WordPress網站若要使用Google Analytics(Google分析)進行流量分析。如何將GA追蹤碼埋入網站中?如此就可以了解:每天有多少人到達我的網站?來源為何?哪些內容最多人觀看?客群的特徵如何?甚至用戶按了哪些按鈕?這些都可以透過Google Analytics免費進行監控與分析。
所以我們的WordPress網站必須要與Google分析連接起來,而連接的要領就是必須在網站的埋入Google追蹤碼。傑哥今天就來分享,如何將Google追蹤碼置入我們的網站。
取得Google Analytics追蹤碼
首先進入Google分析,只要你有Google帳號就可以免費的登入Google分析。
如果你是第一次登入,那麼會看到這個歡迎畫面。請按免費設定鈕。

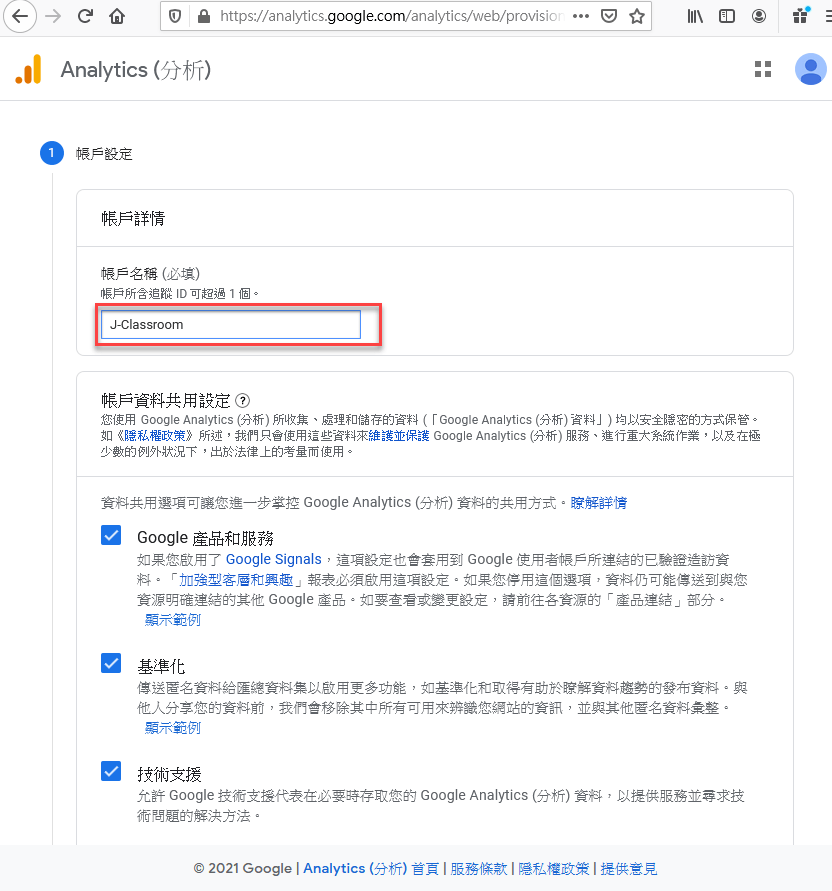
第一次進入,請輸入一個帳戶名稱,一個Google分析帳戶最多可以分析100個資源(網站)。按下一個鈕。

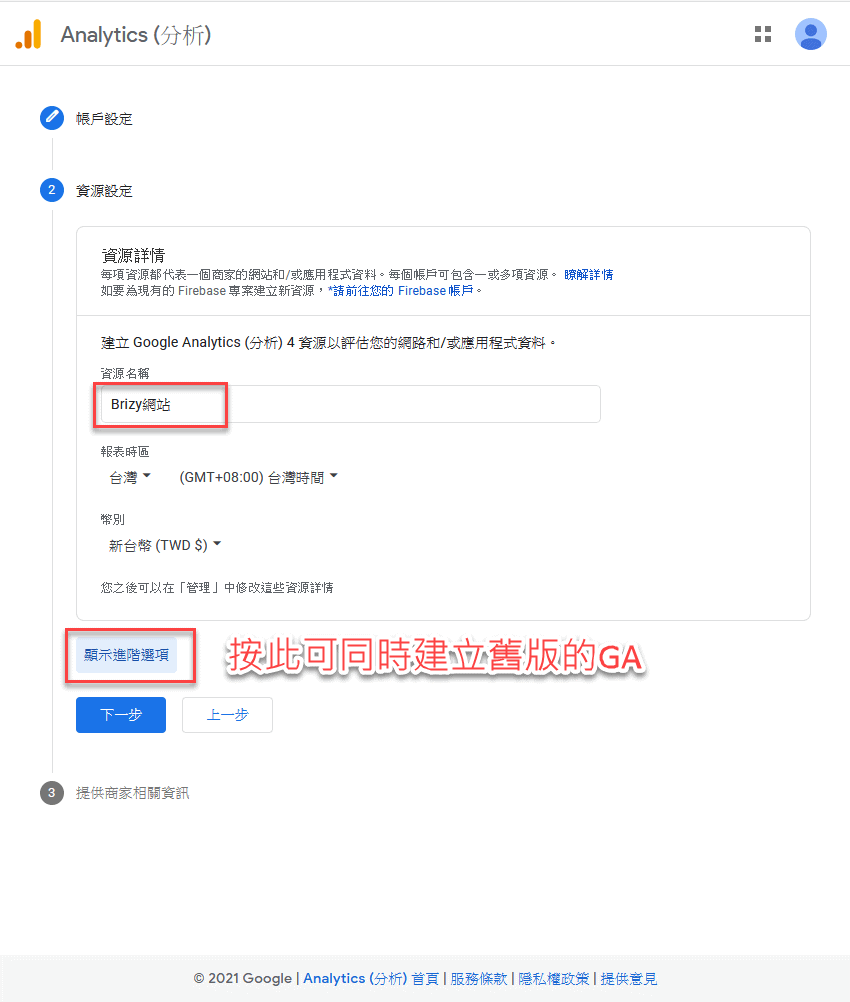
第二步,資源設定,目前(2021年3月)預設新建的資源是GA第4版,第4版是Google新一代的Google Analytics工具。
此時我們自訂一個資源(網站)的名稱,自己看得懂就可以了。

