你需要製作「很多相片」的作品集網站嗎?
這種網站的特點就是需要在網站中放入很多的相片,然後分類管理並製作成「相簿」。那麼如何使用WordPress來製作這種作品集網站呢?能讓用戶能很容易地點選、觀看作品,並從作品中了解你的專業程度,進而為業務績效帶來成長。
相簿外掛的選擇與調查
在WordPress中,相簿(gallery)的外掛至少有數十種之多。如何選擇合適的外掛,必須要先從尋找資料開始。這裡有一篇Kinsta的文章(這是主機商,但是它的部落格寫得很好!)介紹了15種相簿外掛,且有每種外掛的呈現方式截圖,可以讓我們快速初步判斷是否符合所需。
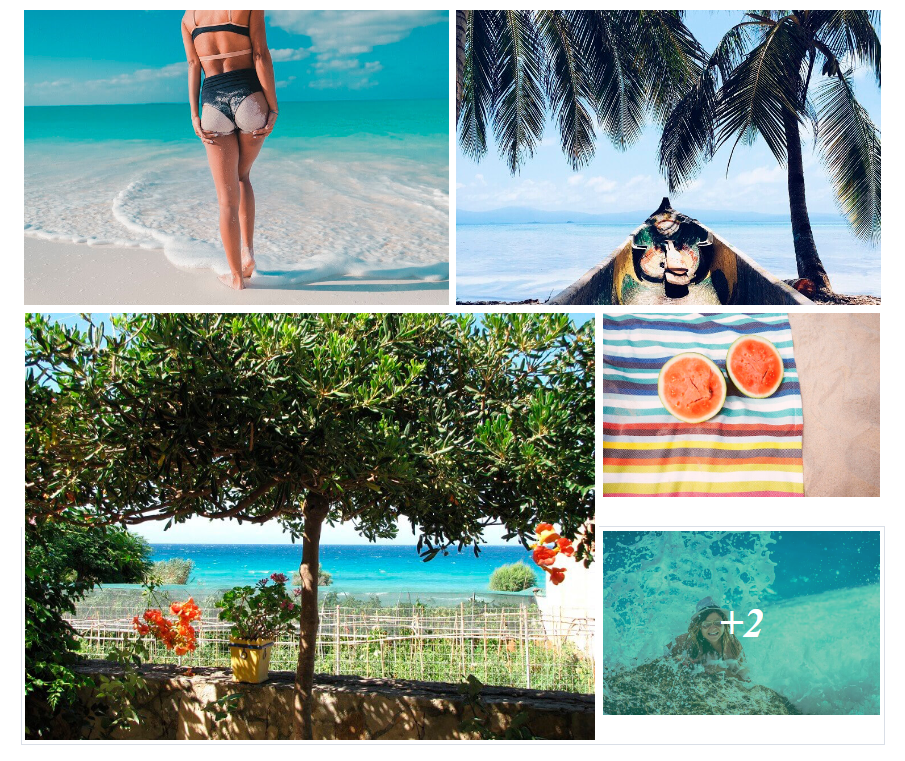
傑哥這次需要的是拼貼樣式(馬賽克,Mosaic style)的相簿,且還需能自動加上浮水印。在試用了好幾種外掛之後,最後選擇了Photo Gallery by Supsystic。

