發出郵件,以及發出郵件的內容,就是我們今天要設定的郵件模版。

拖曳式的郵件編輯器-Yaymail
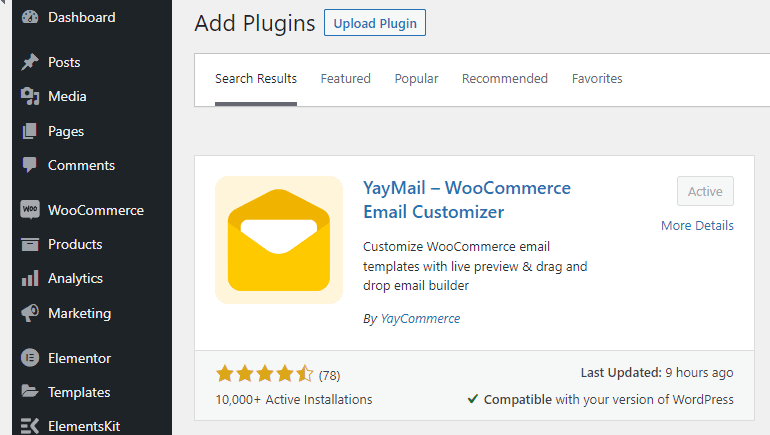
只要到WordPress後台plugin,搜尋yaymail就能找到YayMail – WooCommerce Email Customizer外掛。之前也有介紹過Yaysmtp(發信用的),感覺Yay這家的工程師滿