臨時網站(Staging site)的運用時機和操作方式

你有想過,如果網站需要改版的話,要以什麼方式來進行呢?通常會建立一個「臨時網站」,然後以這個「臨時網站」來修改,進行驗收後,再將「臨時網站」遷移到「正式網站」。以上的流程雖然可以使用備份軟體來完成,但是傑哥最近實做網站改版,使用了主機所附的Staging Site的功能,記載於本文,分享給大家。
由正式網站生成臨時網站(Staging site)
Staging site可以翻譯作「開發中網站」或「臨時網站」,它是直接由「主機端」複製一份正式網站,環境和設定都與正式網站一模一樣,只有網址不一樣。
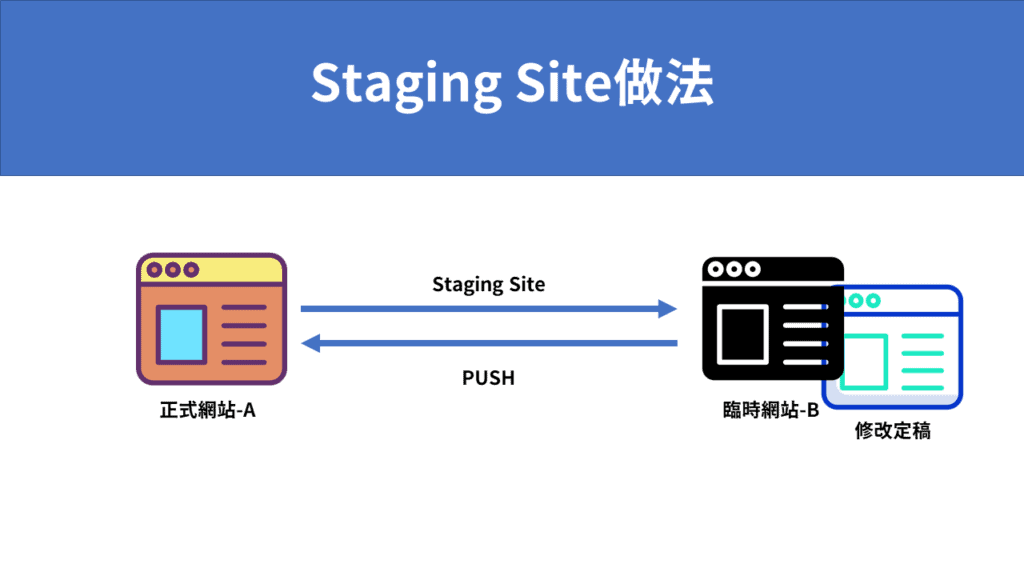
建立臨時網站之後,即可對其進行修改,等到修改完畢後,再由臨時網站「同步」到正式網站。這樣可以快速將臨時網站的內容,同步到正式網站。
