傑哥目前在寫書,也有發行電子報,同時也會將部份文稿發佈為部落格文章。這期間,累積了一些寫部落格文章的心得與經驗。所以今天來和大家分享,如何高效寫作部落格文章的技巧,以及我所使用的工具和步驟。
使用Office Word寫文字稿
Office Word應該是大家最熟悉的軟體了!時常拿它來寫文章,同時它也是蒐集資料的工具,平時有什麼靈感,可以先用Word筆記下來,或打個草稿。
如果想寫的東西有一致性的話,可以使用Word的長文件編輯(例如:書籍、論文、筆記),配合大綱模式,用一個檔案就能把所有的內容匯集。
像是部落格這樣的短文,可以用把文件做成格式樣版,例如:

使用Word寫文稿,有幾項優點:
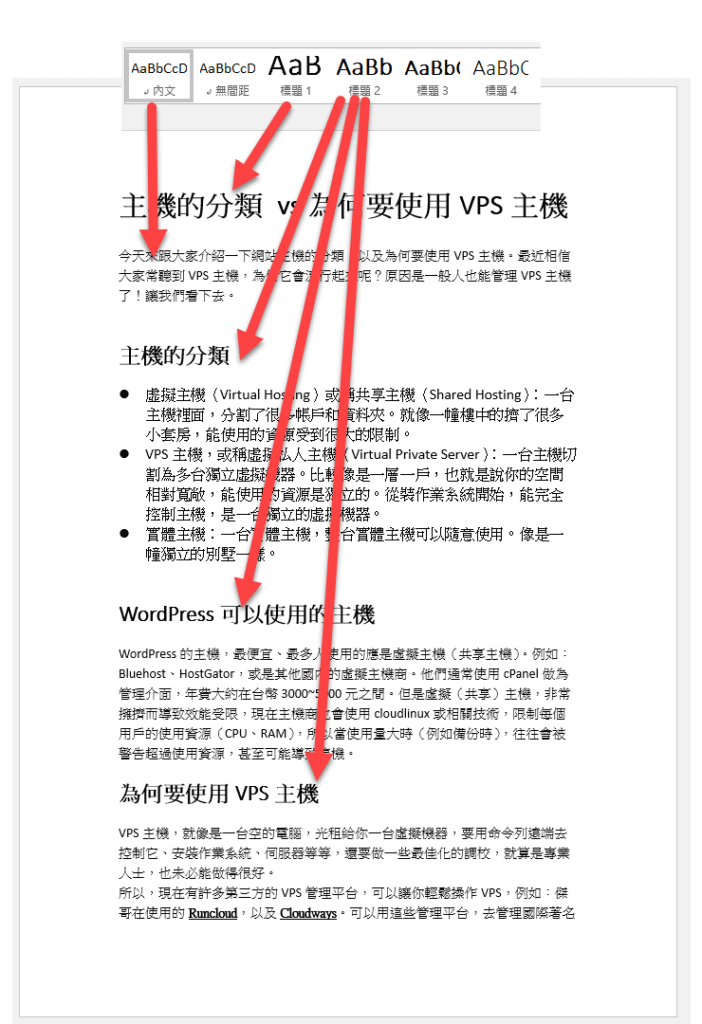
- 熟悉的介面,工作效率高:(1)使用樣式:可以把整篇文章的標題、內文的格式統一;(2)使用尋找、取代:可以把一些錯字或是半型的標點符號改正;(3)使用字數統計,可以快速計算目前的文字字數…。
- 留存的文章可再利用:例如出書、發行電子報、當作視頻或音頻的文稿等。可以用Word將文章的大綱與段落重組或合併。