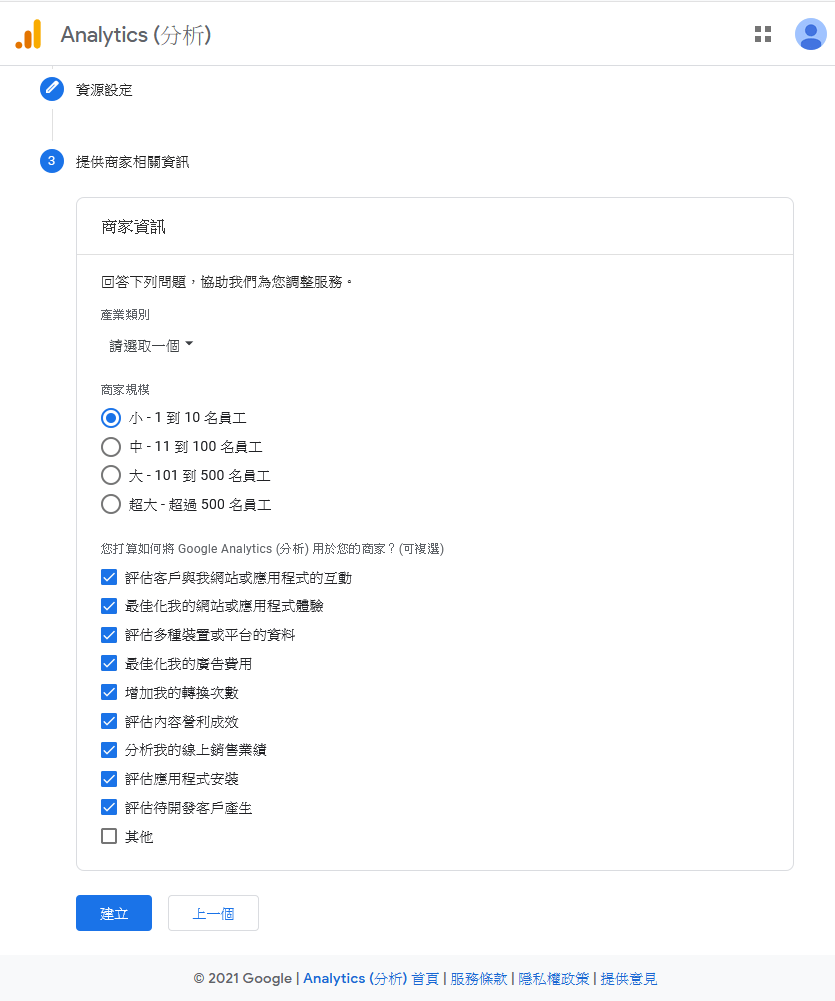
第三步,提供商家相關資訊,請按需求填寫即可。(可複選)勾選完請按建立鈕。

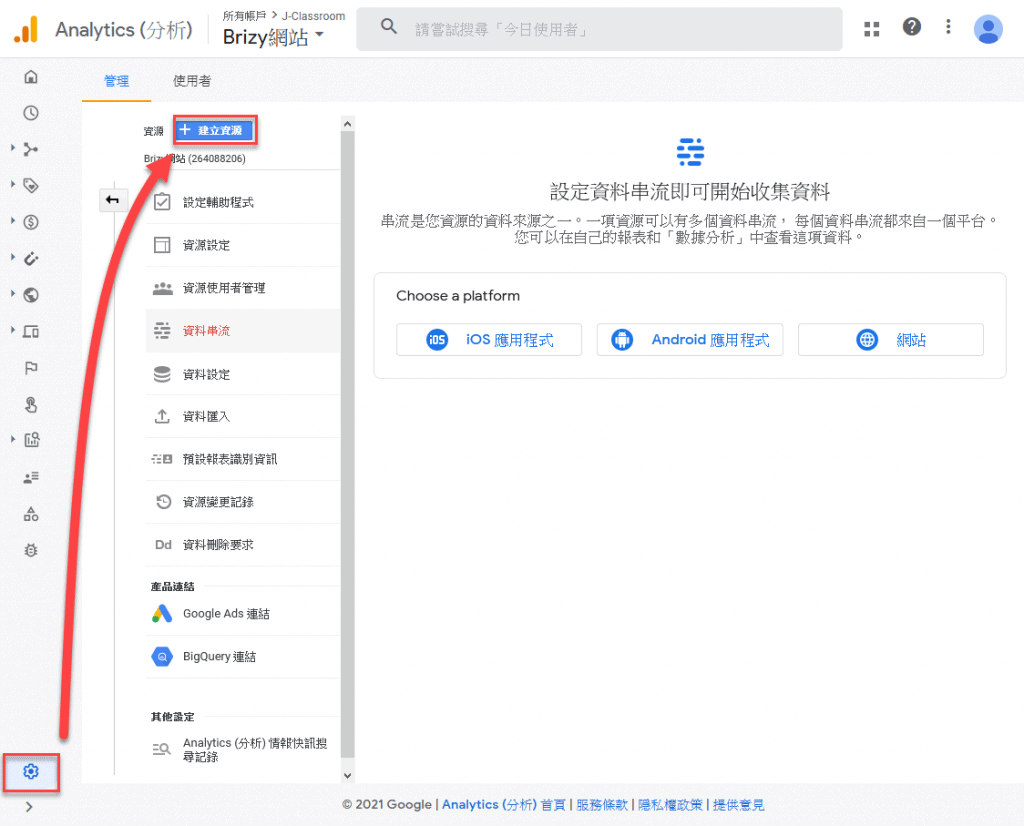
此外,如果你已經建立過帳戶,如何新增資源?請按左下角的管理→建立資源鈕,那麼也會直接跳到剛剛的第三步。

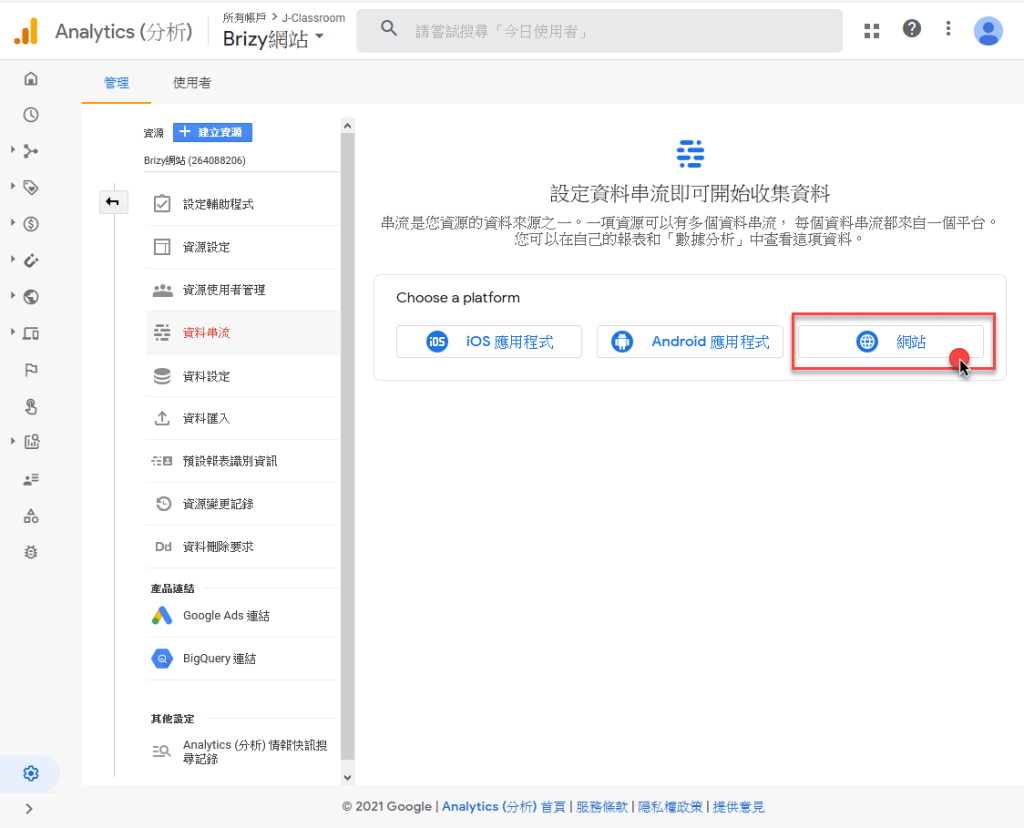
此時,Google會詢問我們要監看的資源是屬於哪一類,請點選網站。

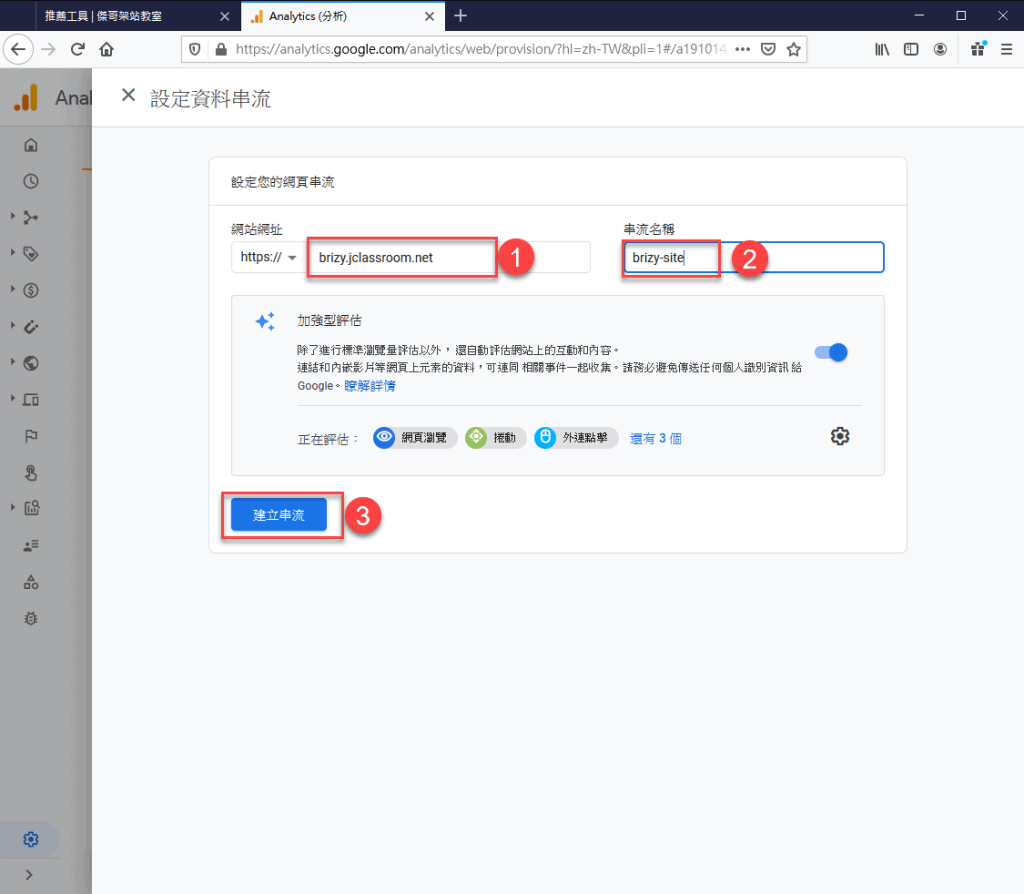