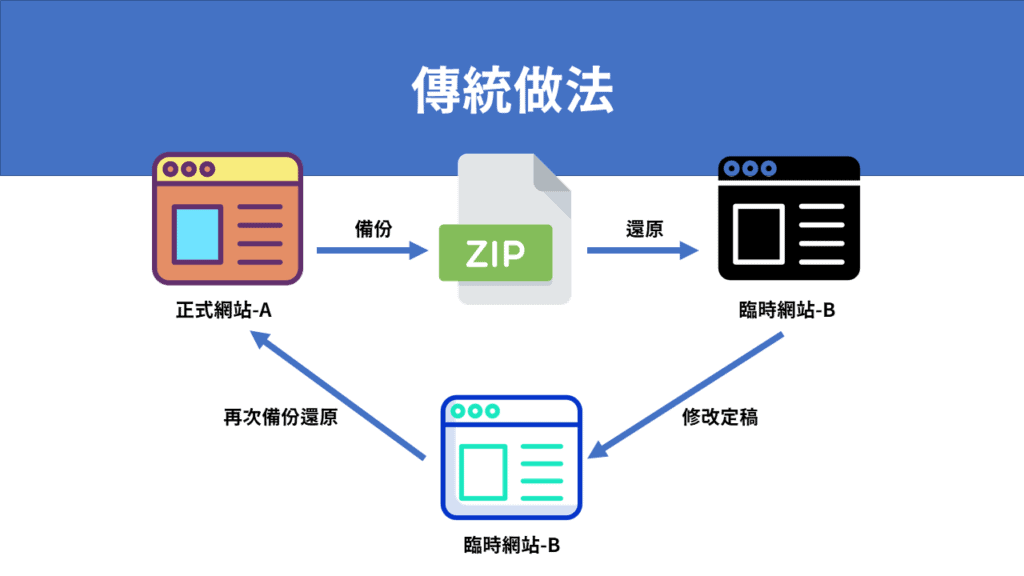
在還沒有Staging site的功能之前,我們若要製作一個臨時網站,通常需要手動去備份正式網站,然後自己建一個新網站,再把正式網站遷移到臨時網站;在臨時網站通過驗收之後,再反向的把臨時網站的現況遷移到正式網站,非常的費工。

現在比較高級的主機管理,像是傑哥在用的Cloudways和Runcloud,都有Staging site的功能,實作起來,真的快速又方便,而且因為它是直接從主機上操作,不用再安裝外掛或手動操作,可加速操作流程並減少不必要的錯誤。

臨時網站(Staging site)的特點