厲害的,功能做得很完整、好用,並且注意細節,且免費的功能就已經很夠用了。

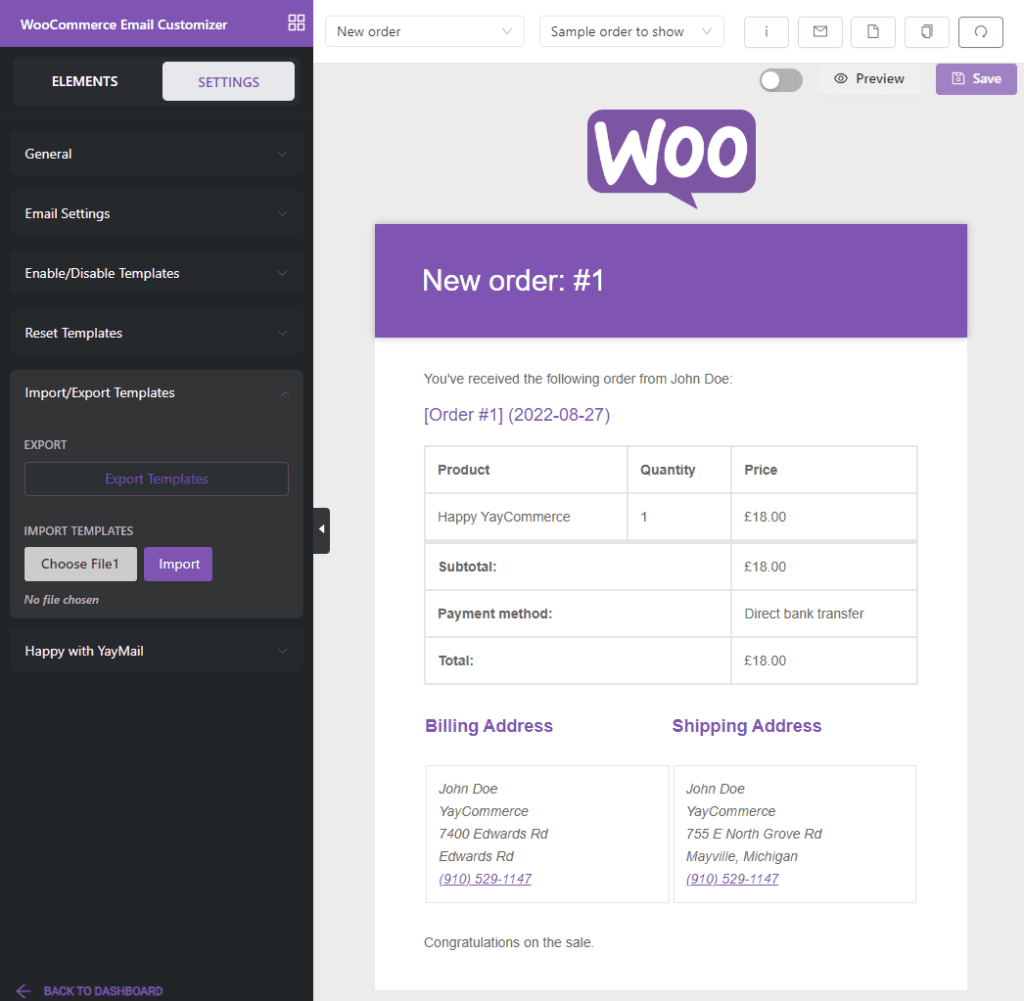
按照一般的外掛安裝方法即可安裝,啟用後,直接點擊WooCommerce → Email Customizer,就可以進入拖曳式的編輯畫面。我們來編輯第一個新訂單(new order)狀態的郵件模版。