然後,輸入網站的網址,以及自訂此串流的名稱。按建立串流鈕。

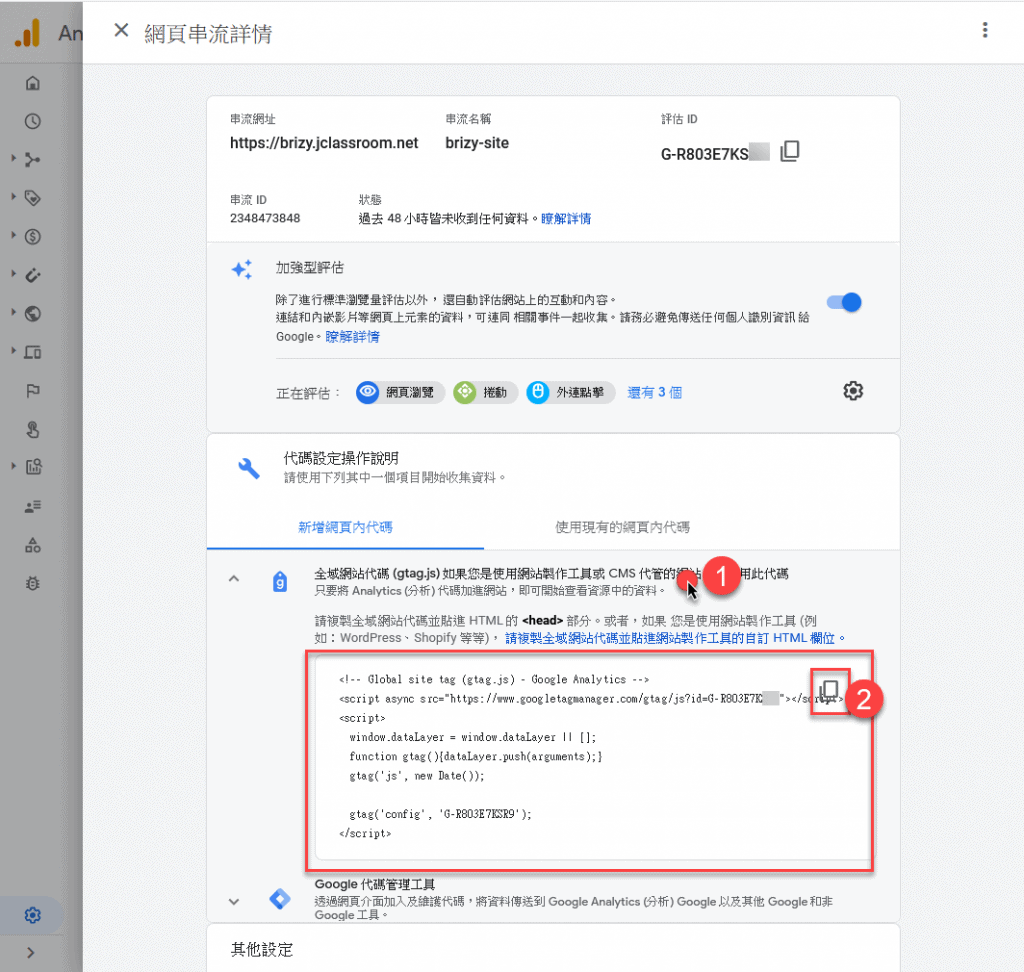
畫面跳到網頁串流詳情,請點一下全域網站代碼,展開後,就可以看到Google追蹤碼。按複製鈕,將這些代碼複製起來。

這樣就完成了
在WordPress中埋入Google Analytics追蹤碼
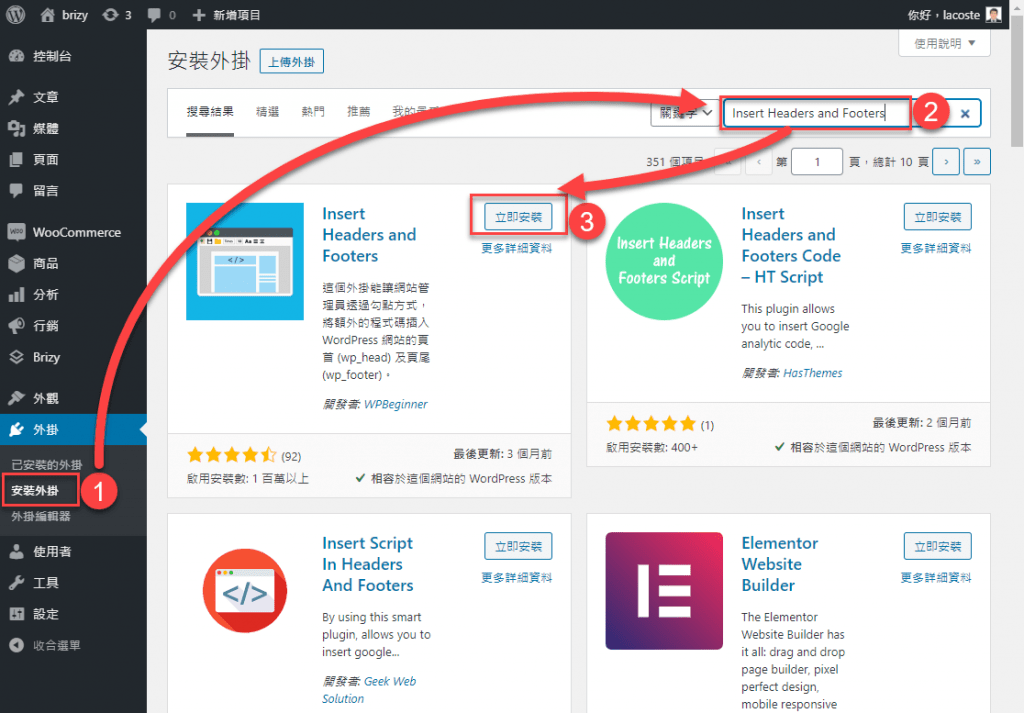
在後台,新增外掛這邊搜尋Insert Headers and Footers,安裝並啟用它。