如果要在正式網站上「測試」或「運行」新功能,如果未經測試就直接修改,可能導致網站發生錯誤。若是遇到網站進行外觀的改版,更需要一段較長的作業時間,此時就需要建立「臨時網站」。臨時網站有以下的特點:
1、臨時網站是不公開的,可以使用密碼保護 (.htpasswd)。
2、搜索引擎無法索引臨時網站,以免影響正式網站的SEO。
3、臨時網站是一個複製站,在其所做的更改,不會影響正式網站。
4、直到推送(同步)更改後,臨時網站的內容才會取代正式網站。
在Cloudways上製作Staging site
我們來看看,實際上要如何在Cloudways主機上製作臨時網站?
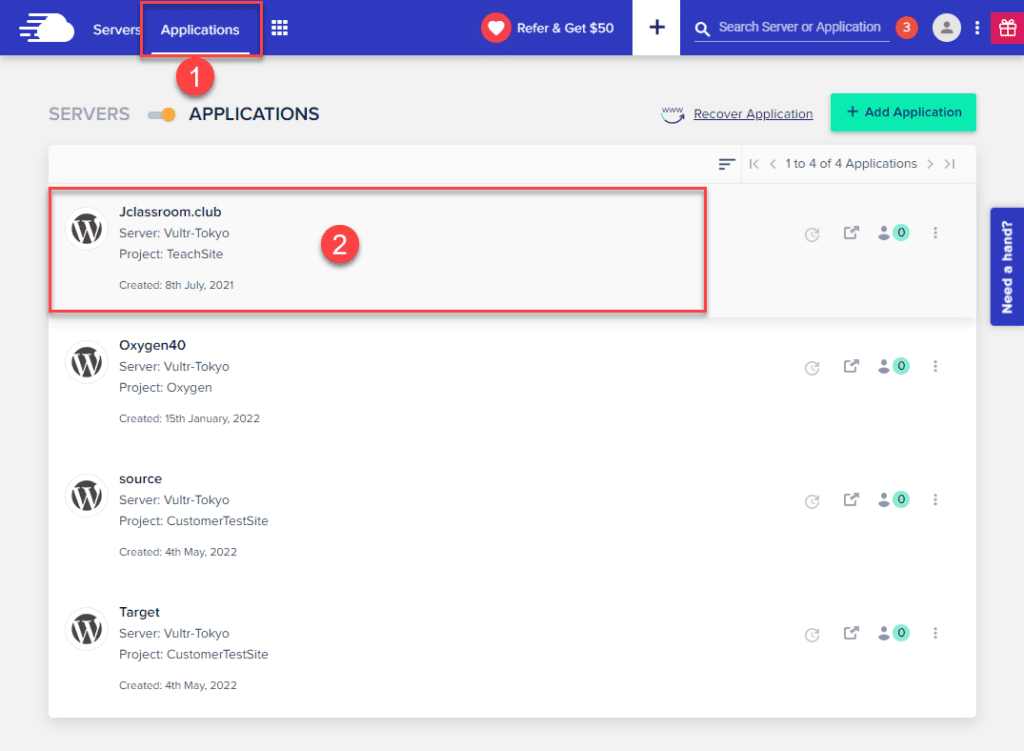
進入操作介面時,選擇Applications,然後點擊你的想要複製的網站。

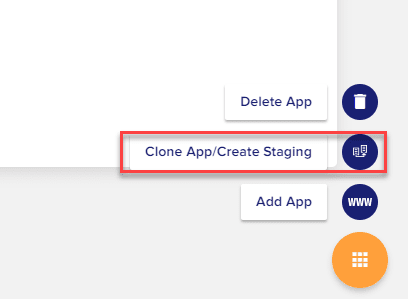