配合Happy Files資料夾,快速將相片分類
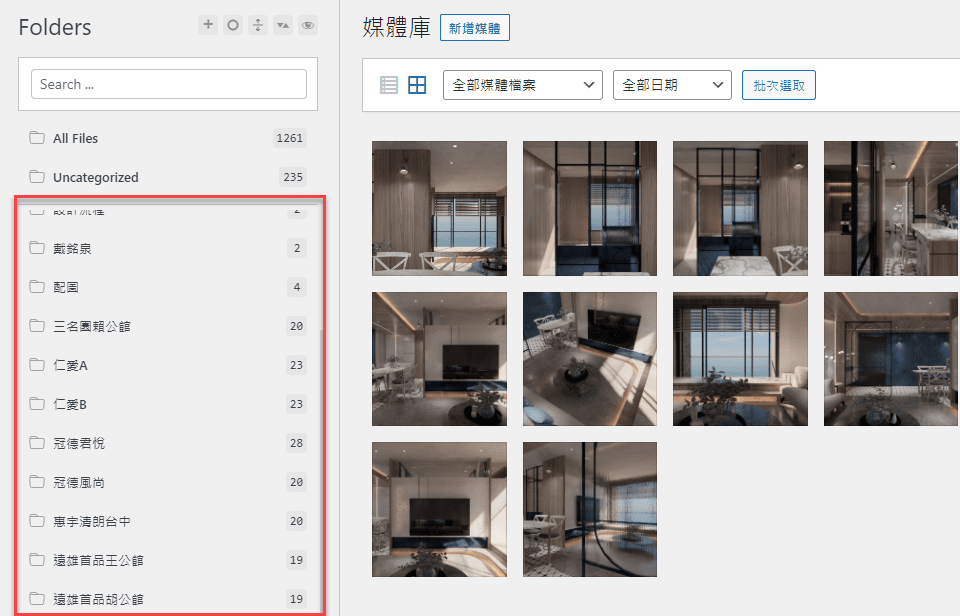
在製作相簿之前的準備工作,是必須先將媒體庫裡面的相片做分類。而分類的方法,之前寫過一篇文章,談到Happy Files外掛的應用。此時,剛好就可以使用Happy Files先將相片做分類(分資料夾),這樣在製作相簿的時候會節省很多挑選相片的時間。

於是我們把每個作品集(每個相簿)所需要的相片,先用批次挑選的方式,把媒體庫裡的相片,做成一個作品集對應一個資料夾。這樣未來也較容易管理。
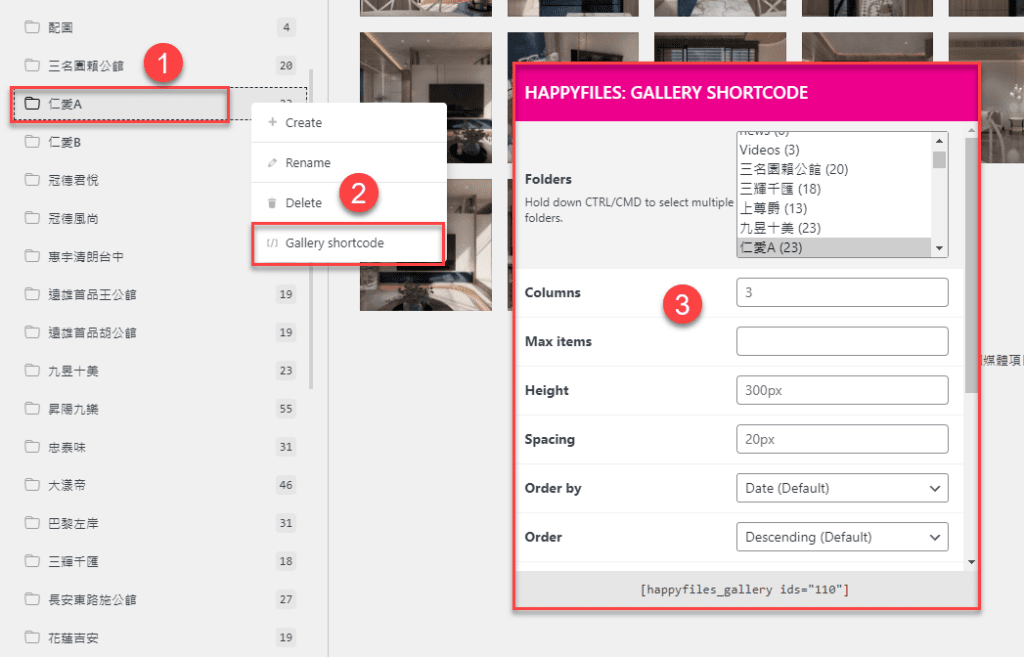
如果你只需要簡單的相簿,那麼Happy Files也有附加相簿的功能,在資料夾按右鍵,就可以產生gallery的短代碼,貼在文章後,就是一種最簡易的相簿了。(只能簡單設定樣式)