依Google的指示,我們需要把剛剛複製的代碼,置入在<head>中。而這個外掛就僅提供這個功能,輕巧且不會感到累贅。
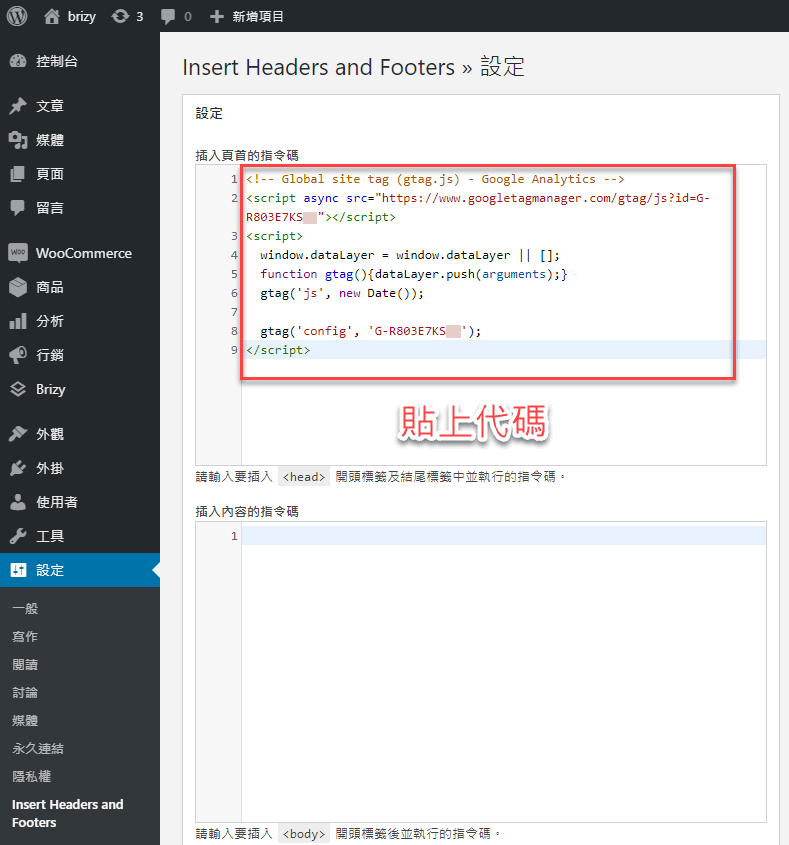
安裝後,前往設定→Insert Headers and Footers,在插入頁首的指令碼處,貼上剛剛複製的代碼後,點選下方的儲存鈕。

儲存後,就完成了代碼的置入。
除了Google Analytics追蹤碼,其他例如Facebook像素,或其他追蹤碼,只要是指定插入<head><body><foot>的地方,都能用此外掛置入代碼。
驗證Google Analytics代碼