此時滑鼠懸停在右下角的選單,選擇Clone App/Create Staging。

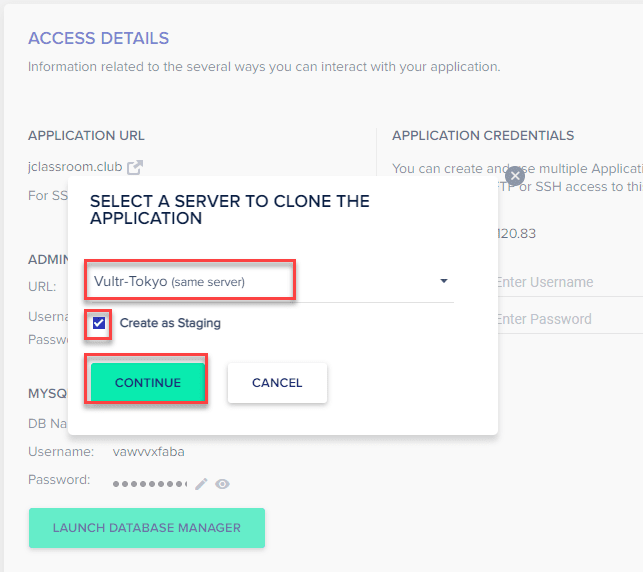
出現一個對話框,選擇伺服器(只有一台的話,就選擇這台,也可以選擇不同的伺服器。)
勾選Create as Staging,建立臨時網站,然後按Continue(繼續)鈕。

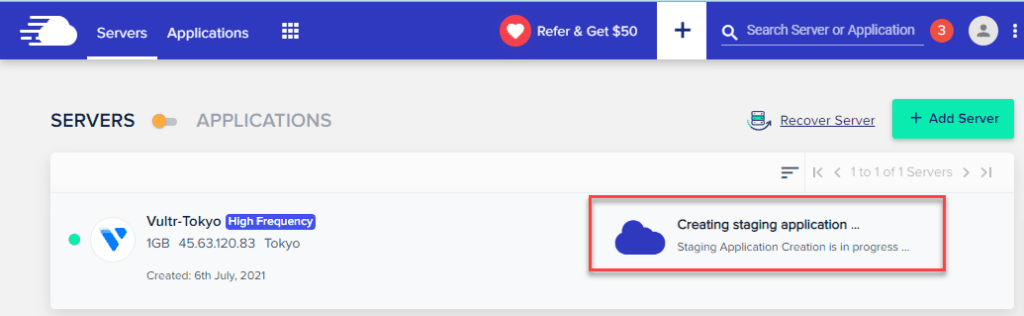
按下後,即開始部署臨時網站,由伺服器去拷貝一份正式網站做為臨時網站。大約數分鐘後即完成。


在Cloudways上管理Staging site
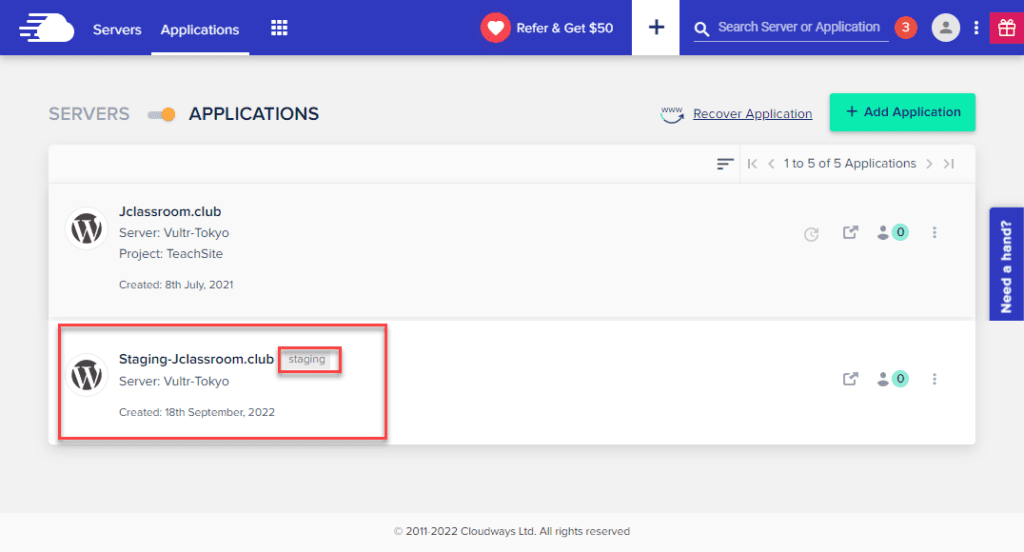
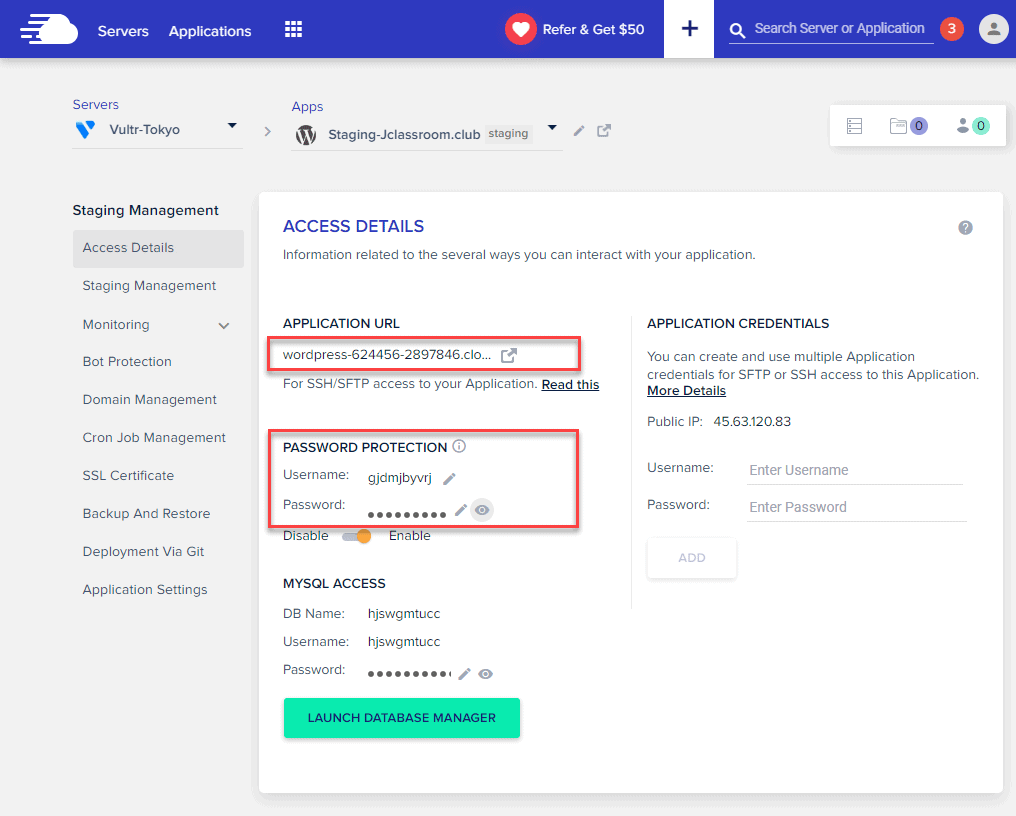
