網路上已經有許多WordPress教學,但對於一開始接觸的新手來說,最簡單的方式還是在自己的電腦(本地端)練習。也就是說,先不要去管如何買網址、租主機這些麻煩事,直接在自己的電腦把網站架起來,應該是最有成就感的。
等到學會了、網站完成了之後,再把電腦裡的網站搬到真實的主機上面去。傑哥覺得這對新手來說是一個很好的學習方式。
第一個好處是可以增加成就感,在剛開始學習的時候,不會覺得那麼挫折;第二個好處是在學習過程中,先探知自己是否喜歡做網站,而探索、學習的過程先盡量不花錢。
今天傑哥就來介紹一個方法,直接在自己的電腦上安裝軟體,就可以把電腦變成伺服器,然後就可以直接在自己的電腦架設WordPress網站了。過程中的網址、主機都是模擬的,也有一鍵安裝WordPress功能,這個過程在20分鐘內就可以完成。
讓自己的電腦變成伺服器
如果網站要被全世界看到,必須要放在有公開IP的伺服器上;但如果只是要給自己練習用,只要放在自己的電腦上就可以嘍!傑哥在這裡推薦Local by flywheel這套軟體,它是專門針對WordPress在本地端的運行所開發的軟體。安裝完成後,你的電腦將擁有網頁伺服器、資料庫等工具,讓你可以直接在電腦上架站。
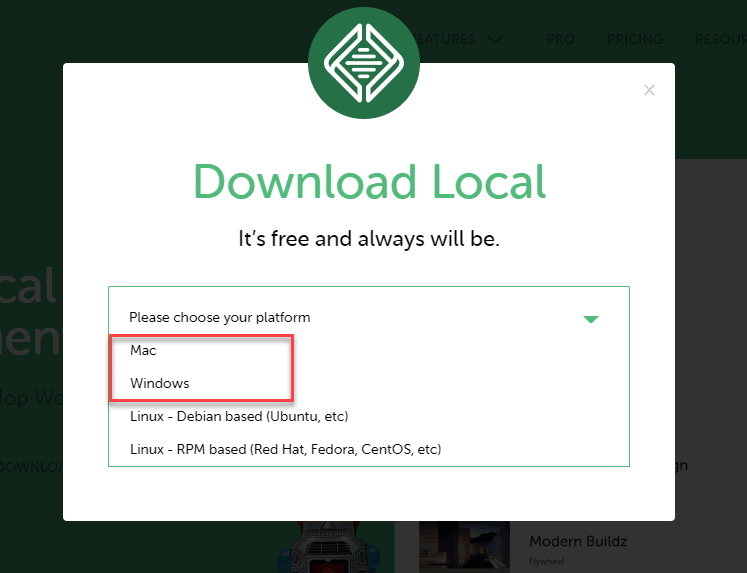
首先,去Local by flywheel官網下載安裝檔,無論電腦的作業系統是Windows或Mac都可以找到相應的版本。


下載後,按照一般的應用程式安裝的方法,將Local by flywheel安裝在電腦上。

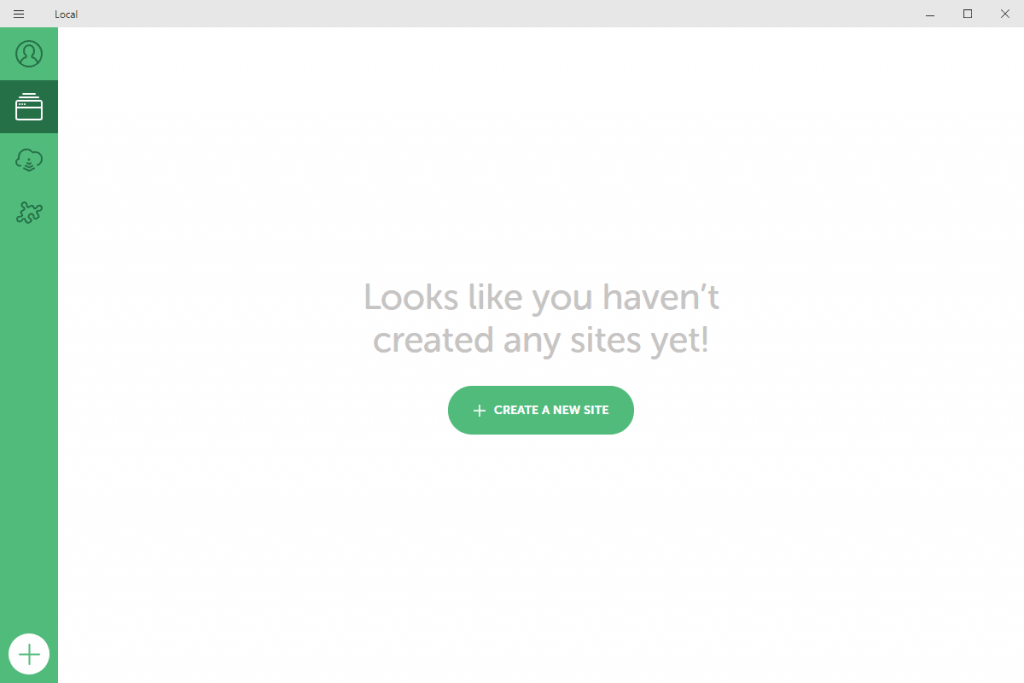
安裝完畢後,把Local by flywheel程式開啟,這時你的電腦已經在運行WordPress網站所需要的環境。很簡單吧!