- 語音輸入法:可以搭配訊飛語音輸入法,將想法先說一遍,快速產生大致的內文,然後修改為文稿,如此可以大大加快文字輸入的速度。
- 可以直接貼上到WordPress文章:很神奇的,Word所編輯的文章,這些基本樣式,可以直接貼上在WordPress中,快速完成部落格的文字編輯,這部份在後面會示範。
使用截圖軟體將圖片存在固定資料夾
因為傑哥的文章多是網站或軟體的教學文章,解說步驟勢必用到許多截圖畫面。所謂「有圖有真相」,在關鍵的地方,使用圖片解釋,能讓人一目了然。一張好的圖片,往往勝過文字的千言萬語。
為了後續的文稿與圖片管理,我們應將圖片有條理地儲存在指定的資料夾,以完整保存截圖,對於之後寫部落格、出書,或是其他的文稿再運用,都能很快地找到文稿所搭配的截圖。
傑哥推薦以下二種螢幕截圖軟體:
免費版截圖軟體使用Snipaste
Snipaste是免費、簡單,且強大的截圖工具,若是Windows系統,可以在微軟商店免費取得;而Mac版本,在官網有公測版的dmg檔案可以下載。
安裝後,直接按F1快速鍵就可以截圖,並且在截圖後,還可以簡單編輯一下。在使用這套軟體之前,應將偏好設定做一些更改:

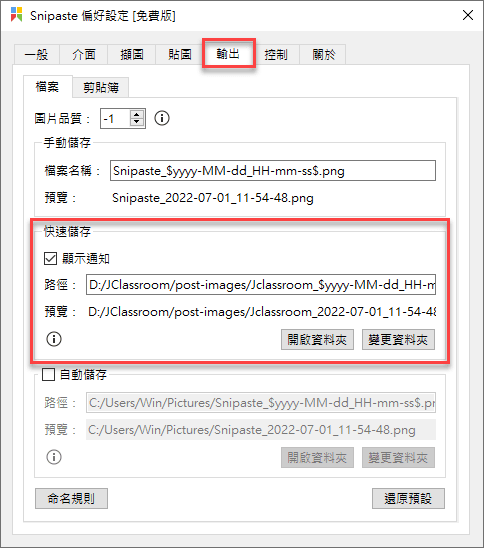
- 自訂「快速儲存路徑」:指定截圖檔案儲存的位置,並且改一下命名規則。使截圖都能保存在指定的資料夾,並且依照命名規則來儲存,以便日後查找。
- 儲存快速鍵:使用「Ctrl + Shift + S」即可將截圖檔案儲存在指定的「快速儲存路徑」(資料夾)。
付費版推薦使用Snagit
傑哥自己長年都是使用Snagit來做截圖工作,主要是因為它的編輯功能更多樣化。若經費允許的話,也推薦使用這套截圖軟體。
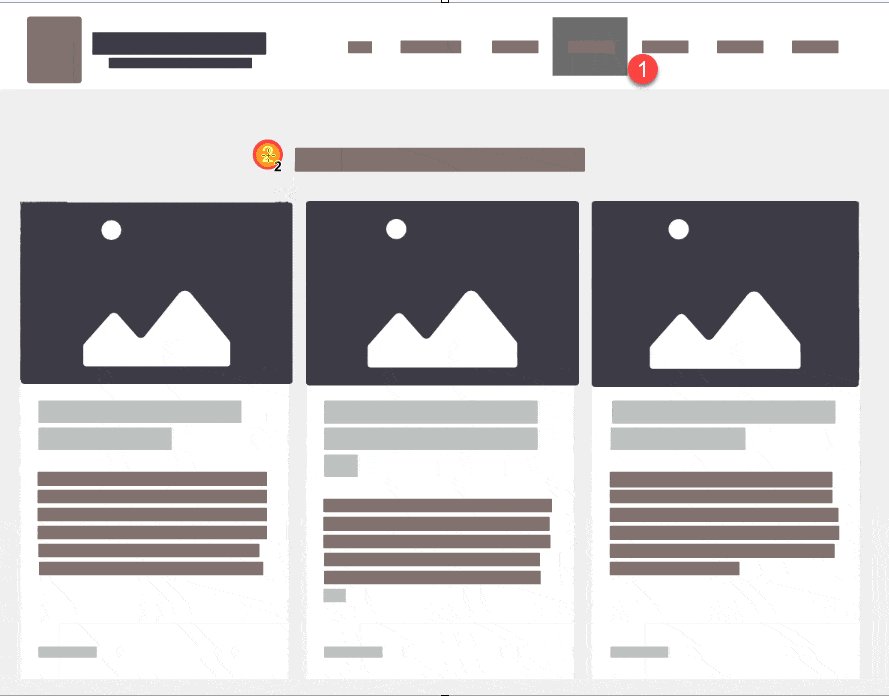
它的好處是有許多進階的編輯功能,例如:標記步驟使用圈圈1、圈圈2…,它會自動增加數字;簡化版面的示意圖;裁切、模糊化等多種功能。

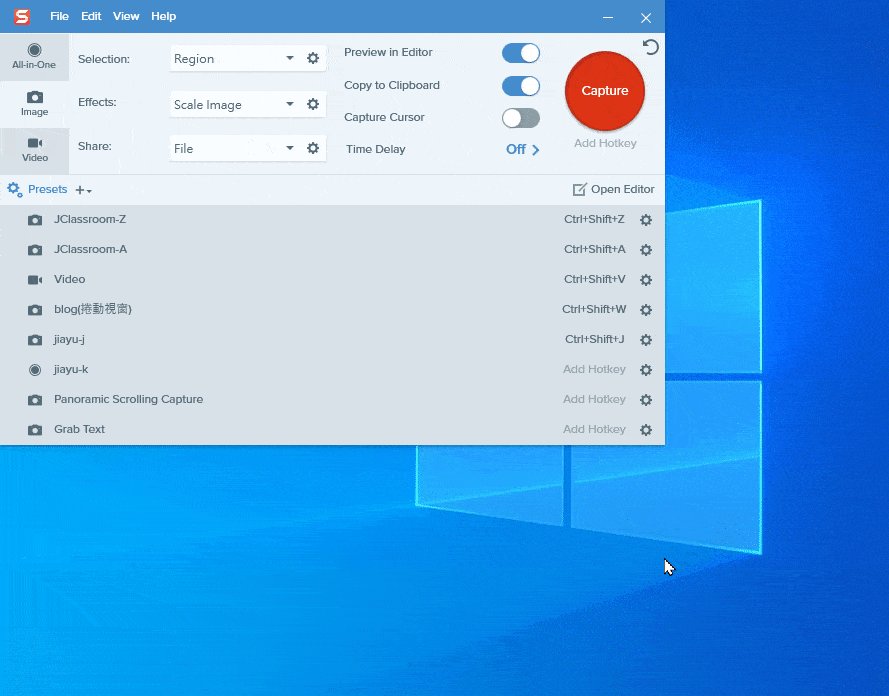
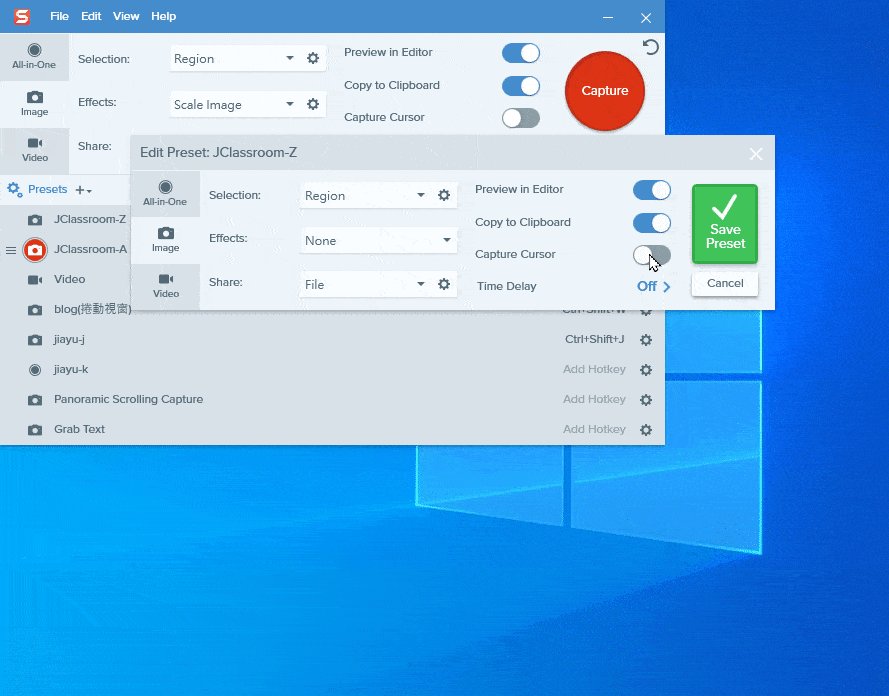