按照Cloudways的建站邏輯,網站建立時,會先自動產生一個網址。我們切換到Access Details標籤,可查看臨時網站的URL,以及用於保護網站不被看見的臨時帳號、密碼。
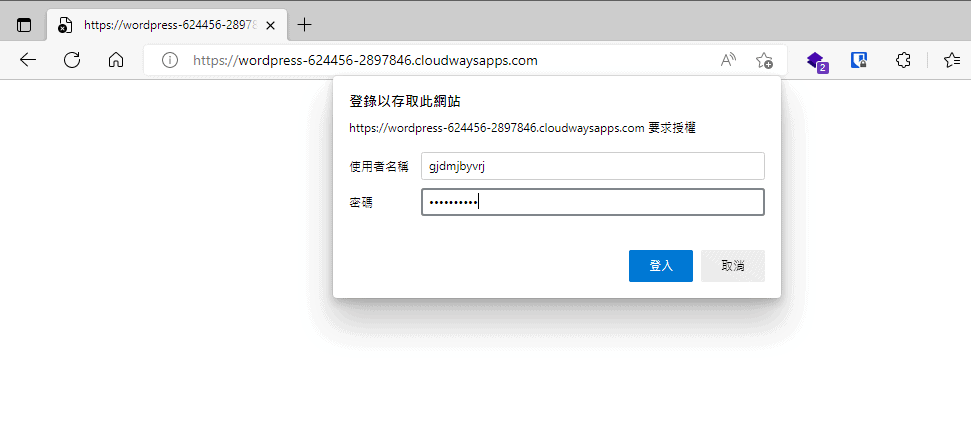
臨時網站預設是受密碼保護的(.htpasswd),且不被搜尋引擎蒐錄;因此,若要「查看」臨時網站,要先輸入一組帳號密碼。(可提供給客戶或要查看臨時網站的人)


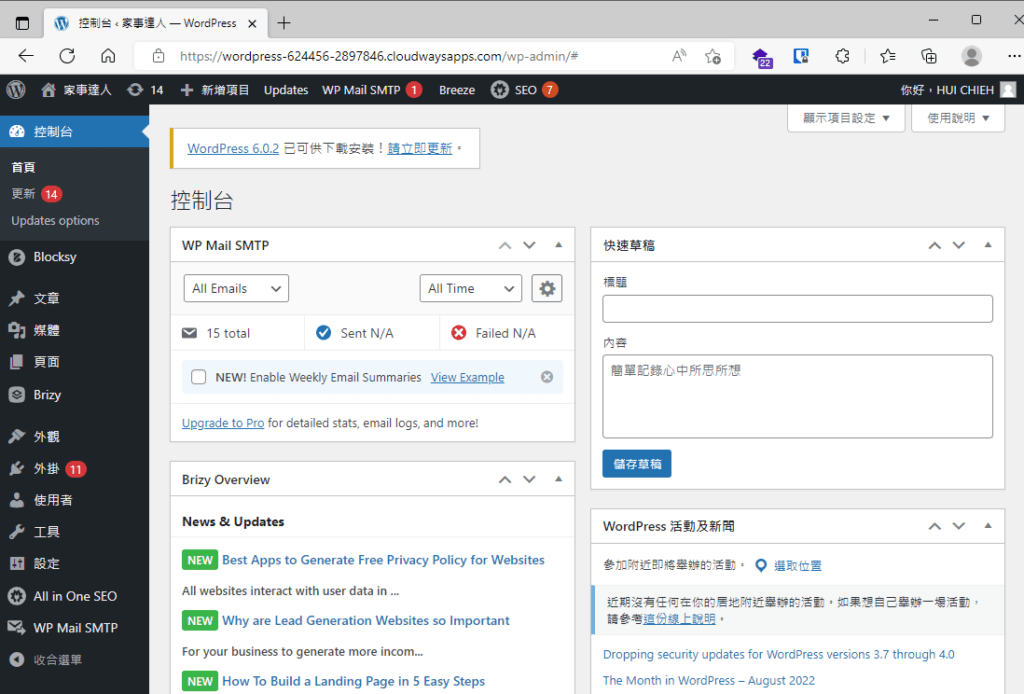
而臨時網站的後台登入路徑、帳號、密碼,會和正式網站的一模一樣。可以按原來的方式去登入網站後台即可。

將臨時網站推送到正式網站
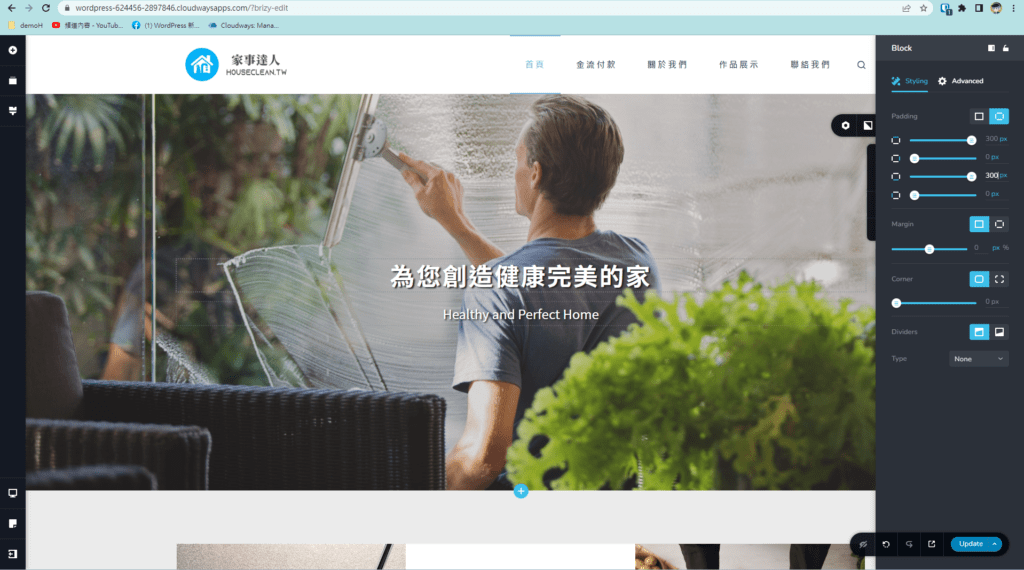