建立第一個相簿
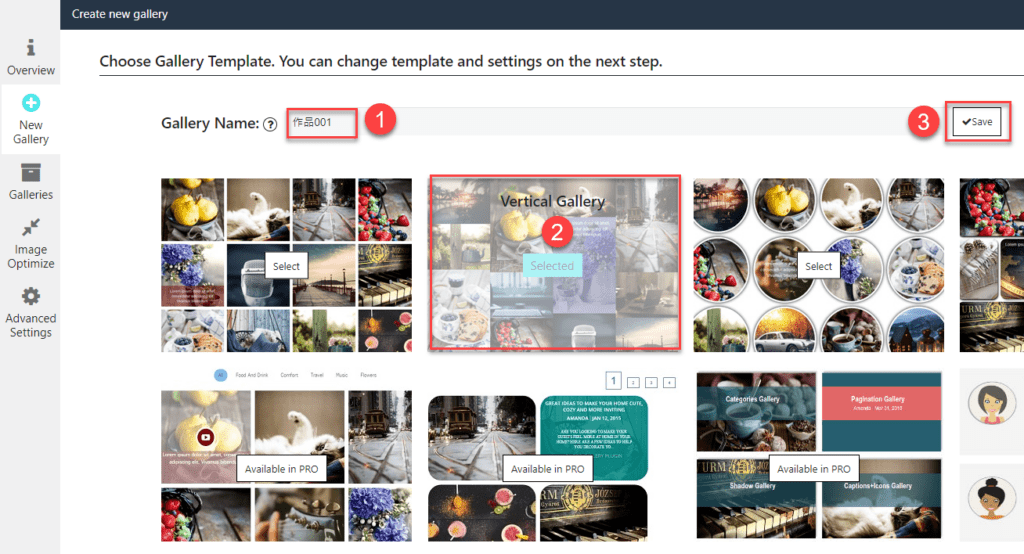
安裝好Photo Gallery by Supsystic之後,第一個動作是建立第一個相簿。
免費版的已經有好幾種外觀可供選擇,所以就訂定名稱之後,選擇相簿形式,即可按save鈕,即產生相簿。

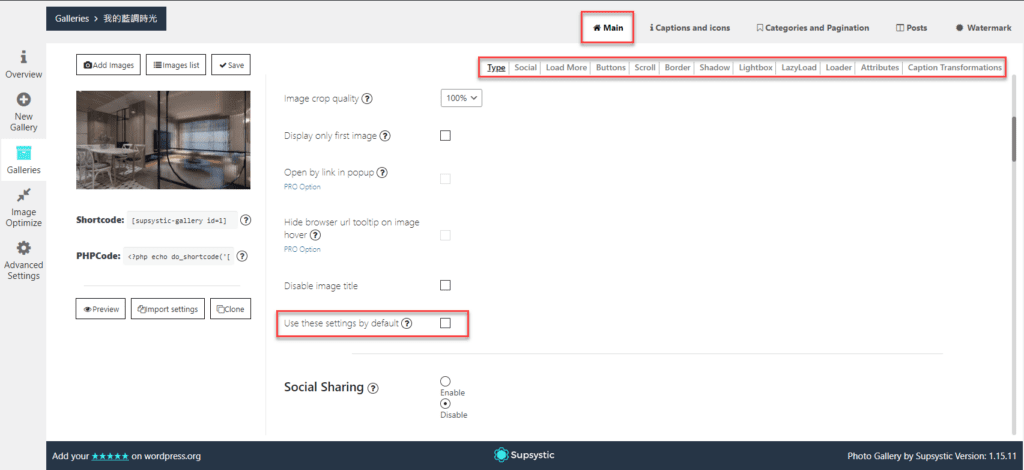
再來,決定相簿的外觀細節,在Main的標籤中,有許多細項可以設定,其實預設值已大致符合設定了,只需要修改一些小細節即可。
這些細項是用英文標識,可以稍微看一下,就能了解各個設定在控制什麼。
其中有一個重要的設定,就是:Use these settings by default(使用此設定做為預設值)