三步驟立即建立WordPress網站
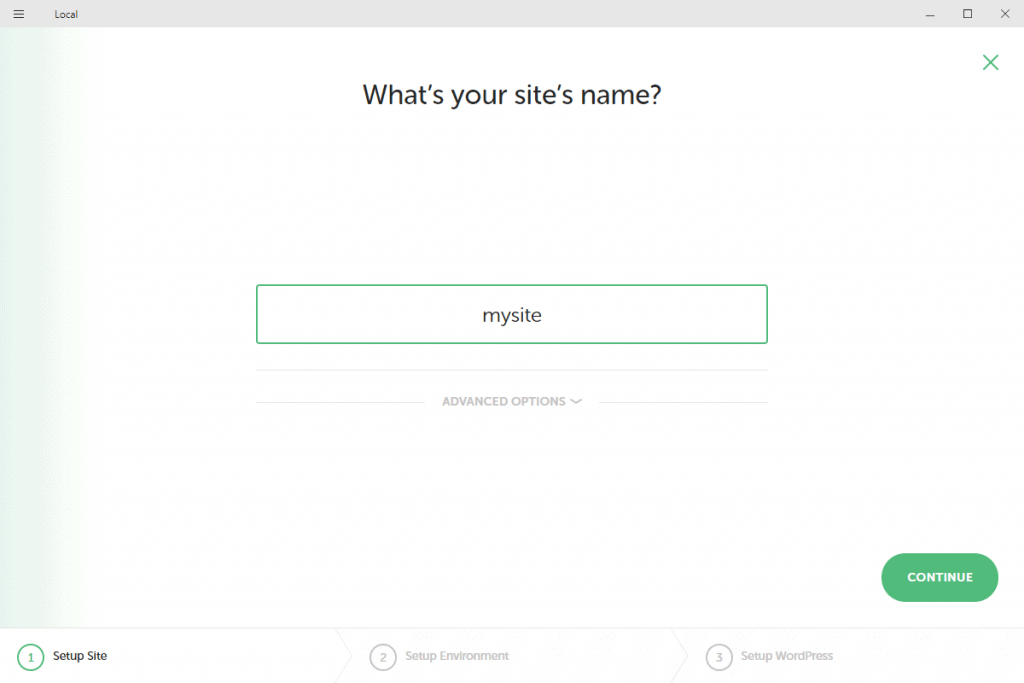
此時只要在Local by flywheel面板按下Create a new site按鈕,輸入任意的網站名稱,按Continue鈕。

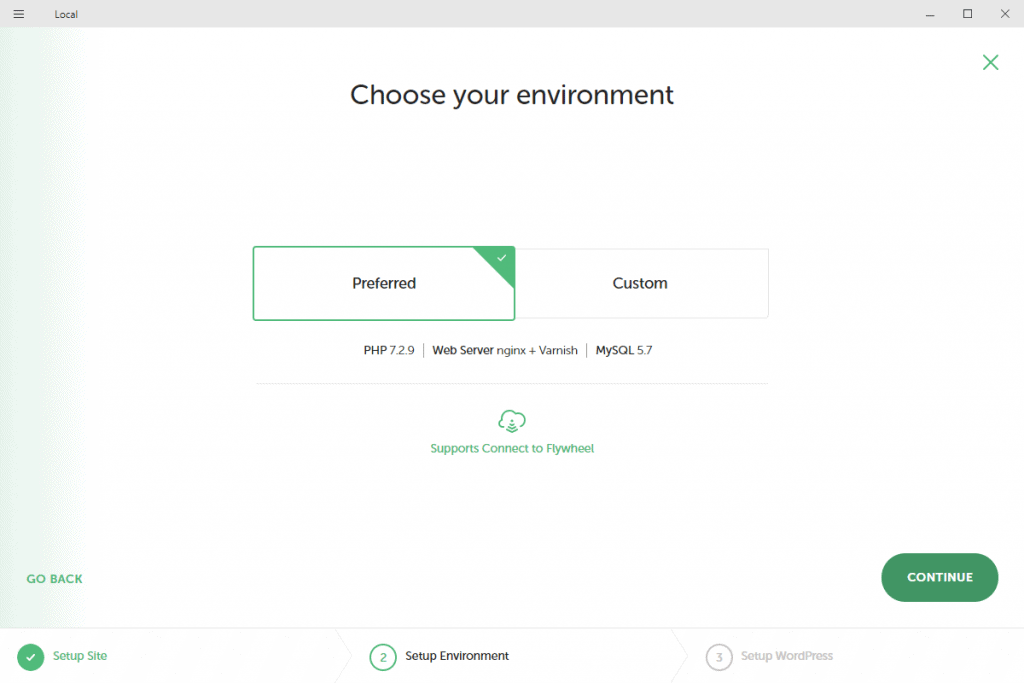
第二步,選擇預設環境即可,直接按Continue鈕。

第三步,輸入你自訂的後台管理者的帳號、密碼,以及email,按Add Site鈕。等大約30秒鍾,就會自動產生一個WordPress網站。
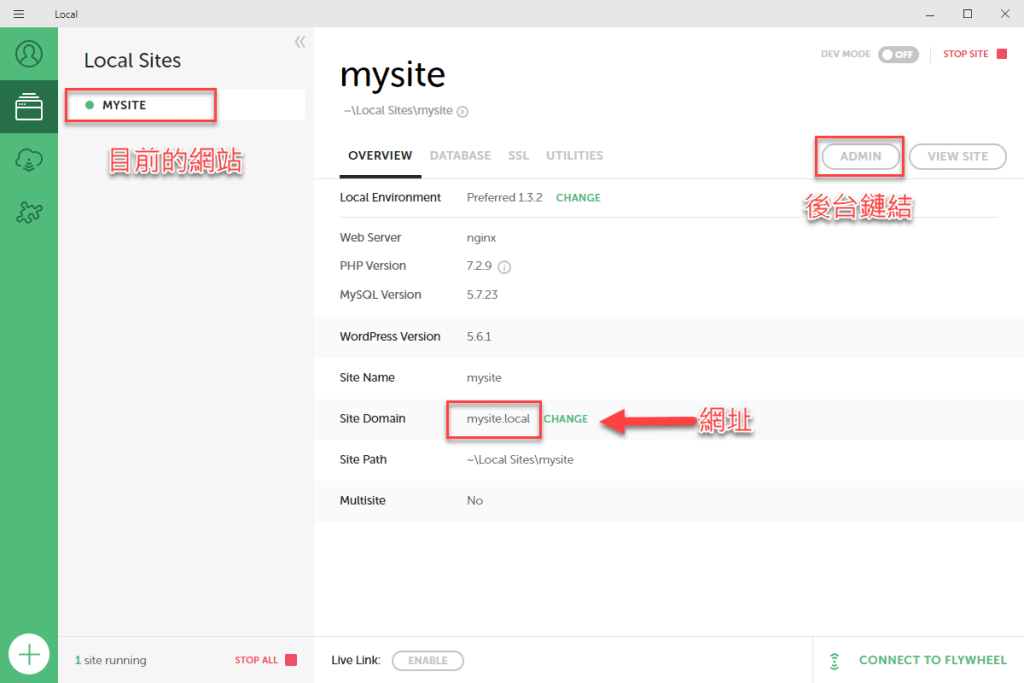
我們回到面板,可以看到這個網站的基本資料。