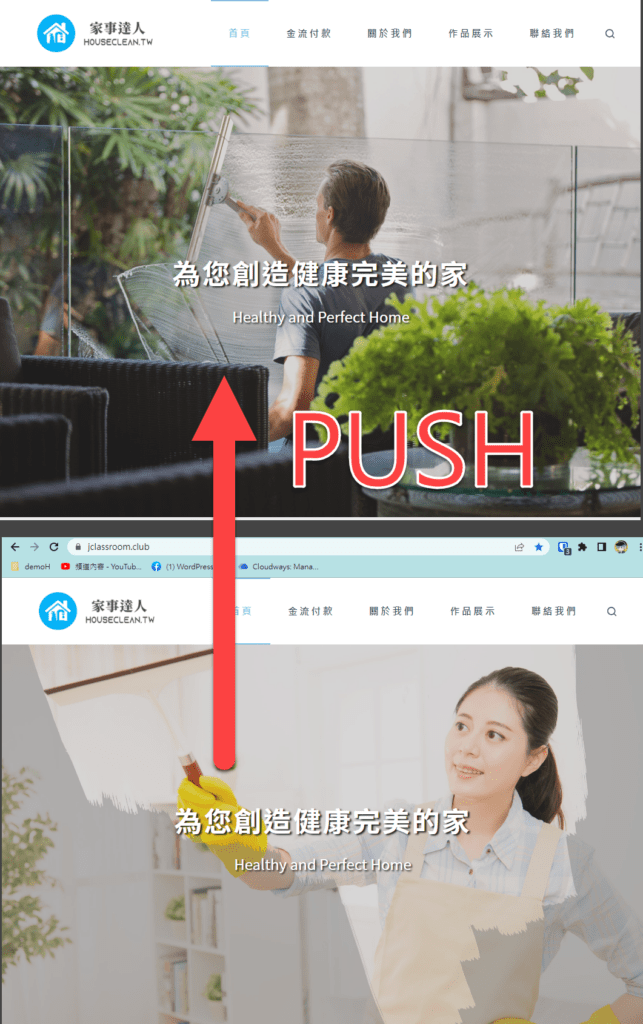
登入臨時網站的後台之後,即可對網站進行修改。例如,我們修改完成了首頁的頁面,現在要將修改後的狀態,推送(同步)到正式網站。

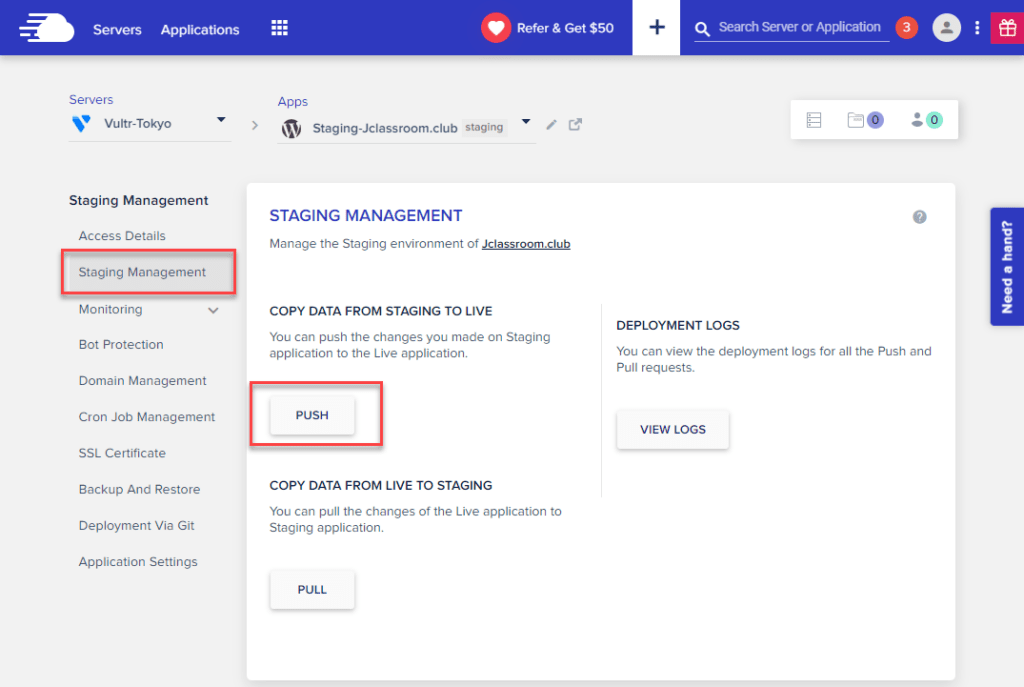
接著,切換到Staging Management標籤,點擊PUSH(推送)鈕,會彈出對話框,詢問偏好。

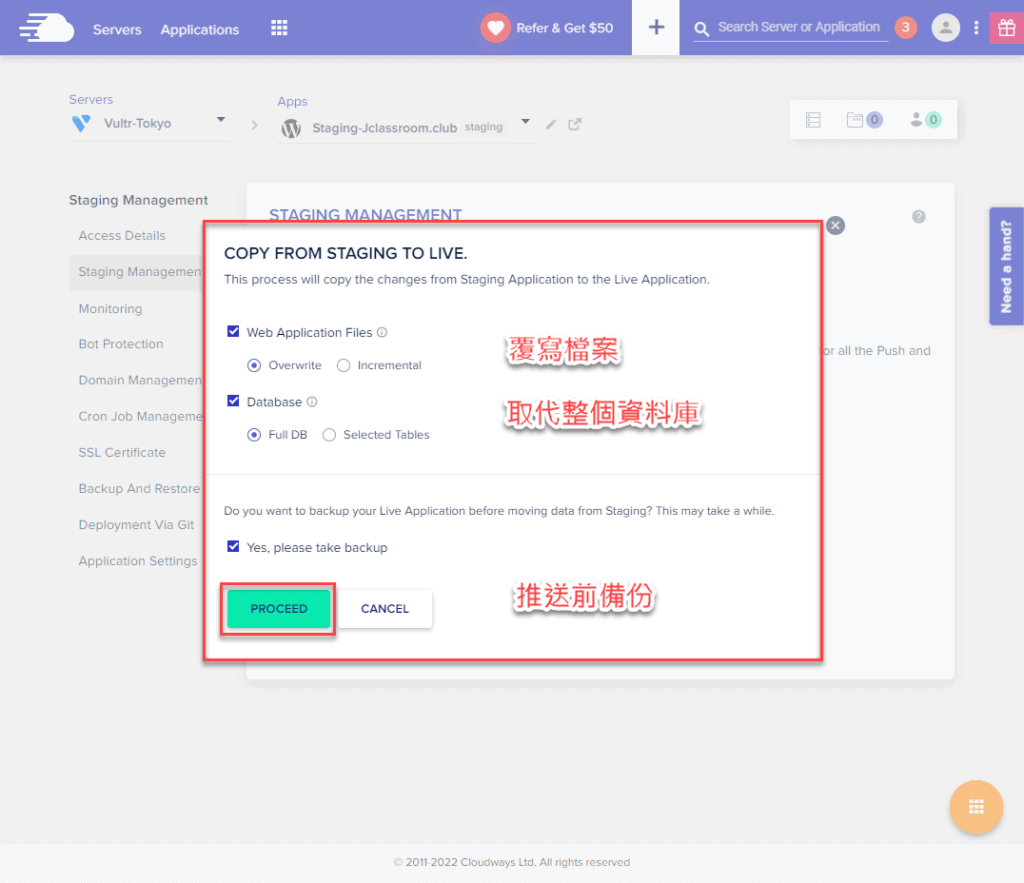
網站檔案(Web Application Files):是指檔案的部份,可選擇覆蓋(Overwrite),即完全以目前的檔案取代正式網站的檔案;選擇增量(Incremental),則只會覆蓋有更新、或新增的檔案。