如果之後確認相簿的外觀,就可以回來把這裡打勾。以後新增的相簿,都將套用現在的設定。這樣相簿才會有一致性。
匯入相簿設定與挑選相片
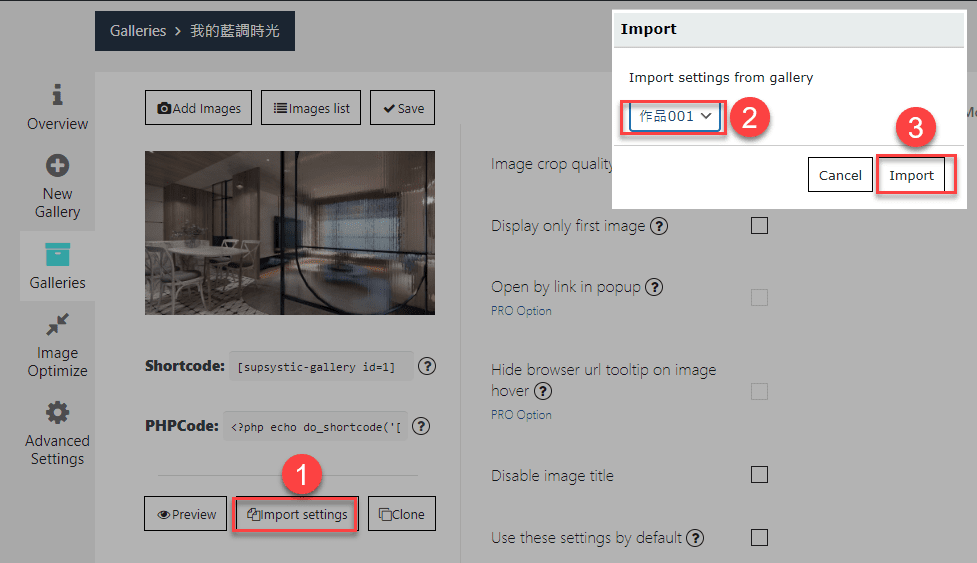
如果沒有使用上述的相簿預設值,我們也可以在建立相簿之後,再匯入其他的相簿設定。也就是說,建立第2個相簿之後,可以按import settings鈕,匯入之前其他相簿的設定值,這也是一種統一相簿外觀的方法。

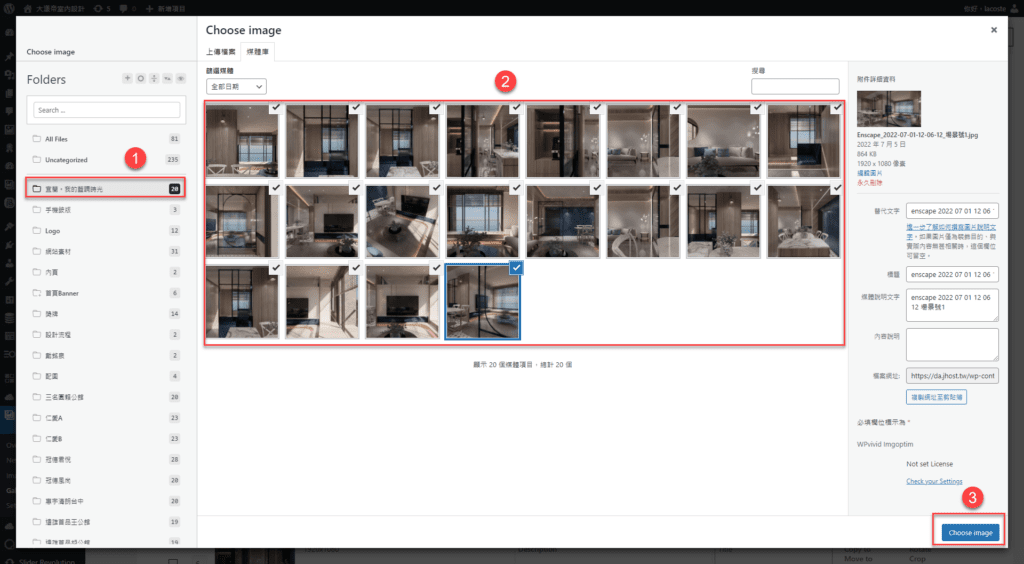
接下來,開始挑選哪些相片要放在此相簿中,按下images list鈕,選擇相片來源,按下媒體庫(Import from WordPress Media Library),此時我們剛剛準備的Happy Files的資料夾就派上用場了。