- 網站名稱:mysite
- 網址:mysite.local
- 網址後台:按
ADMIN鈕(mysite.local/wp-admin)
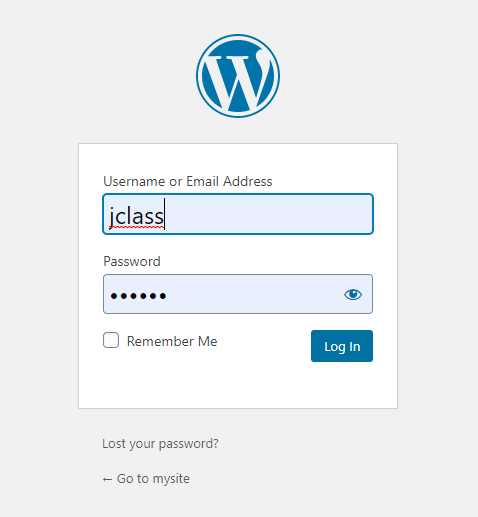
先瞭解這三項基本資料即可,我們直接按Admin鈕,就可以用進入後台登入畫面了。

WordPress後台基本設定
在這裡輸入剛剛自己所設定的帳號、密碼,就可以進入後台。我們先要進行一些基本的設定,讓傑哥帶你來巡視一遍。
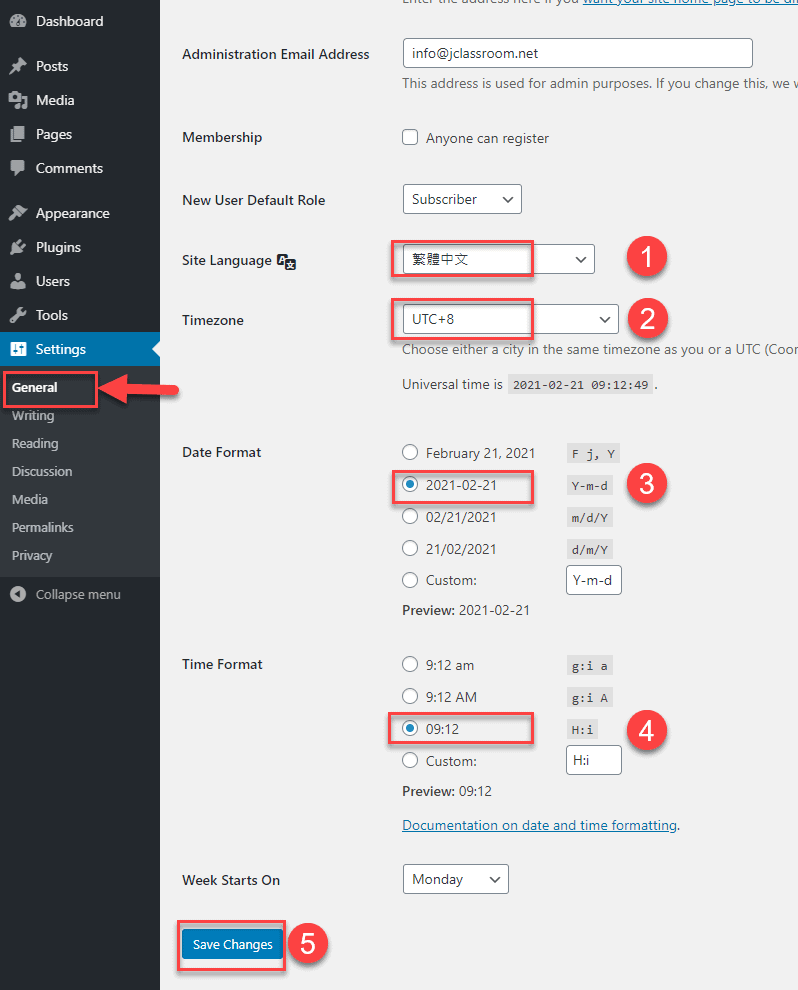
首先進入Settings→General(設定→一般),更改以下設定:

Site Languages(語系)改為繁體中文Timezone(時區)改為+8Date Format(日期格式)改為2020-02-21(Y-m-d)Time Format(時間格式)改為24小時制09:12(H:i)- 然後按左下方藍色按鈕
儲存設定。
現在後台已經改為親切的中文了。
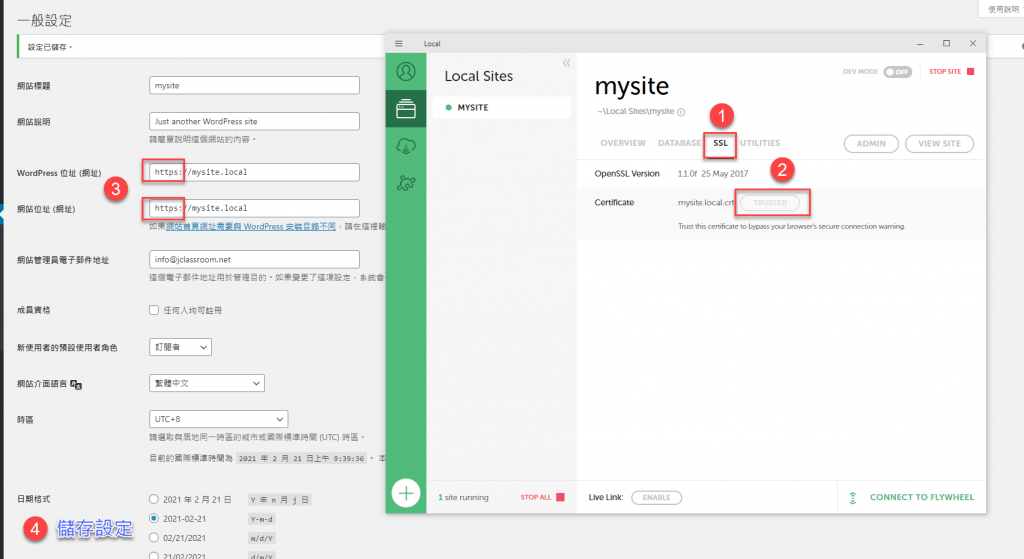
我們這時可以一併設定網址改為加密SSL,