如果你是平常的瀏覽器是使用Google的Chrome,這時我們可以打開另一個瀏覽器(例如:Firefox或是Edge),又或者是使用另一台電腦或手機,連入我們的已埋好追蹤碼的網站。
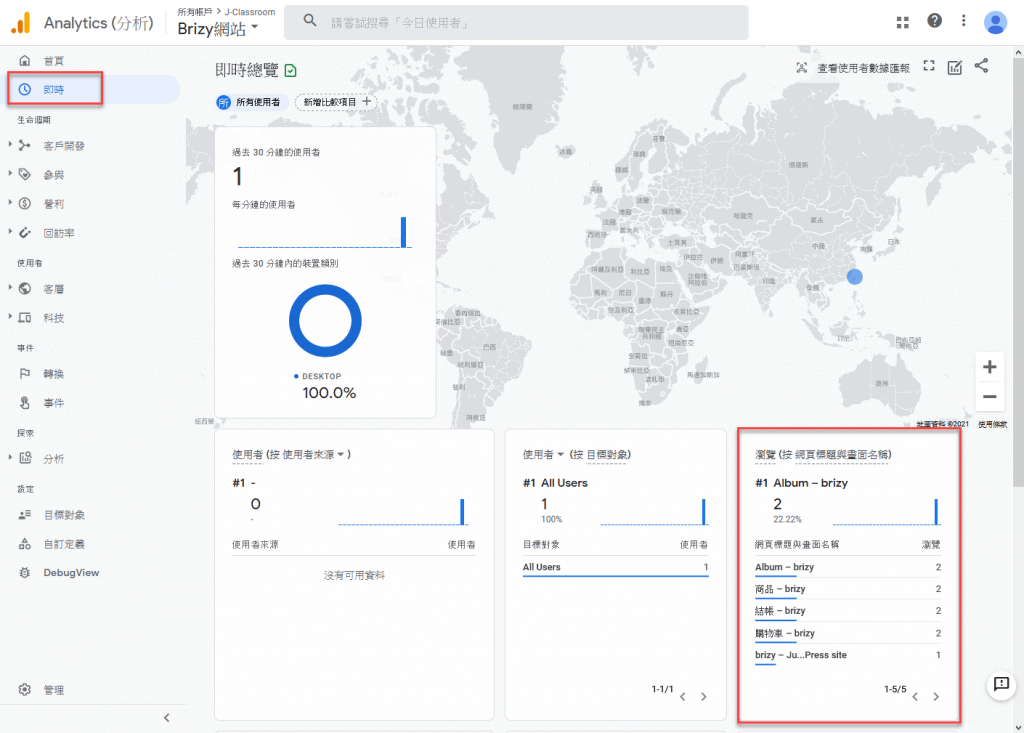
這樣可以代表一個新的使用者連進網站,大約1分鐘,我們就能在即時報表上看到資料。即時報表若能看到有人點擊網頁,就可證明追蹤碼已經安裝完成了。

至於Google Analytics報表如何解讀,就是一門更深的學門了。好在Google分析的後台介面都是中文的,所以就算是初學者,也能讀懂初步的報表。了解自己的網站流量,對我來說很重要;相信對你來說,這篇文章也能讓你很快地設定好GA的追蹤碼。


1 則留言
陳濰安
請問一下:
若用 Insert Headers and Footers 外掛安裝代碼在header後,是不是就不用每一個頁面都放代碼了呢? 謝謝!
傑哥
是的哦!每頁的內容「之前」,都會自動先導入header。
sam
請問Insert Headers and Footers現在這外掛還可以用嗎?因為我都搜尋不到
傑哥
它改名為WPCode,
https://wordpress.org/plugins/insert-headers-and-footers/