資料庫(Database):通常選整個資料庫(Full DB),以完全取代整個資料庫。
備份(Backup):在推送之前先正式網站進行備份,建議要勾選。萬一推送出了問題,還有一個正式網站的還原點。

點擊繼續。過幾分鐘後,可以看到臨時網站的修改,已經推送到正式網站了。

刪除臨時網站(DELETE Staging Site)
若網站已經確定修改好了,也不再需要臨時網站,此時可以功成身退,將其從伺服器刪除。
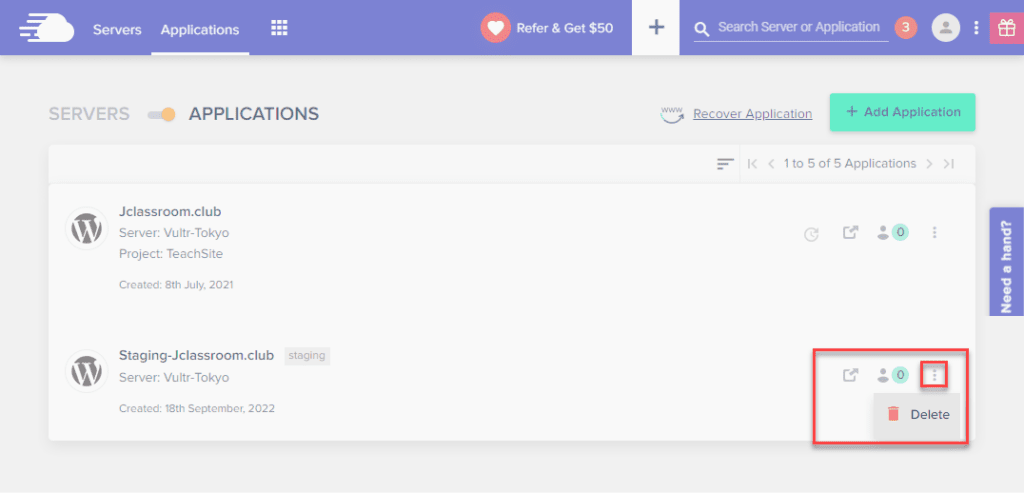
進入Cloudways選擇Applications,然後點擊你的想要刪除的網站,右邊有「三個小點」,點擊並輸入DELETE,即可將網站刪除。

建立臨時網站(Staging Site)的5個注意事項
- 建議在推送臨時網站到正式網站時,應在網站最小流量的期間,或非高峰時段進行。
- 建議在推送前,先做正式網站的備份,以便萬一出現問題時,還可復原網站狀態。
- 什麼時候應使用臨時網站(Staging site)?臨時網站是用來暫時觀看、修改使用,最終會將修改的結果,推送到正式網站。
- 什麼時候應使用複製網站(clone site)?如果要建立一個新的獨立網站,可使用複製。但後續的修改與正式網站無關,也無法推送。
- 在Cloudways上使用Staging Site功能是免費的,它是預設功能,不需另購。
如果你的網站需要改版,或是進行新功能的測試,可以試試看以「臨時網站」的方式來進行,最後再將「臨時網站」推送到「正式網站」。以上的流程雖然也可以使用備份軟體來完成,但使用主機上的Staging Site功能,能更簡便快速地執行。