- 再回到Local by flywheel的面板,切換到
SSL標籤。 - 按下
Trust按鈕,就會產生一個安全憑證。 - 然後回到網站後台,將網址的 http:// 改為 https://。
- 再按一次左下方的
儲存設定鈕。
此時,網址已經改為加密的網址了,瀏覽器不會再出現「不安全」的警告。現代網站一定要加裝這個SSL憑證。我們在模擬的環境中,也可以達到。
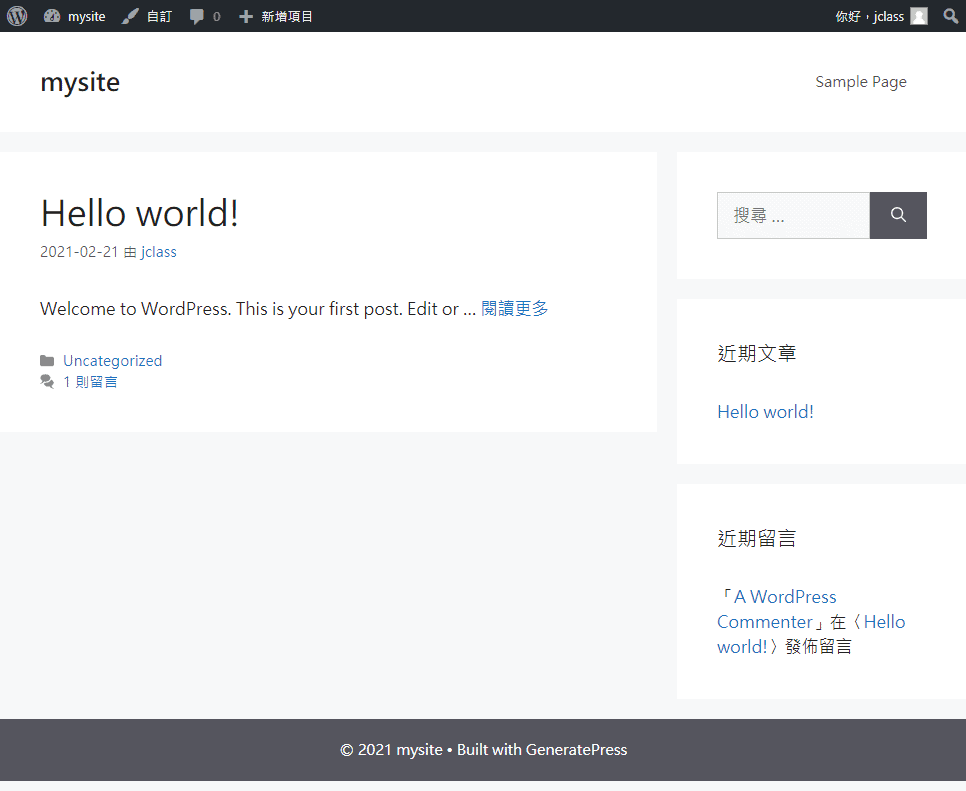
按一下左上角網站名稱→造訪網站,我們會看到網站前台目前還是一片混沌。不要緊張,我們繼續看下去。
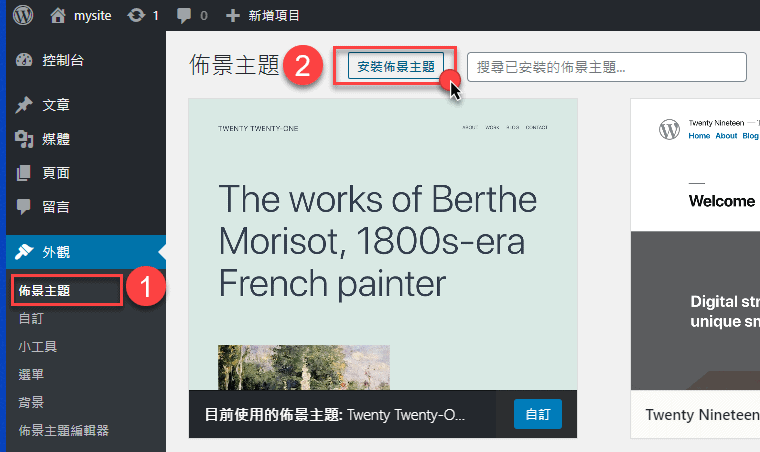
安裝佈景主題
佈景主題就像是網站的衣服一樣。換了衣服就像換了一個外表的套裝,但是網站的內容還是不變,只有外觀改變而已。剛建立WordPress時,是套用預設的佈景主題,比較樸素…。所以我們現在試著來安裝一個新的佈景主題。

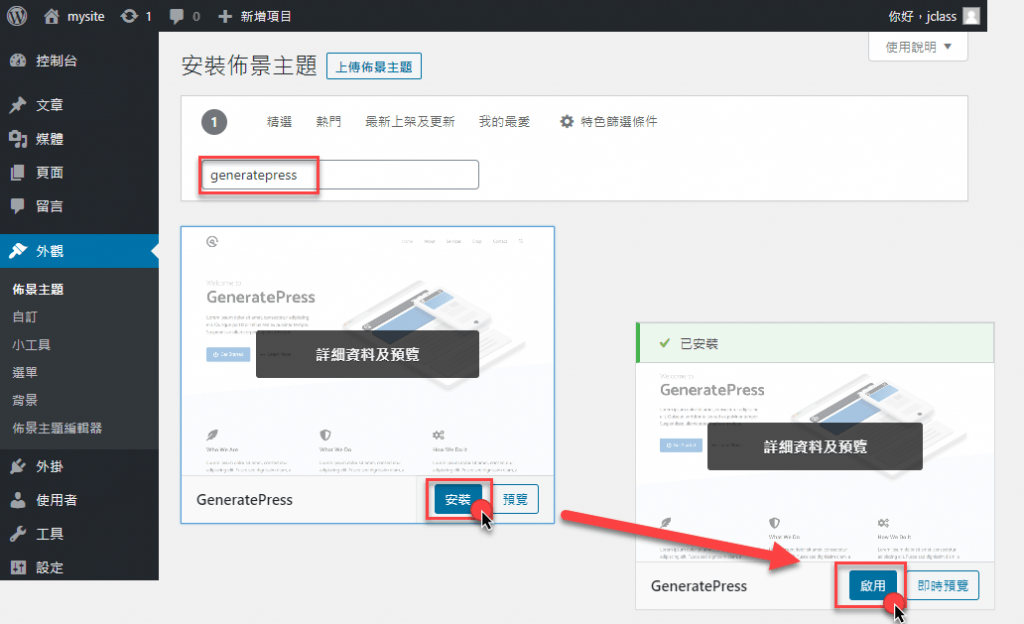
直接選擇外觀→佈景主題,然後在搜尋欄輸入GeneratePress(目前排前幾名,應該不用搜尋就能看到)選擇安裝。安裝完畢之後,按下啟用。