直接選取資料夾,然後將資料夾內的相片全選(按住鍵盤shift鈕,然後點選第1張、最後1張),按確定就可以將相片放入此相簿了。

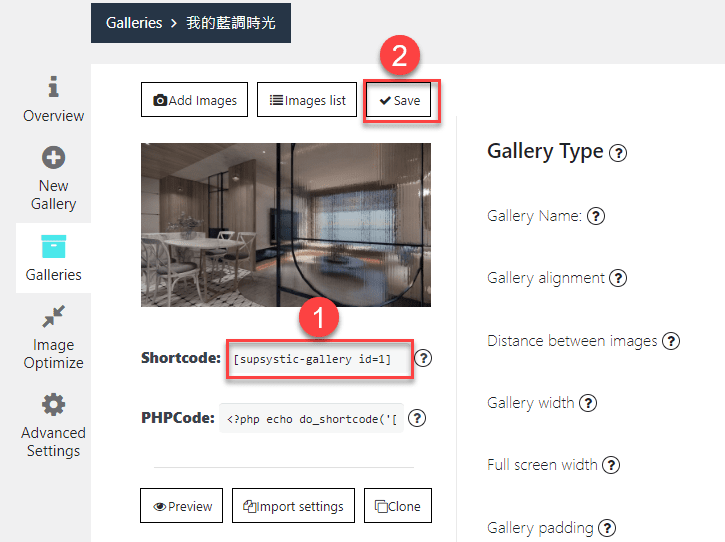
插入簡碼
最後,每個相簿都有一個短代碼,把短代碼插入在文章中,就可以自動產生相簿了。製作出第一個相簿後,我們可以檢查一下,哪些設定還可以再調整,可以再回去相簿編輯中去設定,最後要記得按儲存鈕(save)。

最後出現滿意的成果後,再勾選剛剛說的Use these settings by default,這樣以後再新增的相簿,都會使用此設定做為預設值。

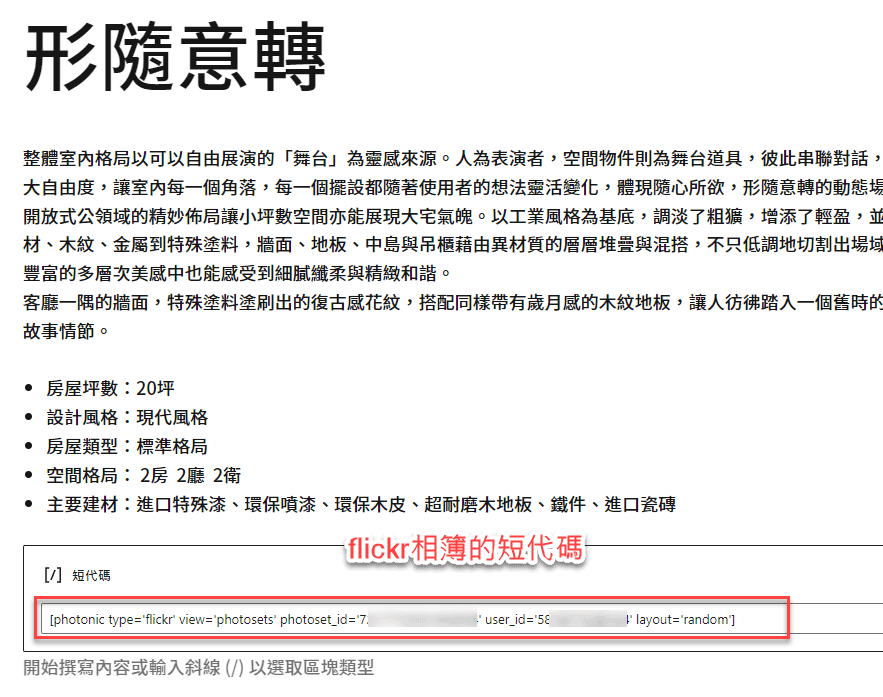
管理相簿的另一個方法:整合flickr
如果網站不是使用VPS主機,若將這麼多的相片放在主機上,運行起來將會非常吃力。