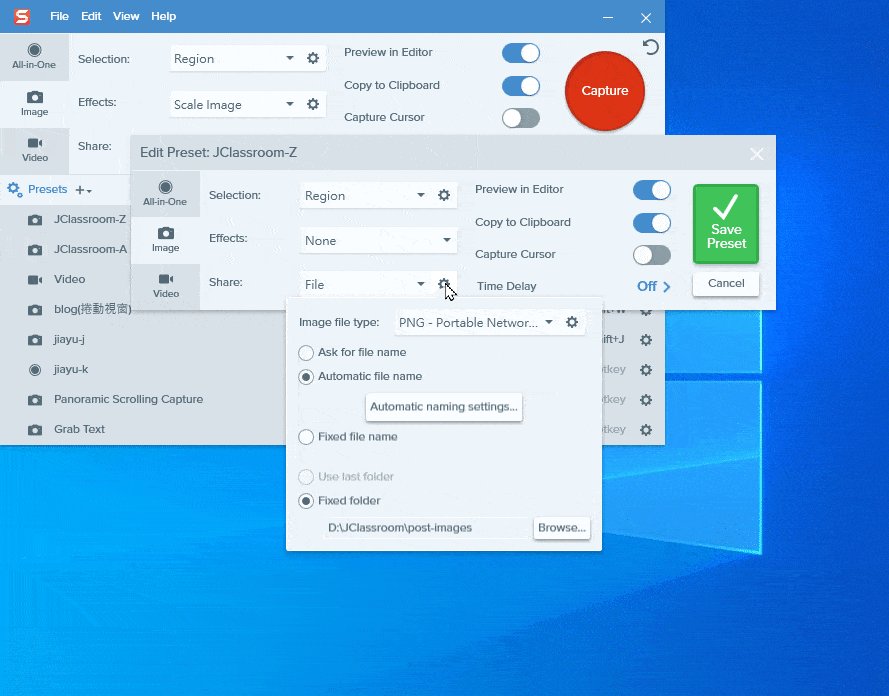
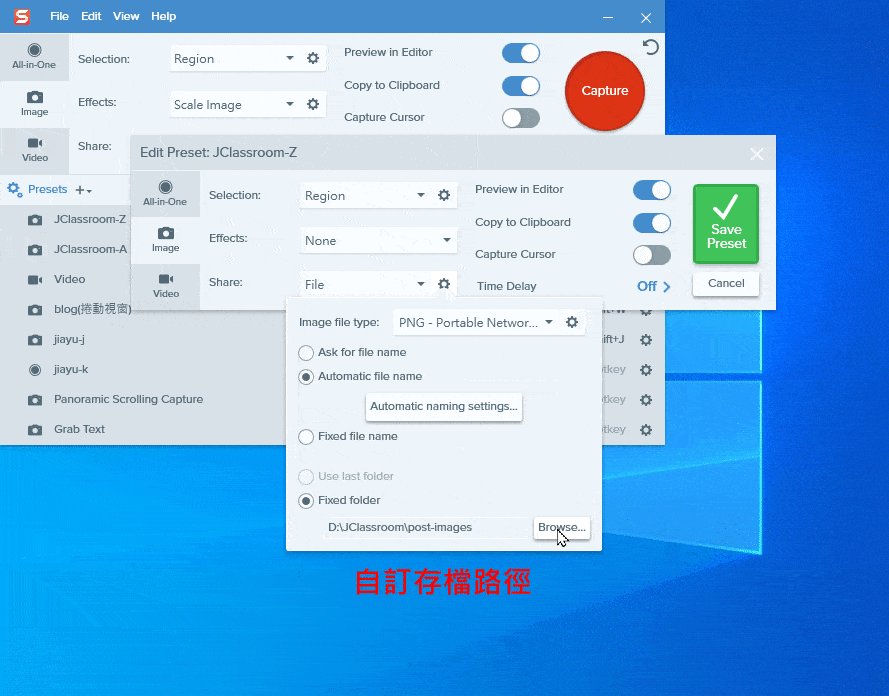
此外,Snagit也可以自訂每種截圖方式的快速鍵,以及截圖輸出的資料夾和檔案名稱。每個截圖的設定,就是一個Presets,可以新增自己習慣的設定。例如:當我按Ctrl+Z時,就進行自訂區域截圖,然後以自訂的檔案名稱,存放在指定的資料夾中。

- 指定快速鍵:自行設定「Ctrl +Z」鍵時,即開啟區域截圖。
- 指定截圖後檔案名稱:這裡可以用自動日期+自動增加的數字。
- 自訂輸出資料夾:指定我要儲存的資料夾。
以上設定好之後,進行截圖後,可再簡單的編輯,最後按右上角的「Finished」鈕,即可將編輯好的截圖,以自訂的名稱,存放在指定的資料夾中,可以幫我們省去許多時間。
使用Caesium製作優化圖片
如果圖片來源不是截圖,而是一般的相片,或是圖庫,那麼圖片上傳到媒體庫之前,一定要先進行相片的優化。這樣會減少許多後續資源的浪費,並且加快網站的速度。