啟用佈景主題後,整個網站的框架、顏色、字型等,都會被這個佈景主題控制。這是一個輕巧、乾淨的佈景主題,傑哥滿推薦的,免費版本的功能基本夠用。我們再看一下前台,現在已經變成白色系,稍具雛型了。

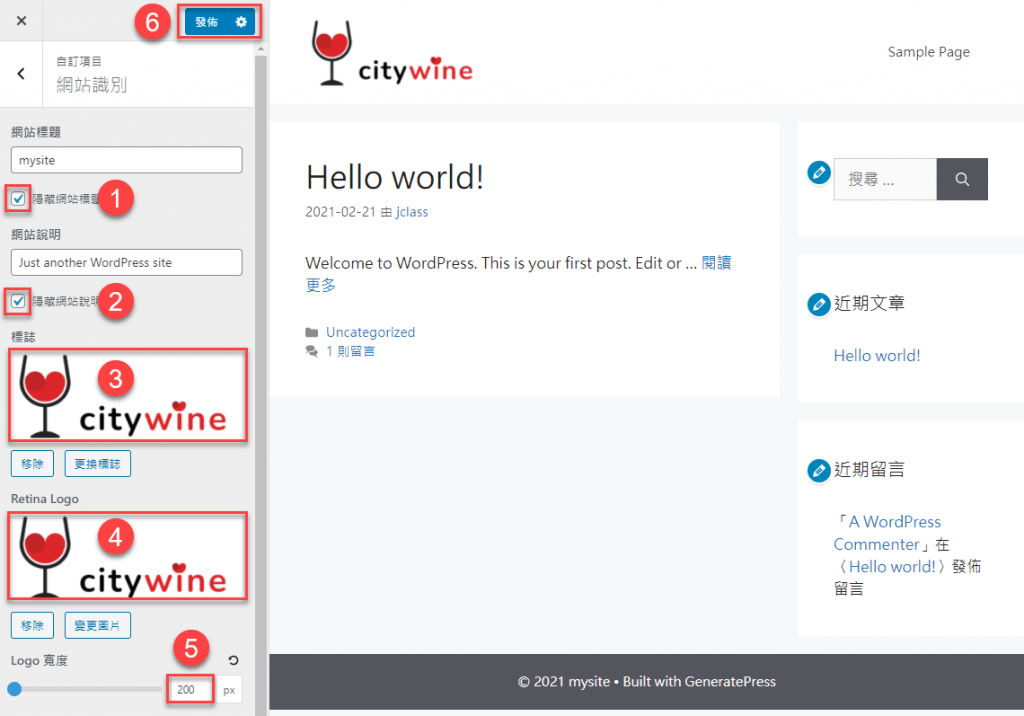
接下來到外觀→自訂,在這邊可以自訂GeneratePress這個佈景主題的一些設定。例如:我們準備了一個logo要上傳,就可以在這邊設定。
選擇外觀→自訂→網站識別,將logo上傳上去,然後設定寬度為200,並勾選隱藏網站標題和說明。最後按發佈鈕。這樣就更改好了網站的logo。

其他地方依此類推,您可以更改設定後,按發佈,觀察有哪些地方改變。由於介面都已經中文化了,可以試試自行操作。
安裝外掛
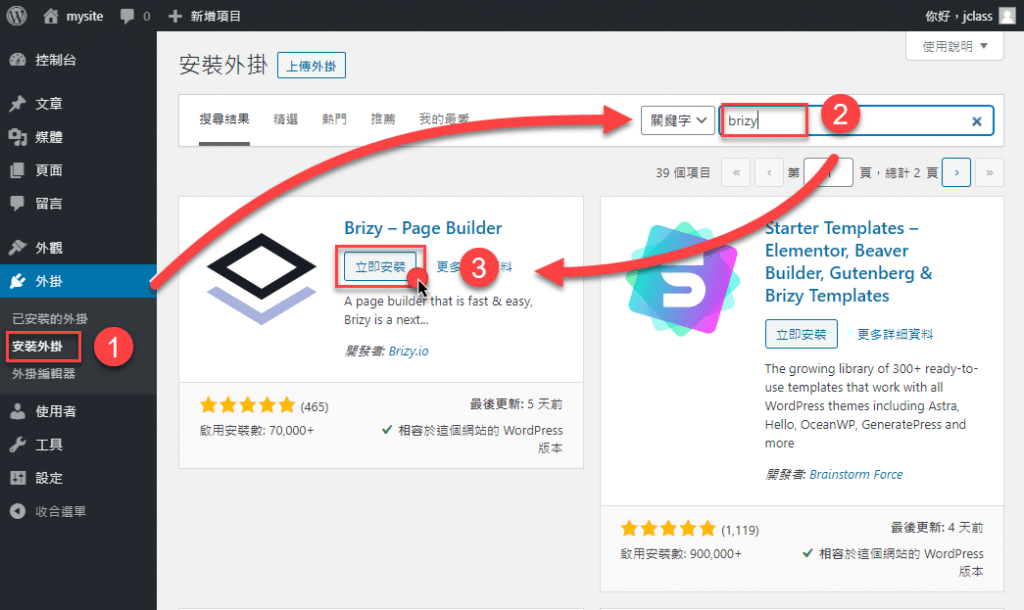
現在我們要來製作頁面,製作頁面最快的方法就是使用頁面編輯器(Page Builder)。而WordPress所有附加的功能都必須透過安裝外掛來達成。所以我們到左邊的選單,按外掛→安裝外掛。在這裡我們搜尋一款名稱為Brizy的頁面編輯器,然後安裝,安裝完後啟用。我們將用它來快速製作頁面。