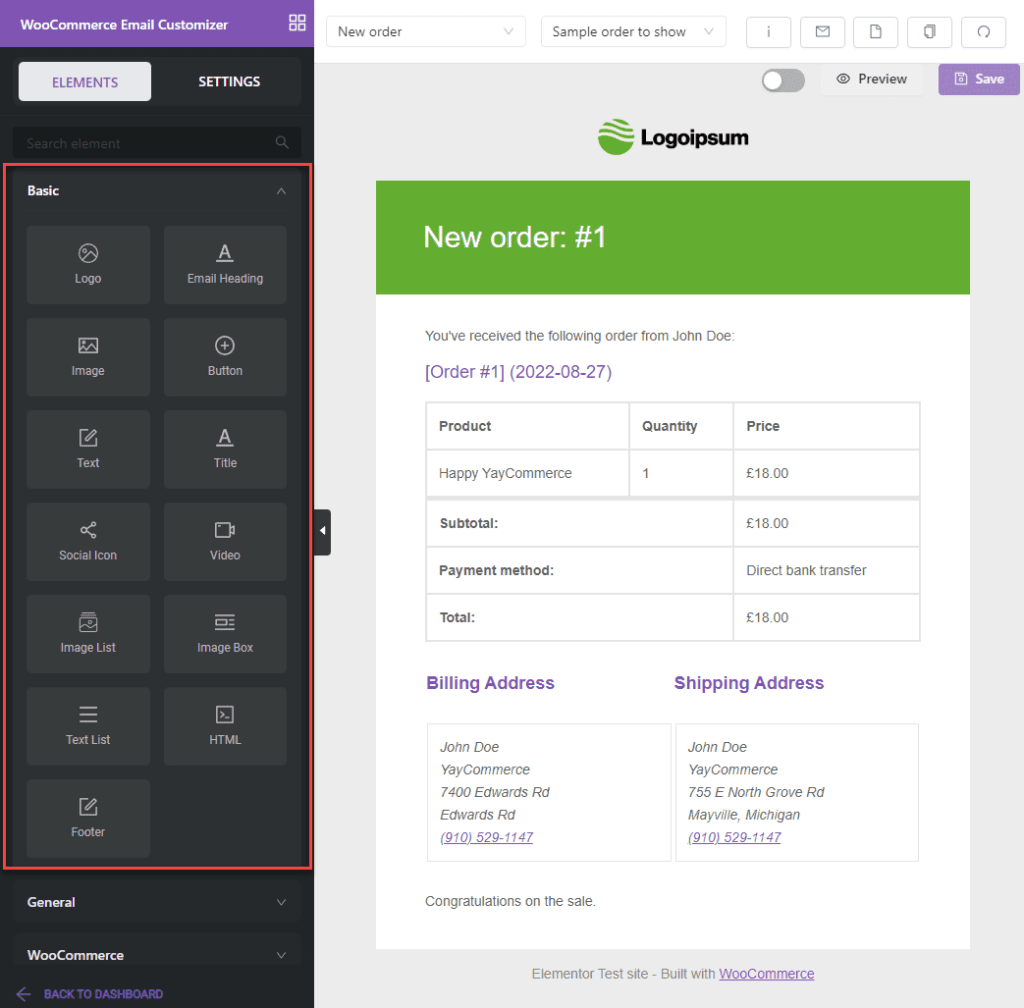
編輯方式有點類似頁面的Page Builder的用法,不需特別學習就自然會用。左邊的Elements下面有分為Basic、General、WooCommerce三大類的元素。
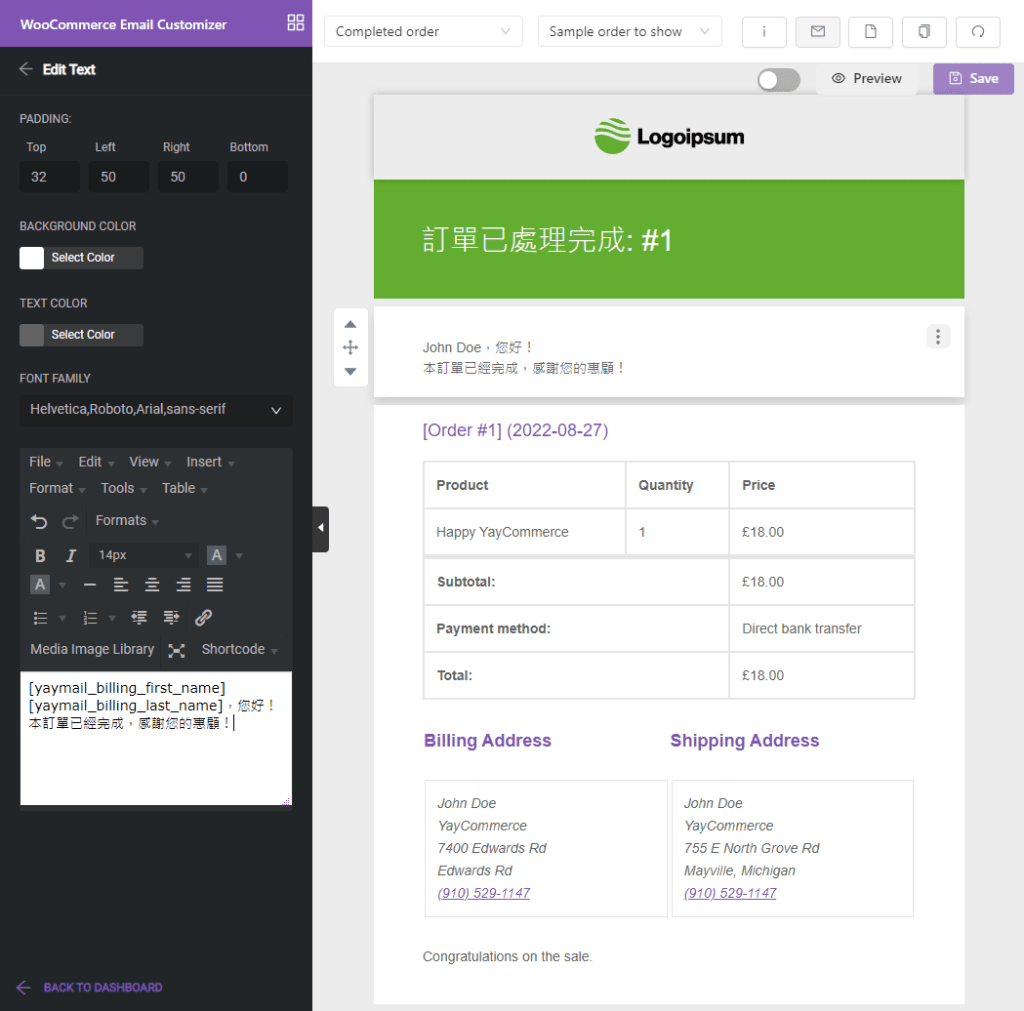
基本元素(Basic)可以加文字、標題、圖片、按鈕、頁腳…等等。只需要拖曳到中間的編輯區,就可以將元素加入郵件。