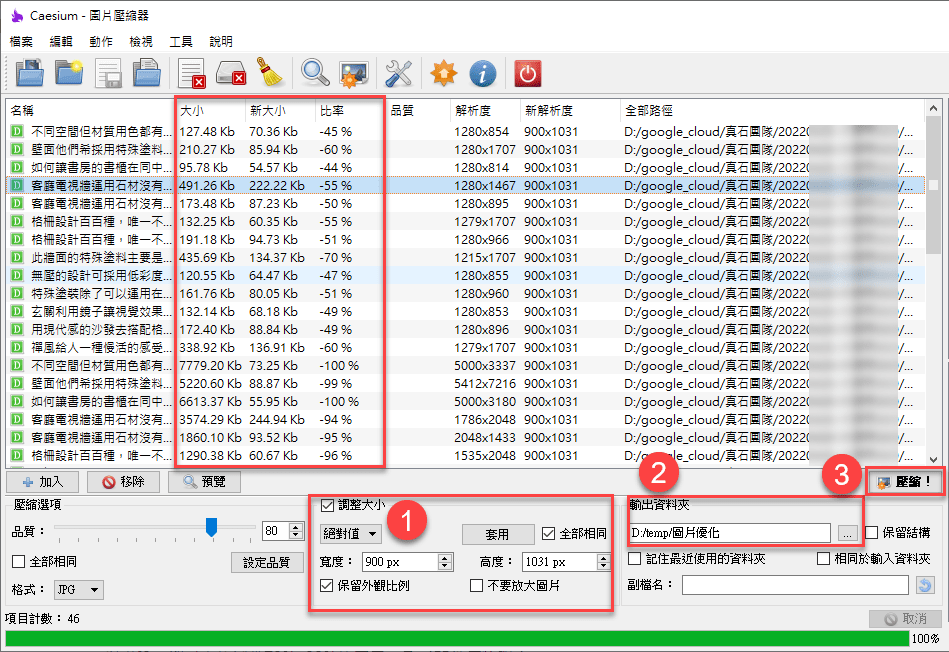
推薦的免費軟體是Caesium,它的功能單純、非常好用。可以將相片的檔案容量縮到最小,且不傷畫質。
使用的方法也很簡單,先匯入要處理的相片名單,然後決定相片的尺寸後,再指定匯出的資料夾,然後按「壓縮」鈕,就可以了。它的演算法使壓縮後的相片幾乎無損畫質,卻可大約減少50%~95%的容量,看了非常療癒啊!

雖然也有上傳媒體庫後,再進行優化的外掛(例如:ShortPixel),但是用雲端優化的方式較不環保,且要花錢;不如事前優化更為省事高效。
動圖使用ScreenToGif軟體製作
有些時候,操作的過程較複雜,用圖片還不足以表達的話,可以使用「動圖」(gif)來演示過程。
雖然有許多其他軟體,也能錄製螢幕動圖,並產生gif圖片,但是傑哥試用過許多軟體之後,覺得有些產生的gif檔案過大,且較難以編輯調整。
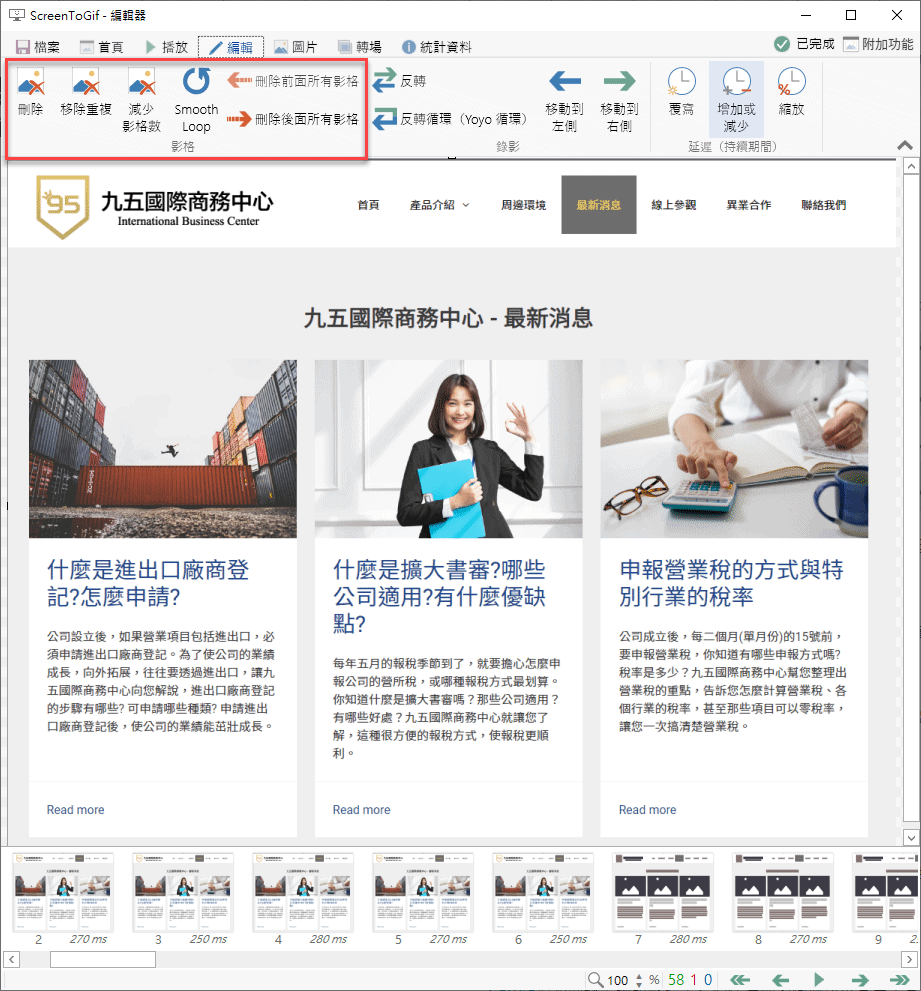
傑哥的建議動圖的製作,採用ScreenToGif這套免費軟體,在截圖完畢後,可以編輯動圖的「影格」,且輸出gif的檔案較小,非常合適。