延伸閱讀
Brizy 頁面編輯器 Page Builder 簡介-2021
Elementor vs Brizy之比較,哪種是更好的WordPress頁面編輯器(Page Builder)2021?
WordPress的外掛有58000多種,所以我們可以視需要來安裝外掛,但是不建議安裝太多外掛,而拖累網站速度和效能。如果剛開始不知道要安裝哪些外掛,你可以參考傑哥精選的10個外掛。
而有些外掛是開發商辛苦設計而成的,需要付費;或是基本功能免費,進階功能需付費。這些費用都應看做是CMS網站的基本開銷。
製作首頁頁面
WordPress有二種內容系統,一個是頁面,一個是文章。
頁面通常用在比較固定的內容,例如:關於我們、公司簡介等,這種固定內容式的頁面。
而文章多用在較常更新的內容,例如最新消息,部落格等。
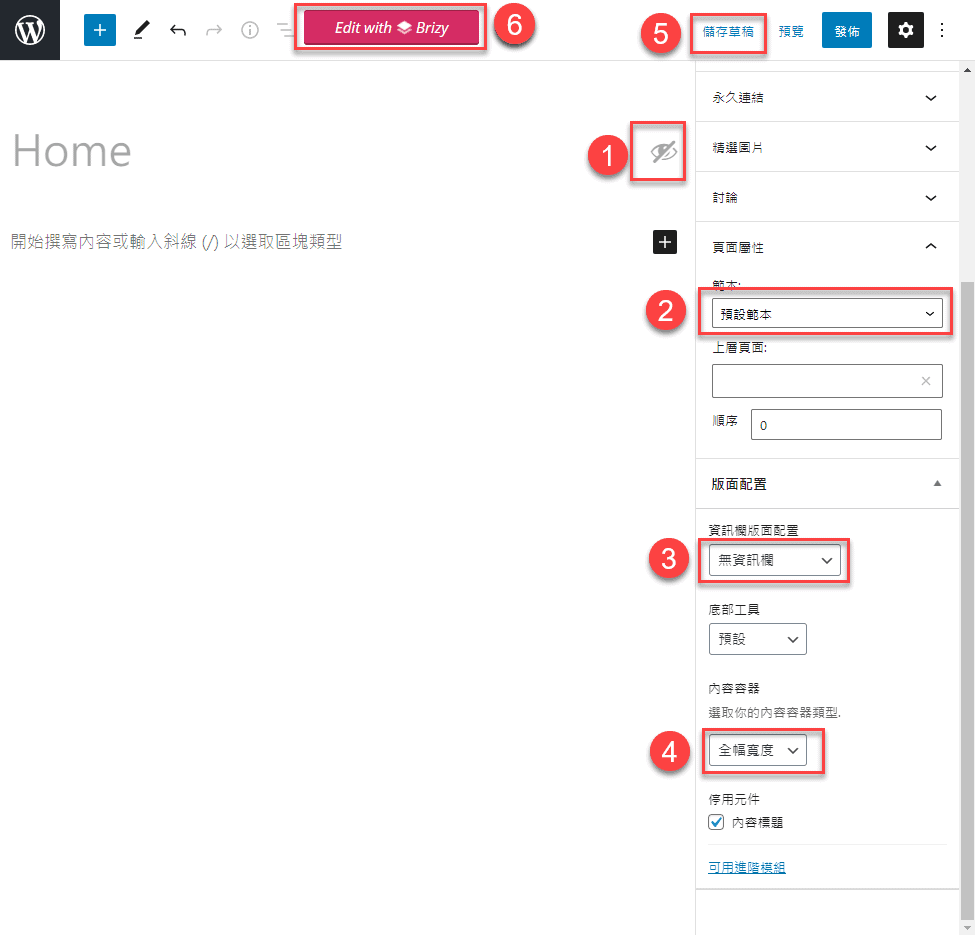
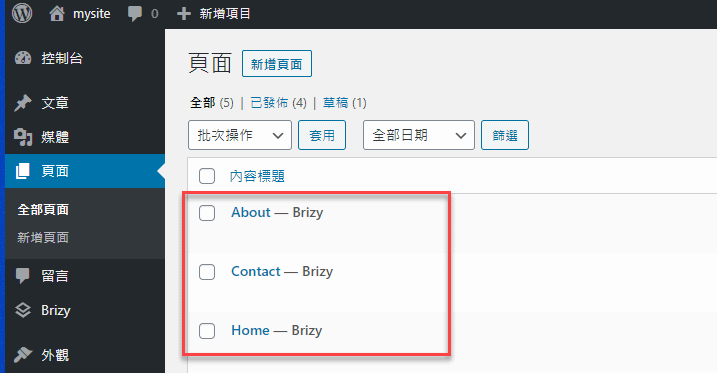
我們現在就示範用Brizy製作頁面(首頁)。進入頁面,新增頁面,將頁面的標題輸入Home,按照下圖的設定,最後選擇使用Brizy編輯。

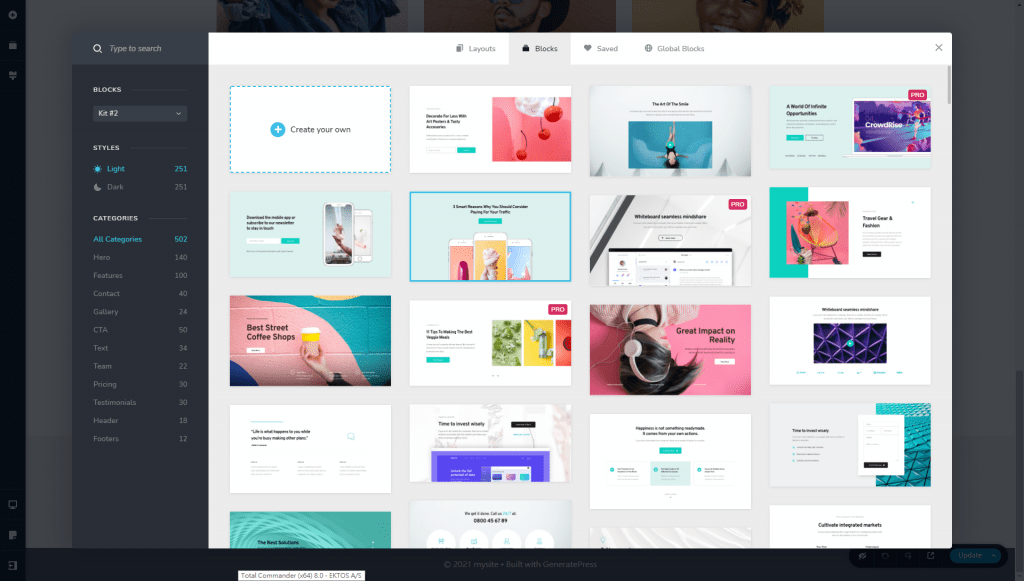
此時,我們會進入Brizy編輯器,最快的方法是匯入設計好的區塊(Block),然後再行修改。這邊有pro標識的是需要付費的,可以先選擇免費的區塊設計。