同時,也可以點選編輯區的元素,然後在左邊修改它的參數。例如:改logo、改顏色,加字等等,都是在這區完成的。我們可以一個個去嘗試修改它的樣式或內容。

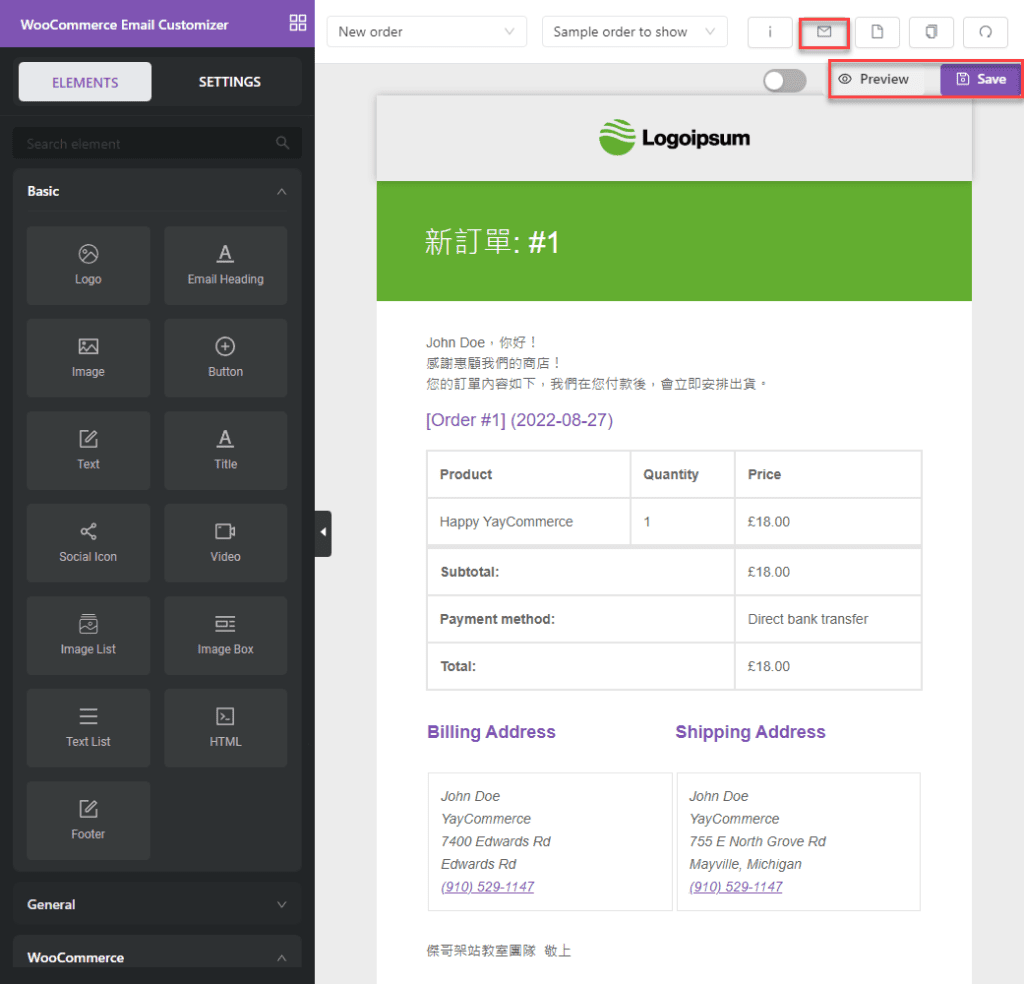
上方有一個短碼鈕(short code),它可以把一些變數放入編輯區中,例如:
[yaymail_billing_first_name] 您好!