例如:將影格前面一半去除、影格減半…,處理完影格後再輸出,則容量會小很多。

封面圖製作
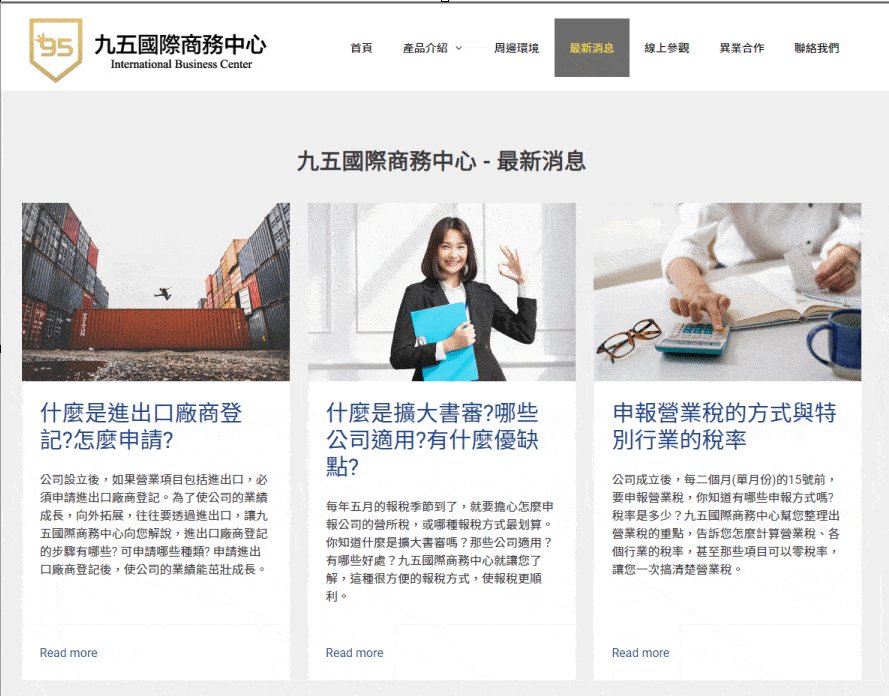
部落格的文章,需要指定一張精選圖片(feature image),做為文章的預設圖片。
這張封面圖片,往往需要一些設計,若自己不會設計,可以使用VistaCreate、Canva這類的線上編輯軟體,它們提供很多樣版可以套用,套用樣版後,再簡單編輯一下即可。

或是可以找一些免費的圖庫來使用,採用高質感的圖片,也能輕易製作出文章的精選圖片。
在WordPress中快速編輯文章
就像煮菜一樣,以上材料都準備好了,接下來就輕鬆了,把材料下鍋,炒一下就完成了。
在WordPress後台建立新文章,將Word檔中的文字,全選後直接貼上即可。這時文字就已經完成了,檢查一下有沒有需要修改的地方即可。

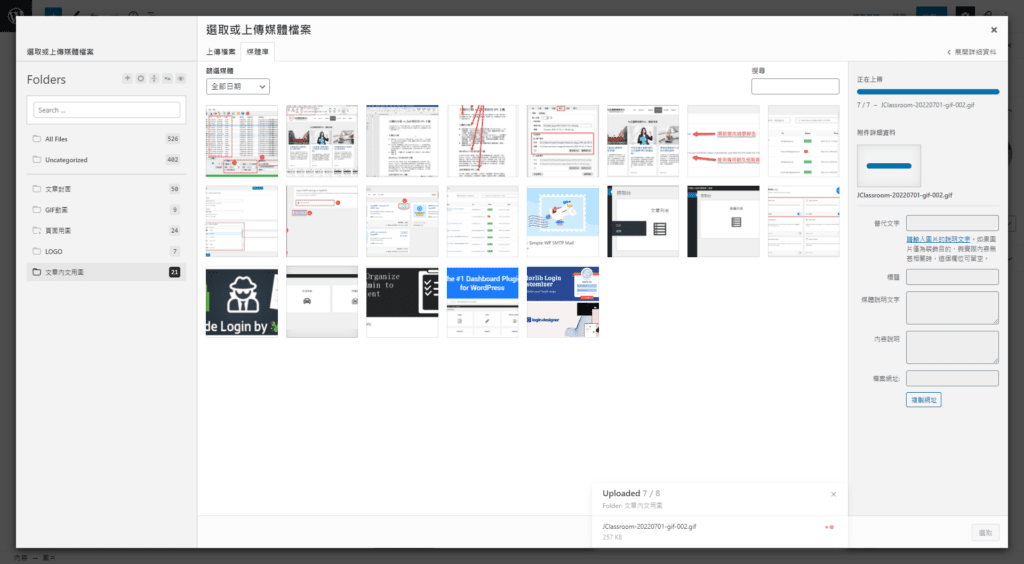
將優化過的圖片一次上傳到媒體庫,如果有裝Happy Files那就更棒了,可以將圖片存放在媒體庫中指定的資料夾。

然後,在文章中需要圖片的地方,一一挑選媒體庫中的圖片,插入圖片即可。
接下來,將「摘要」、「永久連結」、「分類」、「標籤」等一一設定完成。
- 摘要:通常在寫文稿的時候,「第一段」就可以故意寫成摘要,準備給部落格當成「文字摘要」使用(meta description),所以此時可直接拷貝第一段作為摘要。
- 永久連結:將文章設定一個唯一的名字,做為該文章的網址。如果要將網址自動譯爲英文,可以參照這篇文章。
- 分類:將文章選取適當的分類。
- 標籤:將文章加上適當的標籤。
以上都完成之後,按發佈或排程,就完成了部落格文章了!
結論
以上這些都是傑哥撰寫部落格文章的步驟和工具,都是讓我能快速寫文章的利器,這些方法對我來說很有幫助,希望對你也能有幫助。如果您有更好的方式或建議,也歡迎留言或來信讓我知道。


1 則留言
高上
29頁的PDF電子書,教你如何20鐘在自己的電腦免費架設網站!
范惠芬
29頁的PDF電子書,教你如何(20分鐘,在在自己的電腦免費架設網站)
范惠芬
請寄20分鐘,在自己的電腦免費架設網站