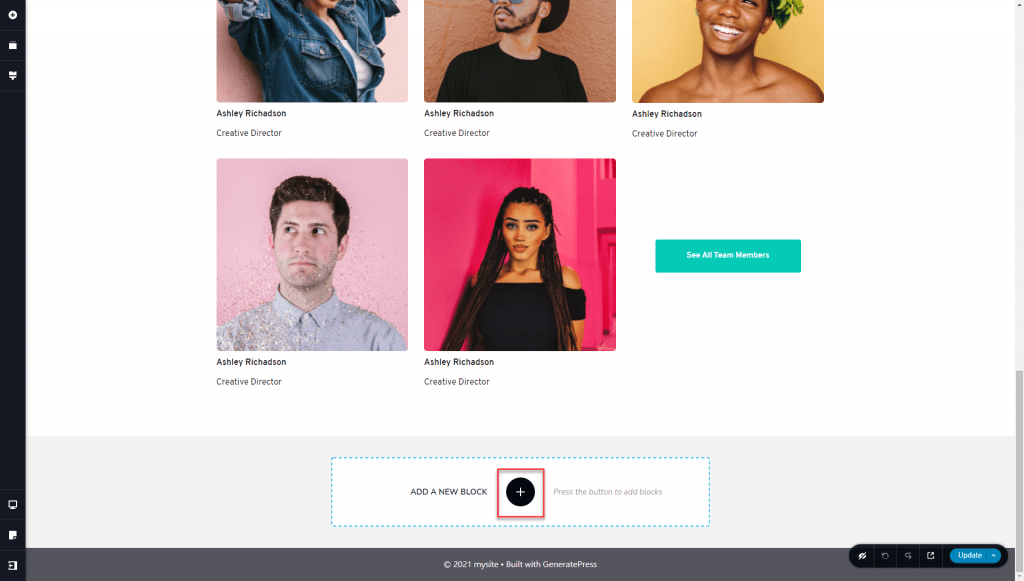
選好區塊後,該區塊會直接呈現在頁面編輯區中,然後可以按下(+)號,這樣就可以把已經設計好的各種區塊匯入頁面中。

匯入後,以所見即所得的編輯方式,修改文字、圖片、樣式。

但是關於頁面編輯器的教學,要再深入,必須要再另外開課來講述細節。
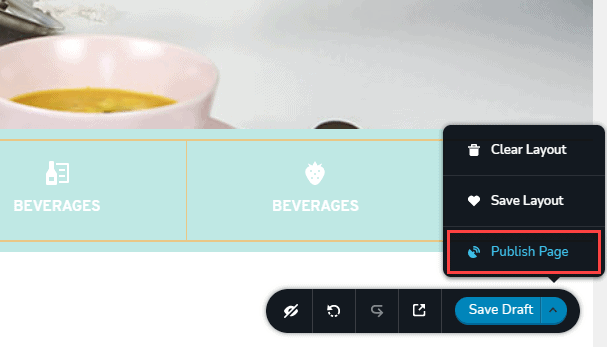
假設此頁面已編輯完成,我們可以先把此頁發佈,按右下角箭頭,按Publish Page,將此頁發佈。