就會產生
傑哥 您好!(會員的名字)
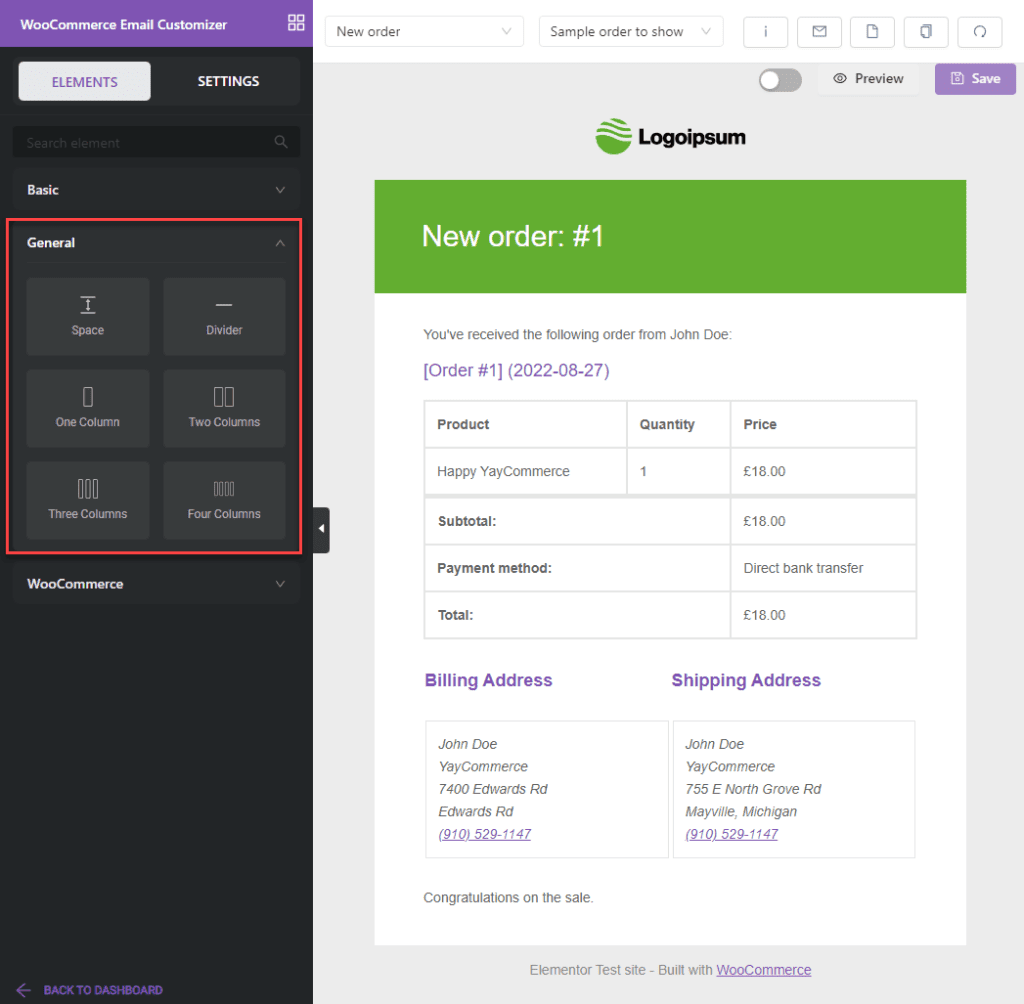
一般元素(General),應該只有空白(Space)和分隔線(Driver)會用到,其他是分欄的用途,應不常用。

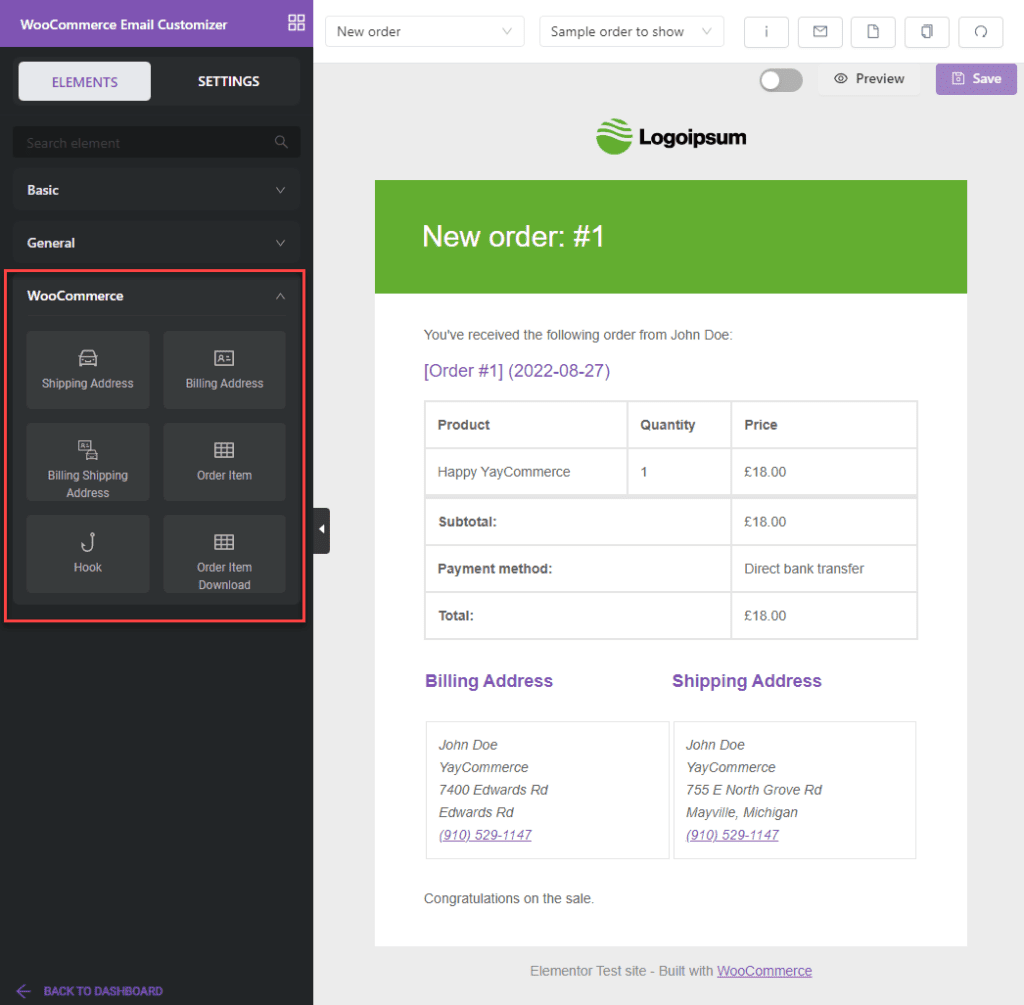
WooCommerce的元素,就是訂單內容、收件者資料等等,可以把這些元素放到編輯區中。

存檔/測試郵件
大致編輯好郵件之後,可以按右上角的預覽鈕(preview)即可預覽郵件的樣子,包含手機版郵件也可以一併預覽。存檔(save)後,就可以按左邊的寄測試信(send test email)鈕,寄到自己的信箱,實際收信看看,這封信是否編輯得完整?這些介面都已經在後台安排好了,且有小圖示,一看就明白,非常的簡單容易。

複製模版
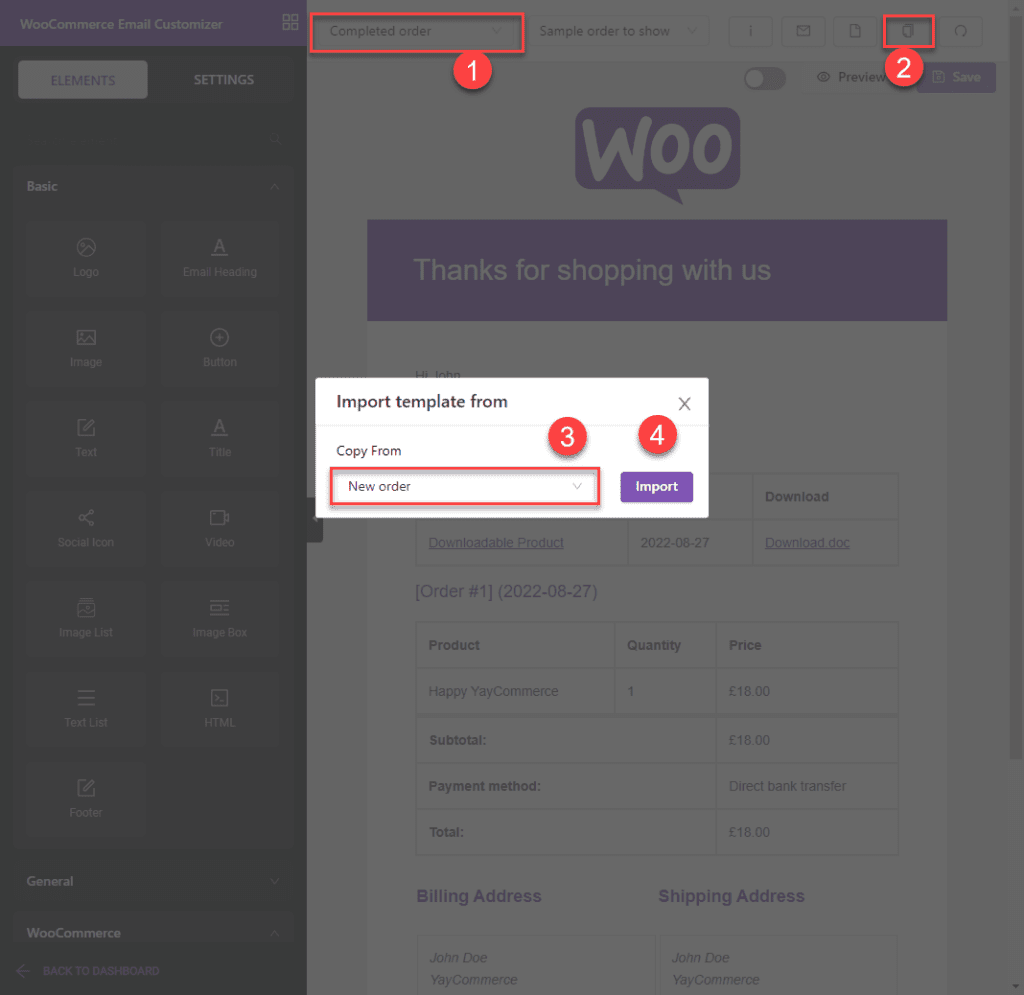