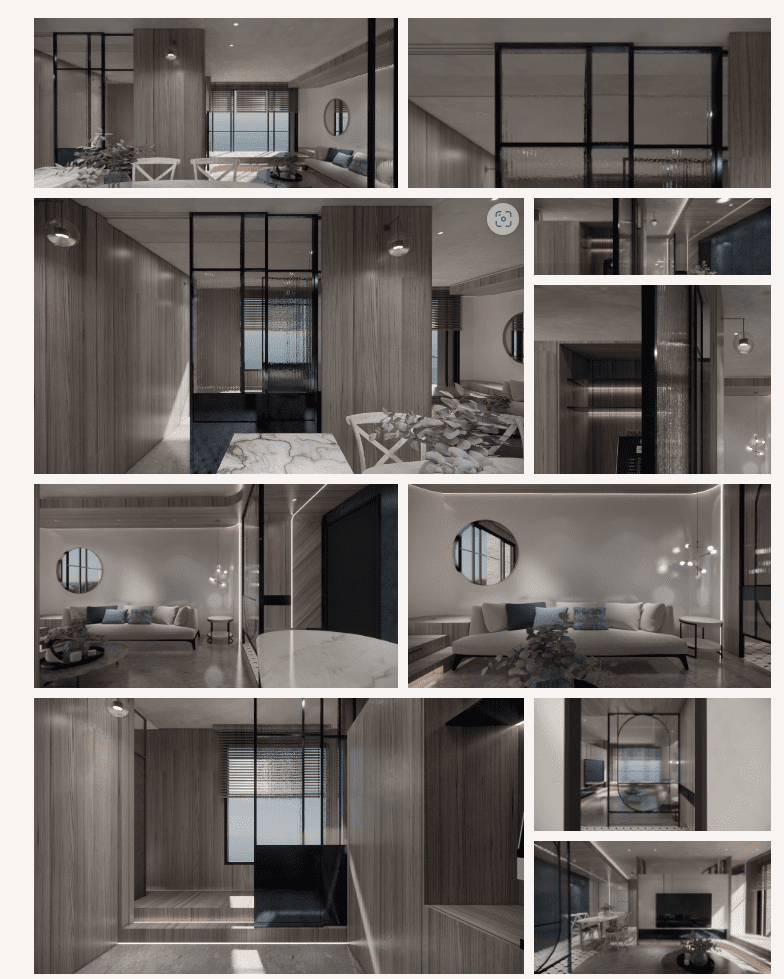
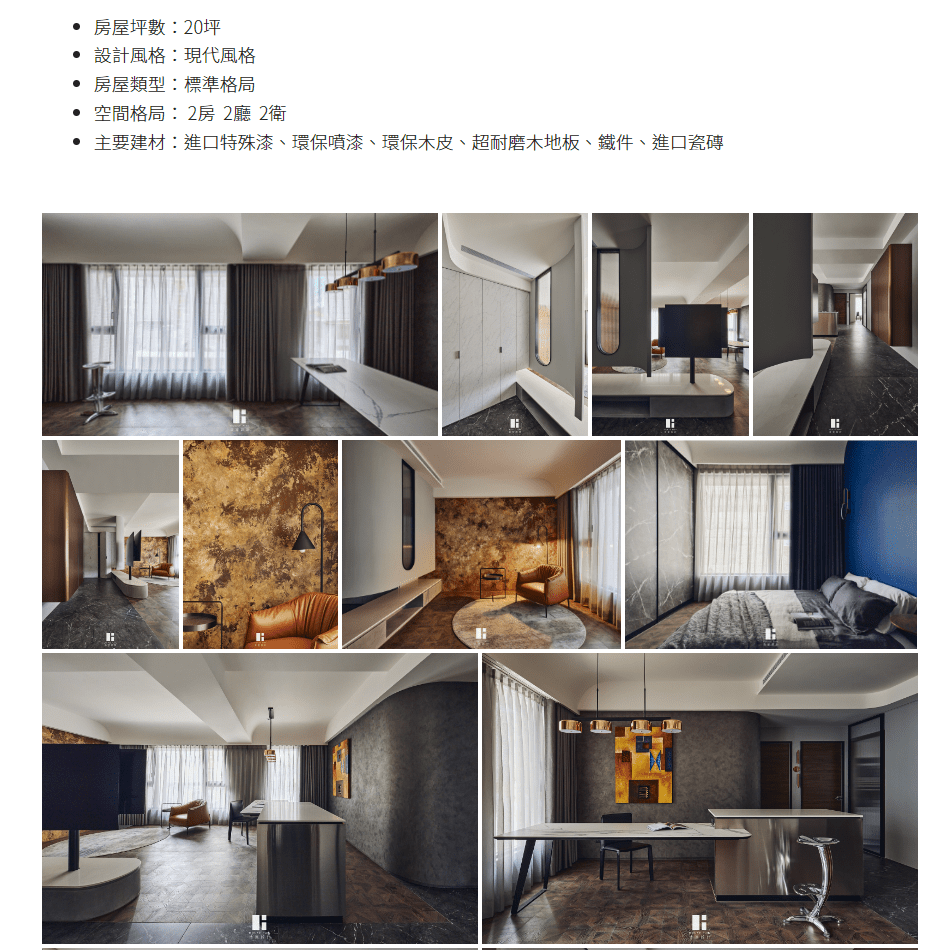
此時有一個變通的方法,是使用另一個外掛Photonic Gallery,它的原理就是把相片放在flickr上,在flickr上編輯相簿後,再把flickr的相簿嵌入在網頁中。


這樣的方法會讓網站變得輕量化(相片占據網站的大部份容量),但是相簿的顯示外觀就無法自訂,且因為相片是嵌入的,所以相片的SEO也無法計算在網站中,可說是有得有失。
製作相簿作品集結論
今天主要在介紹如何製作包含大量相片的作品集網站,也分享了兩個外掛給大家。用這些方式製作「作品集」的網站,非常方便快速,幾乎沒有失敗的風險。也能藉由網站充分表現出作品的優勢。
如果你有更多更好的方法,歡迎來信或留言給我,我們下次見,拜拜!