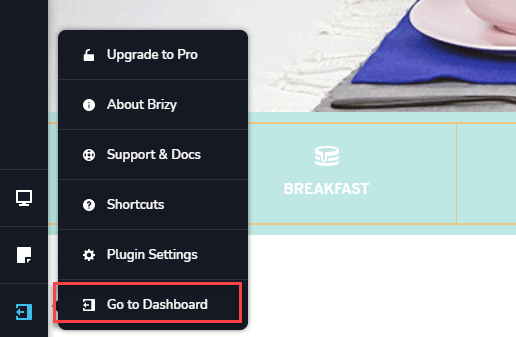
每編輯好一頁,按左下方的Go to Dashboard,回到後台主頁面。

所以,我們可以依上述方式再次新增頁面,把首頁、關於我們、聯絡我們…等頁面都先以區塊快速編輯好,然後發佈。

製作網站選單
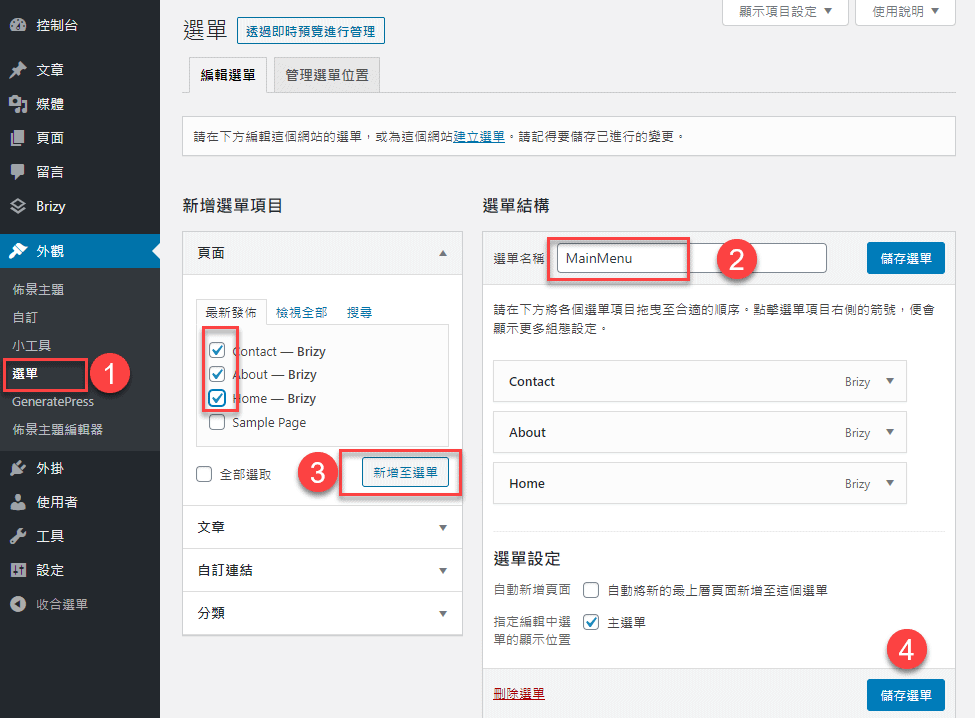
最後,我們開始製作選單,把剛剛製作的頁面,新增到選單中。
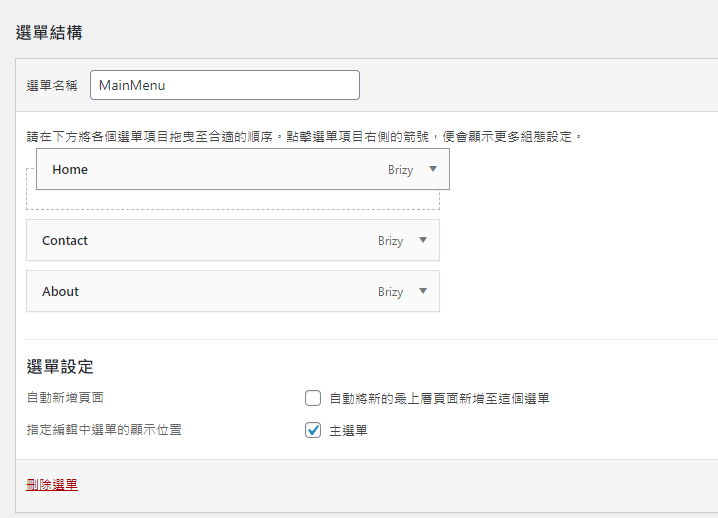
先命名一個選單MainMenu,然後將左邊頁面勾選後,加到選單中。並勾選為主選單。

選單的順序可以拖曳改動。

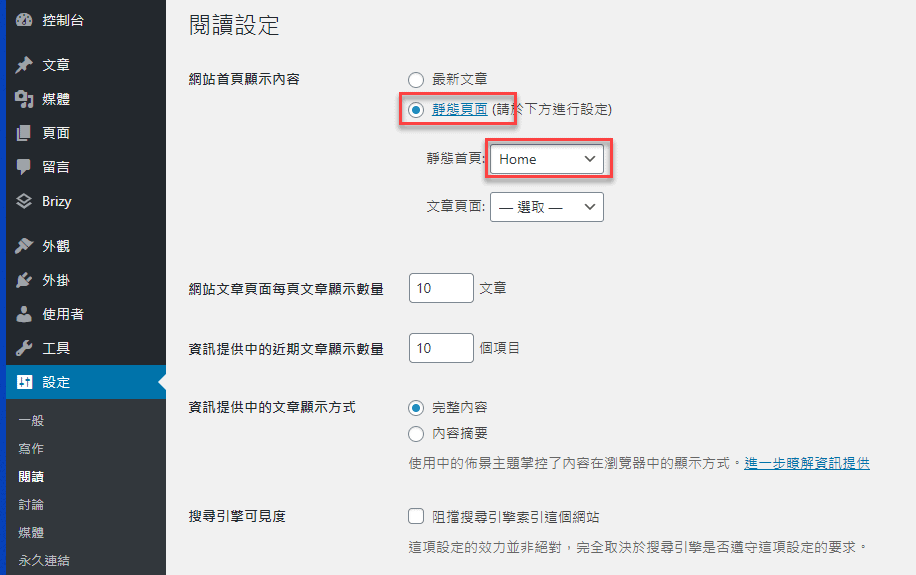
最後,我們在設定→閱讀,這裡設定Home這個頁面為首頁。所以之後只要到網站的首頁,會自動到達Home這個頁面。

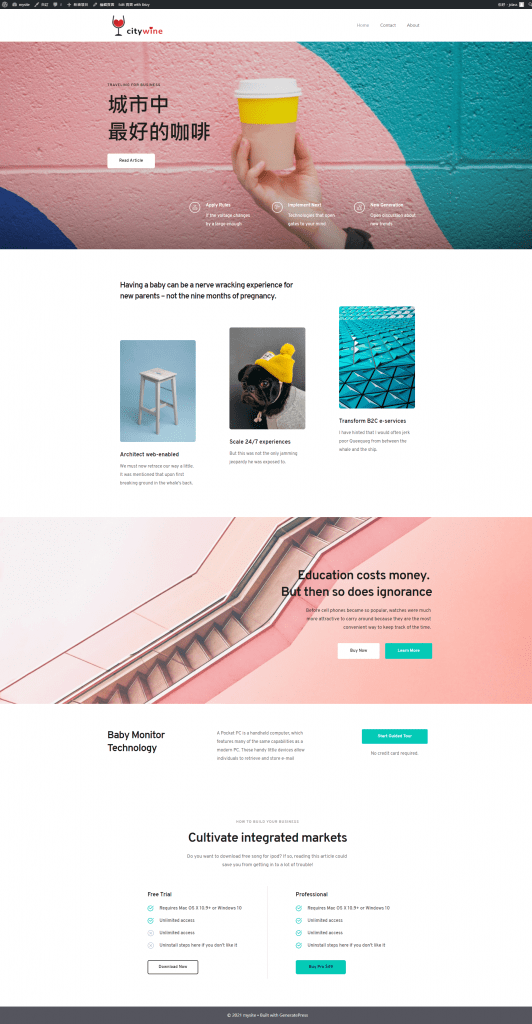
於是一個美觀、具現代感的網站,就完成了!

20分鐘做好網站並不難
傑哥設計的這套電腦端的架站流程,從頭到尾只花了20分鐘,而且所有的工具都是萬中挑一,免費且好用。相信對你來說,架站變得簡單多了,也更有信心自己架站。只要未來再把做好的網站遷移到主機即可。
如果你對架設網站有興趣,可以試試看這套流程。如果覺得不錯,請填寫下面的表單,加入傑哥架站課堂的名單。傑哥未來還未製作視頻的教學,若推出了視頻的課程,會以email通知你。
The form you have selected does not exist.