再來,切換到已完成(completed order)的郵件模版,此時會出現預設的模版,我們可以按複製模版鈕(copy template),它會詢問拷貝自哪一個模版,選擇new order這樣就會把剛剛編輯的新訂單,完全拷貝到這裡來。

複製模版的好處是不用在每一個訂單狀態重新編輯模版,可以快速地在每個訂單狀態複製模版,複製好之後,只需要修改適當的文字。

如果編輯得不滿意,可以按重置模版鈕(Reset Template),這樣就會把目前的訂單狀態的郵件,恢復為預設的模版。
設定:啟用/關閉/匯入/匯出郵件模版
編輯好某個訂單狀態的模版後,記得存檔,然後要「啟用」這個模版,啟用的方式是打開右上角的啟用此模版鈕(Enable this template),當它變成綠色時,當訂單符合此狀態時,就會寄出郵件。
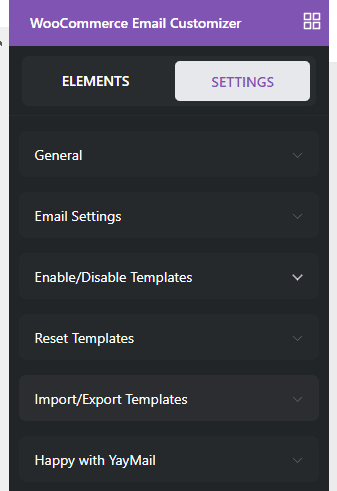
在左方設定標籤(SETTING)可以設定所有的模版預設值,分為幾個重點:
- 一般(General):設定郵件的整體寬度、是否包含產品圖片、SKU、產品描述、產品鏈結等等。
- 郵件設定(Email Settings):設定郵件的背景顏色、文字鏈結顏色等。
- 啟用/關閉模版(Enable/Disable template):可以在此一併設定所有的狀態是否啟用/關閉郵件模版。
- 重置模版(Reset Template):將所有訂單狀態的模版,重置為預設值。
- 匯出/匯入模版(Import / Export Template):將目前模版的設定值匯出,可以拿到另一個網站匯入使用。

以上在設定標籤(SETTING)都是針對所有的訂單狀態的郵件模版設定。如果有需要,也可以先在此設定好全域參數之後,再去各別的訂單狀態做修改。
結論:WooCommerce郵件模版修改
YayMail – WooCommerce Email Customizer外掛,它的免費版本已經非常便利,您不需要去大費周章地修改程式,經由這個外掛,可以彈性地、輕易地修改WooCommerce的郵件模版,輕鬆省事,一般人也能辦到。傑哥覺得免費版本已經很好用,介面也很容易懂,足夠一般的電商網站使用。